1、新建一个后缀名为.html的文件
2、设置页面的编码格式为UTF-8并引入jquery库建议引入本地的jquery库
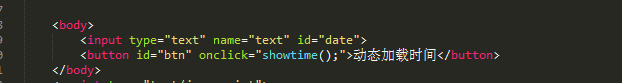
3、在body中添加input标签和button按钮,input用来显示时间,button用来触发动态显示时间方法
4、动态显示时间的代码是这段代码,每隔1秒调用showtime()方法,递归跟新时间并显示
5、这是页面显示的效果
6、点击按钮就可以动态在input标签上显示时间了
7、代码不多,我就粘贴上来<html> <head>罕铞泱殳 <meta charset=UTF-8> <!--在head标签内引入jquery--> <script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script> </head> <body> <input type="text" name="text" id="date"> <button id="btn" onclick="showtime();">动态加载时间</button> </body> <script type="text/javascript"> function showtime() { var datetime= new Date(); var year = datetime.getFullYear(); var month = datetime.getMonth() + 1 < 10 ? "0" + (datetime.getMonth() + 1) : datetime.getMonth() + 1; var date = datetime.getDate() < 10 ? "0" + datetime.getDate() : datetime.getDate(); var hour = datetime.getHours()< 10 ? "0" + datetime.getHours() : datetime.getHours(); var minute = datetime.getMinutes()< 10 ? "0" + datetime.getMinutes() : datetime.getMinutes(); var second = datetime.getSeconds()< 10 ? "0" + datetime.getSeconds() : datetime.getSeconds(); $("#date").val(year + "-" + month + "-" + date+" "+hour+":"+minute+":"+second); timerID = setTimeout("showtime()", 1000); timerRunning = true; } </script> </html>