1、新建一个html文件,命名为test.html,用于讲解用css给html元素添加边框。
2、在test.html文件内,使用div标签创建一个模块,用于实现边框设置。
3、在test.html文件内,设置div标签的class属性为mydiv,主要用于下面通过该class来设置css样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
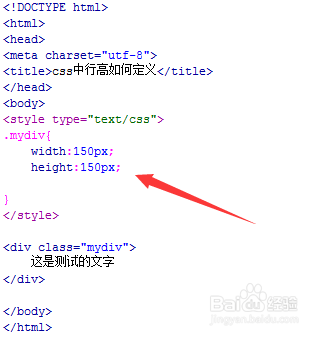
5、在css标签内,对类名为mydiv的div进行样式设置,使用width属性设置div的宽度为150px,使用height属性设置div的高度为150px。
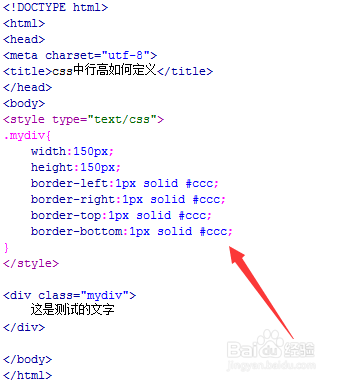
6、在css标签内,使用border-left属性设置div的左边框,使用border颍骈城茇-right属性设置div的右边框,使用border-top属性设置div的上边框,使用border-bottom属性设置div的下边框,四个边框都设置成为1px实现灰色边框。
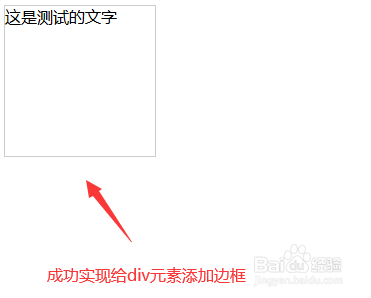
7、在浏览器打开test.html文件,查看实现的效果。