WebStorage的出现的目的主要是为了弥补使用Cookie作为本地存储的不足。Cookie的存储数赍铈于脏据量其实非常小,而且数据会自动携带到请求头里。localStorage可以永久存储,而且在同源下数据多窗口也能共享。
工具/原料
前端开发
Web Storage
localStorage的基本用法
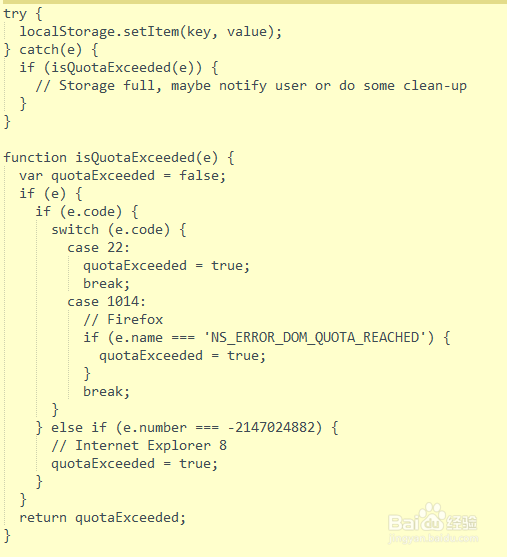
1、说实话这个东西没必要讲的,想要学习的话可以百度一下都可以找的到,我这里就简单的说一下需要注意的一些事情,在setItem时,可能会达到大小限制,最好加上错误捕捉:
2、另外就是在存储容量快要满的时候,会造成getItem的性能急剧下降,这也是需要注意的一点。
使用Loader来加载静态文件
1、因为请求都是动态发出的,所以我们可以对请求拦截处理。进行的大致流程如下图:(推荐使用这个方式有个开源库:basket.js)
借助服务器端将静态文件inline化
1、在第一次响应的时候把需要放入localStorage 的文件都内联在html中,后面每次响应只要文件版本没有变化,都是渲染一段从localStorage加载该文件的代码。注:这种方式比上述的方式要好一些
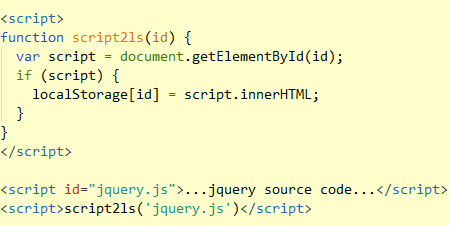
2、版本号不匹配(版本号可记在Cookie中,第一次访问没有版本号),服务端响应内容:
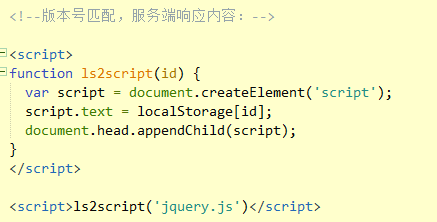
3、版本号匹配,服务端响应内容:
同源窗口通信
1、这时候可能会有小伙伴要说,不是有postMessage吗?使用postMessage不就可以用于窗口或iframe之间的通信吗?但是弋讥孜求使用postMessage的前提是你必须能够拿到打开新窗或iframe的句柄对象:
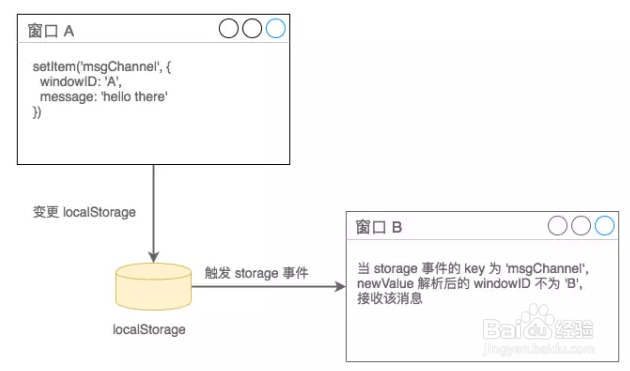
2、那么同源窗口之间通信的原理是什么?其实原惯栲狠疲理也简单,每次localStorage中有任何变动都会触发一个storage事件,所有窗口都能够监听这个事件,一旦有窗口更新了loca造婷用痃lStorage,其他窗口也都会收到通知,根据事件中的key把不关心的变动过滤掉。
3、看到上面的原理之后是不是觉得很简单?除此之外你还要做到一些事情: