1、新建html文档。
2、书写hmtl代艨位雅剖码。<main> <div class="content content--fixed"> <header class="codrops-header"> <h1 class="codrops-header__title">Animated Frame Slideshow</h1> </header> <nav class="demos"> <svg class="icon icon--keyboard"><use xlink:href="#icon-keyboard"></use></svg> <a class="demo" href="#"><span>Demo 1</span></a> <a class="demo demo--current" href="index2.html"><span>Demo 2</span></a> <a class="demo" href="#"><span>Demo 3</span></a> <a class="demo" href="#"><span>Demo 4</span></a> <a class="demo" href="#"><span>Demo 5</span></a> <a class="demo" href="#"><span>Demo 6</span></a> </nav> </div> <div class="slideshow"> <div class="slides"> <div class="slide slide--current"> <div class="slide__img" style="background-image: url(img/9.jpg);"></div> <h2 class="slide__title">Relax</h2> <p class="slide__desc">Find out why so many travelers always come back.</p> <a class="slide__link" href="#">Explore destinations</a> </div> <div class="slide"> <div class="slide__img" style="background-image: url(img/10.jpg);"></div> <h2 class="slide__title">Unwind</h2> <p class="slide__desc">Untouched natural beauty makes this place unique.</p> <a class="slide__link" href="#">Adventure yourself</a> </div> <div class="slide"> <div class="slide__img" style="background-image: url(img/11.jpg);"></div> <h2 class="slide__title">Wallow</h2> <p class="slide__desc">Leave society behind and indulge yourself in tranquility.</p> <a class="slide__link" href="#">Discover calmness</a> </div> <div class="slide"> <div class="slide__img" style="background-image: url(img/12.jpg);"></div> <h2 class="slide__title">Revel</h2> <p class="slide__desc">Discover great activities with breathtaking views.</p> <a class="slide__link" href="#">Find out more</a> </div> </div> <nav class="slidenav"> <button class="slidenav__item slidenav__item--prev">Previous</button> <span>/</span> <button class="slidenav__item slidenav__item--next">Next</button> </nav> </div> </main>
3、书写css代码。@media screen and (min-width: 55em) {.demos { display: flex; justify-self: end; }.demo { display: block; width: 17px; height: 17px; margin: 0 4px; border-radius: 50%; background: var(--color-link); }a.demo--current { background: var(--color-link-hover); }.demo span { line-height: 1; position: absolute; right: 100%; display: none; margin: 0 1em 0 0; }.demo--current span { display: block; }}@media screen and (max-width: 55em) {body { padding: 0 0 4em 0; }.content { flex-direction: column; height: auto; min-height: 0; padding-bottom: 10em; }.content--fixed { position: relative; z-index: 1000; display: block; padding: 0.85em; }.codrops-header { flex-direction: column; align-items: center; }.codrops-header__title { font-weight: bold; padding-bottom: 0.25em; text-align: center; }.github { display: none; }.codrops-links { margin: 0; }.slide__desc { font-size: 1em; }.slide__link { font-size: 0.85em; }}
4、书写并添加js代码。<script src="js/imagesloaded.pkgd.min.js"></script> <script src="js/ani.min.js"></script>
5、代码整体结构。
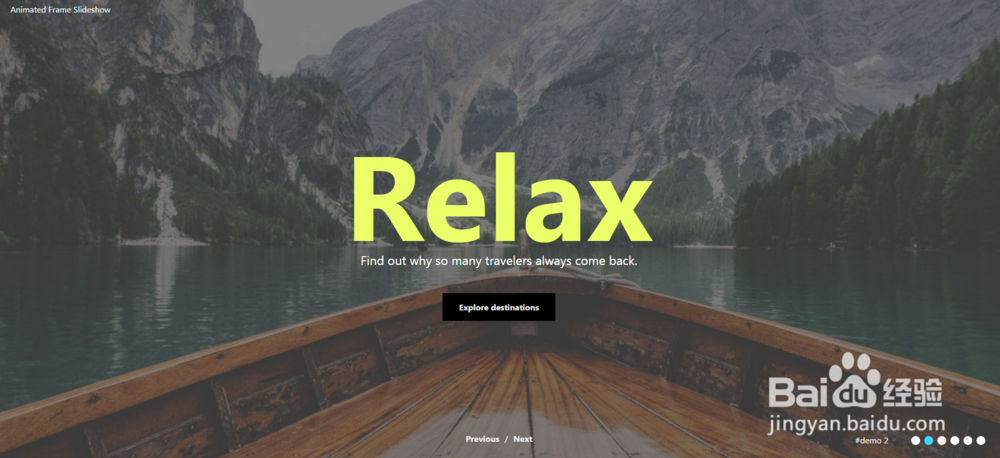
6、查看效果。