1、首先,书写一个蟠校盯昂div标签,并且在这个div标签添加一个类,类名可以自定义,这里我就把类名设置为.mynav。然后在div里面嵌套了ul,ul里面嵌套了li,li标签存放的是菜单的内容,这里我就设置5个菜单。
2、接着来预览下最初的效果。
3、然后我们要清除所有标签的margin和padding,所以要使用通配符*。
4、接着开始设置.mynav的属性。如图,我设置毋队末哎它的宽度为1000px,高度为50px。这个宽高可以自己设置。然后使用设置margin为0 auto,让div可以在网页居中显示,更加美观。
5、这样就会得出如图所示的效果。
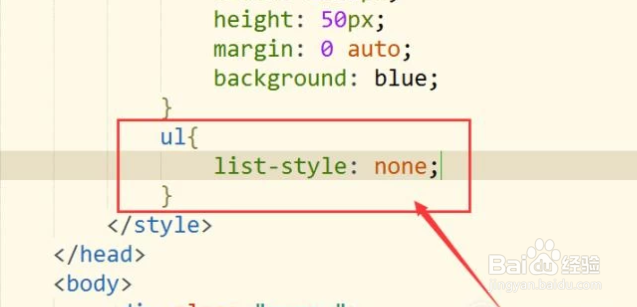
6、接着设置ul的属性list-style为none。
7、这样菜单前面的小圆点就会消失不见了。
8、接着设置li标签的属性float为left。
9、这样菜单就会浮动起来,变成横排的了。
10、接着来设置a标签的属性,我们把a标签的下划线喉哆碓飙去掉,这就要使用text-decoration属性。然后我们把a标签转成块级元素,这样菜单就可以撑满整个div了
11、这样,导航栏基本完成。