1、新建一个html文件,命名为test.html,用于讲解js怎么样获取多个标签内容。
2、在test.html文件内,使用ul、li标签创建一个测试的列表,并设置ul的id为myul,主要用于下面通过该id获得ul对象。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取标签内容”。
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行func()函数。
5、在js标签中,创建func()函数,在函数内,通过getElementById()方法获得id(myul)获得ul对象,再使用getElements蚱澄堆别ByTagName()方法获得ul标签下面所有的li标签对象。
6、在func()函数内,创建一个arr空数组变量,用于保存标签值。使用for循环遍历所有li标签,通过push()方法将标签的文本内容存进数组arr中。最后,使用alert()方法输出所有的标签内容。
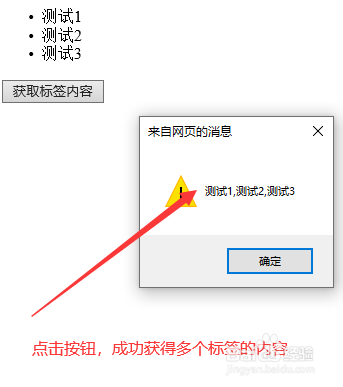
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。