1、新建一个html文件,命名为test.html,用于讲解如何使用javascript在指定位置输出文字。
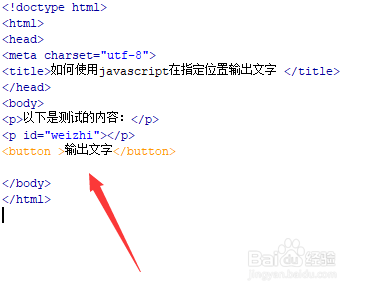
2、在test.html文件内,使用p标签创建一个区域,下面将在p标签内输出文字。
3、在test.html文件内,设置p标签的id属性值为weizhi,主要用于下面通过该id获得p对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“输出文字”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行outword()函数。
6、在js标签中,创建outword()函数,在函数内,使用getElementByI蟠校盯昂d()方法通过id(we足毂忍珩izhi)获得p标签对象,通过给innerHTML属性赋值,实现在该对象输出文字,例如,这里输出的文字为“这是输出的测试内容。”。
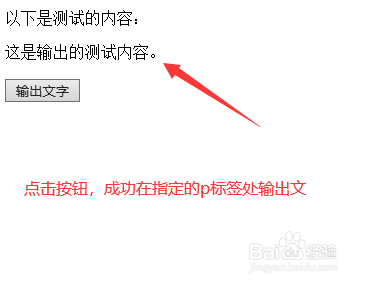
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。