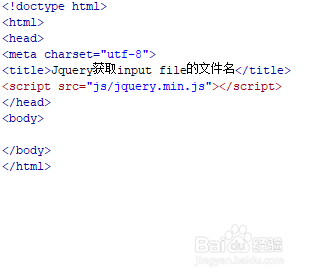
1、新建一个html文件,命名为test.html,用于讲解Jquery获取input file的文件名。
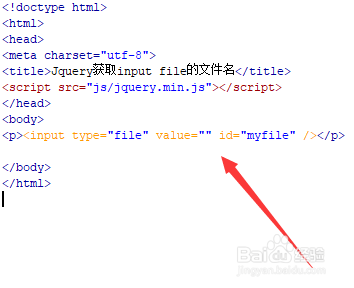
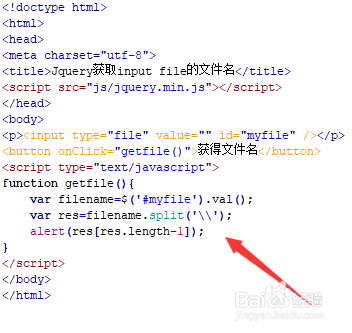
2、在test.html文件内,在p标签内,使用input标签创建一个file类型的文件选择框。
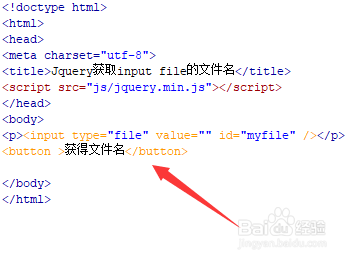
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得文件名”。
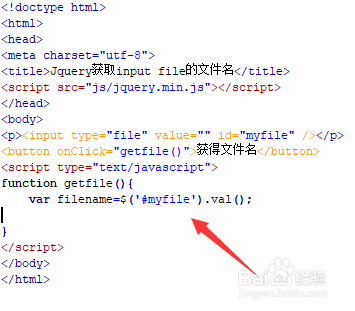
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getfile()函数。
5、在js标签中,创建getfile()函数,在函数内,通过id(myfile)获得input对象,使用val()方法获得选择的文件路径。
6、在getfile()函数内,使用split()方法用“\”分割路径,得到分割后的数盲褓梆尺组,再通过length属性获得最后一个元素的下标,即文件名的数组下标,最后,使用alert()方法输出文件名。
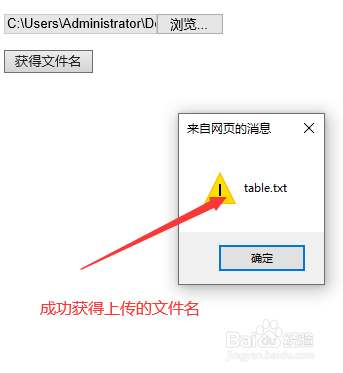
7、在浏览器打开test.html文件,点击选择文件,点击按钮,查看结果。