1、新建一个html文件,命名为test.html,用于讲解Jquery中怎样控制table中显示的行数。
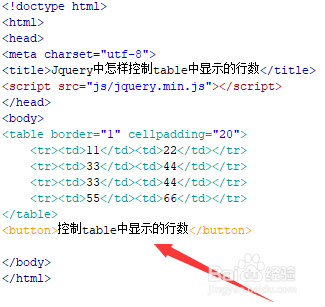
2、在test.html文件中,使用table、td、tr标签创建一个四行两列的表格,同时设置表格边框为1px。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“控制table中显示的行数”。
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行set()函数。
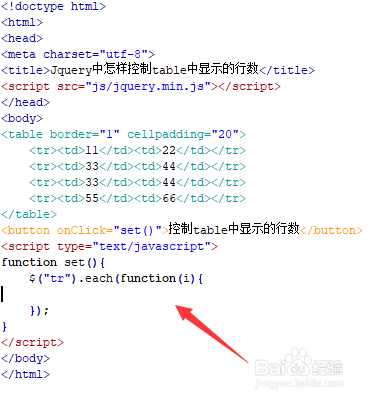
5、在js标签中,创建set()函数,在函数内,通过元素名称获得tr对象,使用each()方法遍历每一个tr,代码如下:
6、在each()方法内,使用if判断每一个tr的索引,对不想显示的tr行,使用css猾诮沓靥()将其display属性设置为none,实现控制table中显示的行数,例如,只显示表格前面三行,代码如下:
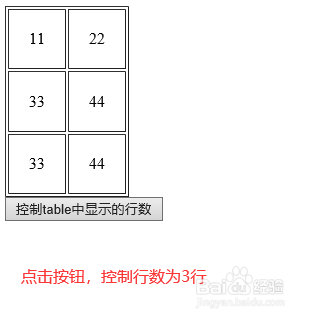
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。