1、新建一个html文件,命名为test.html,用于讲解CSS中的图片路径如何修改。
2、在test.html文件内,使用div标签创建一个模块,并设置div的class属性为dd,主要用于下面通过该class来设置css样式。
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
4、在test.html文件内,在css标签内,通过类名dd来设置div的样式,代码如下:
5、在css标签内,使用width属性设置div的宽度为500px,使用height属性设置高度为400px。
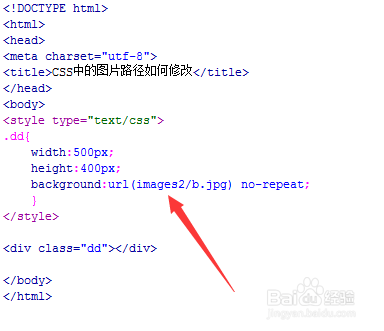
6、在css标签内,使用background属性设置div的背景图片为images文件夹下面的a.jpg,这是图片相对路径。还可以设置为绝对路径,例如,修改成网络中的一张图片,则使用http开头的路径。
7、在css标签内,修改图片的路径,变为images2下面的b.jpg。在浏览器打开test.html文件,查看实现的效果。