1、第一步,打开HBuilder后新建Web项目,在指定目录pages新建静态页面ul.htm盟敢势袂l,并引入Bootstrap相关的样式文件,如下图所示:
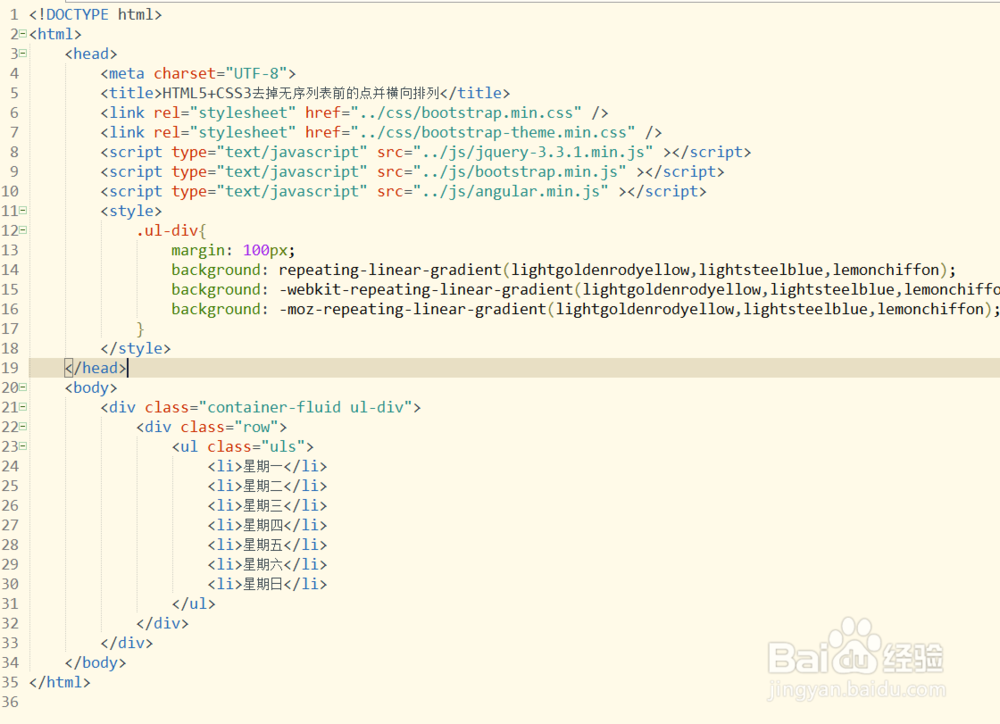
2、第二步,在<body></body>标签元素内插入一个无序列表,以嫒铺蛸霓星期作为数据源;利用Bootstrap设置div布局样式,如下图所示:
3、第三步,保存代码并预览页面,可以看到无序列表以默认形式展示出来,如下图所示:
4、第四步,给ul添加一个class属性,利用类选择器设置无序列表list-style:none;float:left;如下图所示:
5、第五步,再次保存代码并在浏览器中预览页面,可以看到无序列表前的小圆点已去掉,纵向排列变为横向排列,如下图所示:
6、第六步,利用CSS3获取元素子节点的选择器分别设置无序列表子项字体颜色,如下图所示: