1、原理如下: 可以用padding等,把滚动条挤出到外面去,达到隐藏的效果。具体操作:在当前div的外面在嵌套一个div,外面div设置隐藏滚动条,里面的div宽度小于外面n像素,右内边距设置成n像素,然后在设置显示竖直滚动条
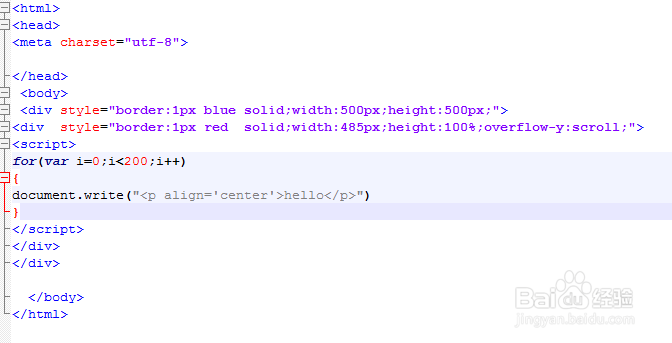
2、先给大家看一个简单的有滚动条的html界面:代码如下:<html><head><meta 艘早祓胂charset="utf-8"></head><body><div style="border:1px blue solid;width:500px;height:500px;"><div style="border:1px red solid;width:485px;height:100%;overflow-y:scroll;"><script>for(var i=0;i<200;i++){document.write("<p align='center'>hello</p>")}</script></div></div> </body></html>代码很简单,我用一个for循环在div中生成了200条段落,然后div又设置了固定的高宽,这样所有的段落超过了这个高宽,自然就会让div出现滚动条了
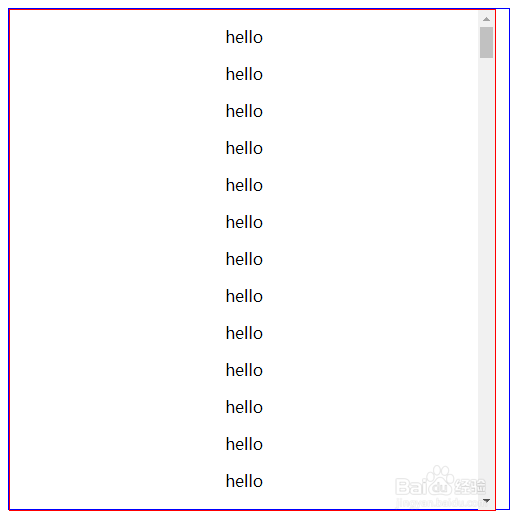
3、运行结果如下图所示:
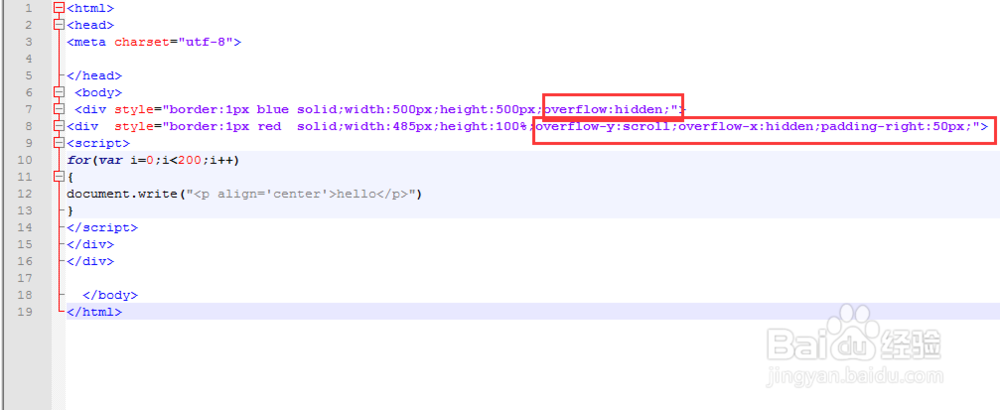
4、设置外面div设置隐藏滚动条,氇筐塘瓠里面的div宽度小于外面n像素,右内边距设置成n像素,然后在设置显示竖直滚动条代码如下:<html><he锾攒揉敫ad><meta charset="utf-8"></head><body><div style="border:1px blue solid;width:500px;height:500px;overflow:hidden;"><div style="border:1px red solid;width:485px;height:100%;overflow-y:scroll;overflow-x:hidden;padding-right:50px;"><script>for(var i=0;i<200;i++){document.write("<p align='center'>hello</p>")}</script></div></div> </body></html>
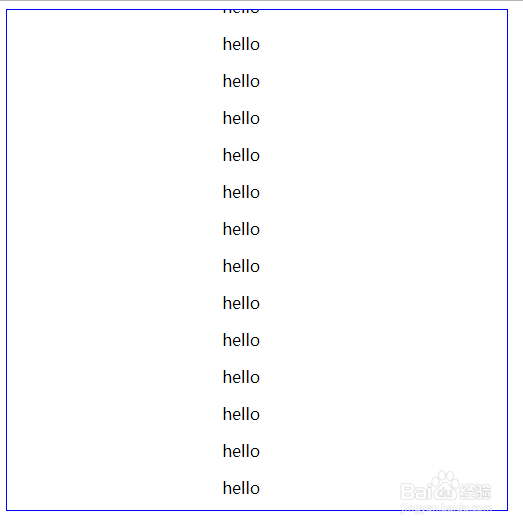
5、运行效果
6、然后我再去掉里面的红色边框,然后这样看起来是不只有一个div,并且出现了滚动条了?哈哈