1、第一步,在创建的web项目EasyUI下,新建页面文件夹pages,并在该文件夹下创建页面tabs.html,如下图所示:
2、第二步,引入EasyUI核心JavaScript和CSS文件,并需要jQuery关键的js文件,根据需要引入相关的文件,如下图所示:
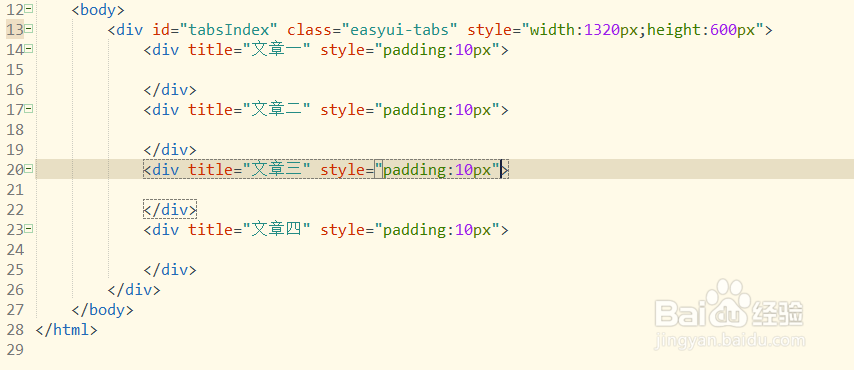
3、第三步,在body标签元素内插入Tabs标签元素div,并设置样式,分别设置tabs选项卡标题和样式,如下图所示:
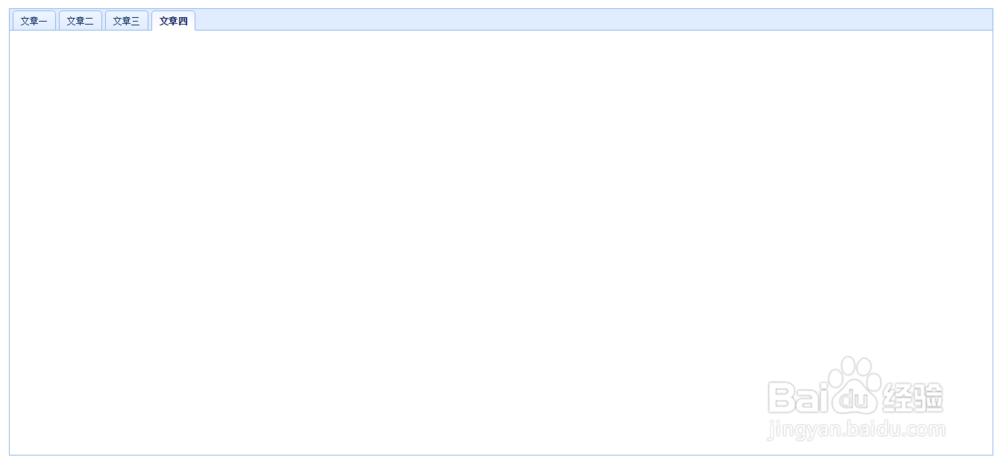
4、第四步,保存代码并预览静态页面tabs.html,可以看到页面上显示四个tabs的选项卡,如下图所示:
5、第五步,利用tabs标签页自带的函数方法获取选中的tabs页标题,选中某个选项卡获取标题,如下图所示:
6、第六步,再次预览该静态页面,点击其中之一的tabs子标签,这时会弹出标签页标题,如下图所示: