1、制作之前先进行分析。全屏店招的默认宽度是1920px,淘宝装修页面的店招默认宽度950px,导航栏的默认高度是30px,店招默认宽度是150px。为了让店招看起来更长,效果更宽广。小编将设置一个高度100px,宽度1920px的全屏店招及导航栏。要做全屏效果需要用到两个页面装修的贴合。一个是淘宝店招,一个是店招的背景图。下图中红色数字1为背景图,数字2为店招图区域。也就是说我们要做两张图片,一张店招图,一张背景图。并且背景图和店招图要完美贴合。
2、打开ps,新建文件,宽度950,高度100px。把事先准备好的背景图片拖入新建的图层,建议最好使用平铺背景图。鼠标左键点击图片拖动到新建图层。
3、多次复制图层,使背景图片填充整个图层。点击文字按钮,简单设计一下,输入店铺名字。
4、点击右下角图层效果,勾选斜面和浮雕。具体效果根据自己喜好来定。
5、右侧SEARCH按钮的设计方法,新建一个图层,点击选取工具,框选一个矩形区域,填充适合的颜色。同样使用图层效果,勾选鞋面和浮雕,这次效果的大小改成2。点击确定。再输入文字信息即可。保存图片。
6、进入卖家中心,图片空间,上传图片。
7、进入装修后台,编辑店招页面,插入之前上传的图片,记住高度要勾选100px。因为小编设计的店招图片高度是100ps。点击保存。
8、预览效果如下,此时店招已经修改好,需要再次修改背景图。根据下图分析可得,如果要设置出全屏效果,背景图必须是1920px宽,130px高。且背景图下方有一条高30Px的深蓝色导航栏。
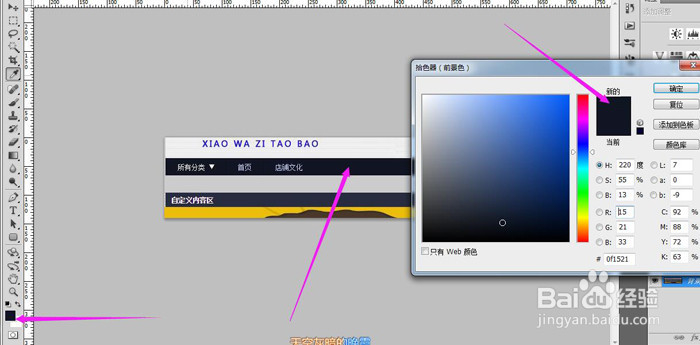
9、截取导航栏的一部分图片在ps打开,使用吸附工具吸取导航栏的图片颜色点击确定。
10、新建背景图文件,把之前的背景图片拉入进来复制填充。再新建图层填充一个矩形选区。矩形选区的高度是30px。把矩形选区填充之前吸附的导航栏颜色,移动到下图所示位置,拉长填满底部。
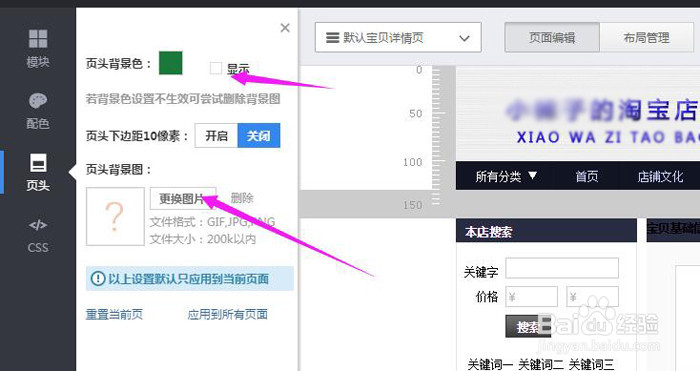
11、最后的效果图如图1所示,保存。进入卖家中心,店铺装修页面--点击页头--第一个显示去掉勾选--页头背景图点击更换图片,插入前面保存的图片。
12、预览最终效果。