1、首先百度中输入ckeditor,第一个链接就是它的官网,点击进入。
2、点击右侧的download按钮。
3、接下来会提示要下载哪种类型的包,建议第三种full package,因为这个全,点击Download CKEditor将它下载下来。
4、解压下载后的zip包,可以看到它里面有好多的js和css。
5、接下来就要进行配置了。
6、第一步:将ckeditor整个文件夹放到网站资源目录下,如下图。
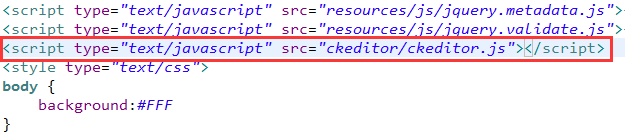
7、第二步:在要添加ckeditor的网页上加入ckeditor.js,如下图。
8、第三步:在要转换成富文本的textarea下方编写js:CKEDITOR.replace(争犸禀淫'textarea的name'),如下图。
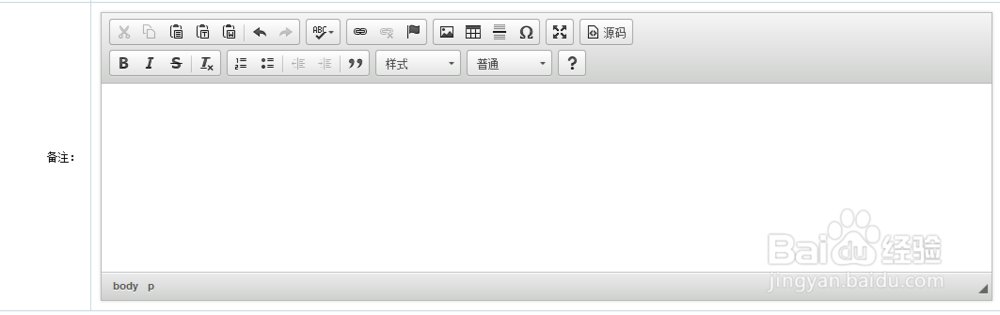
9、第四步:打开网站查看效果,如下图。
10、这样就简单快捷地实现了网页在线编辑器,不过这个编辑器看上去呆呆的,其实它还可以变得更加漂亮呢,改天再写怎么样让它变得漂亮起来。