1、输入命令npm install -g vue-cli,如下图所示:说明:禅旄褡瘦命令中加-g是安装到全局,以后再用init创建新项目的时候就不需要再安装vue-cli了.
2、nrm是一个管理npm的工具,nrm的安装命令如下:npm install -g nrm如下图所示:
3、查看所有的支持源,命令如下:nrm ls如下图所示:
4、npm下载源切换成指定的源,可以使用命令nrm use taobao如下图所示:
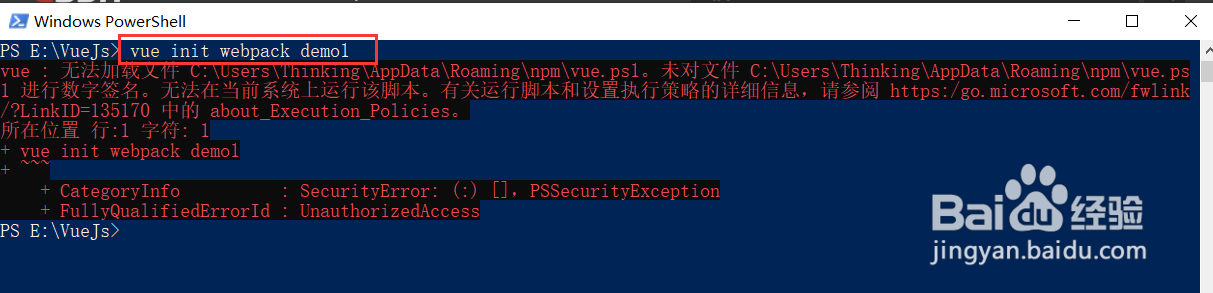
5、此时我们通过命令vue init webpack demo来利用脚手架搭建箪滹埘麽vue项目时,提示:无法加载C:\Users\Administrat泠贾高框or\AppData\Roaming\npm\vue.ps1, 无法在当前系统上运行该脚本,如下图所示:
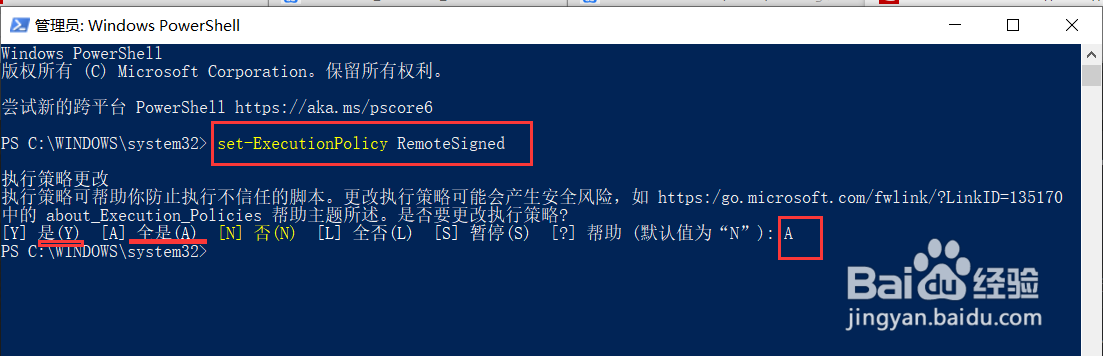
6、以管理员身份运行Windows PowerShell,如下图所示:
7、输入命令set-ExecutionPolicy RemoteSigned选择Y或者A,如下图所示:
8、运行命令vue init webpack demo创建一个vue项目,如下图所示:
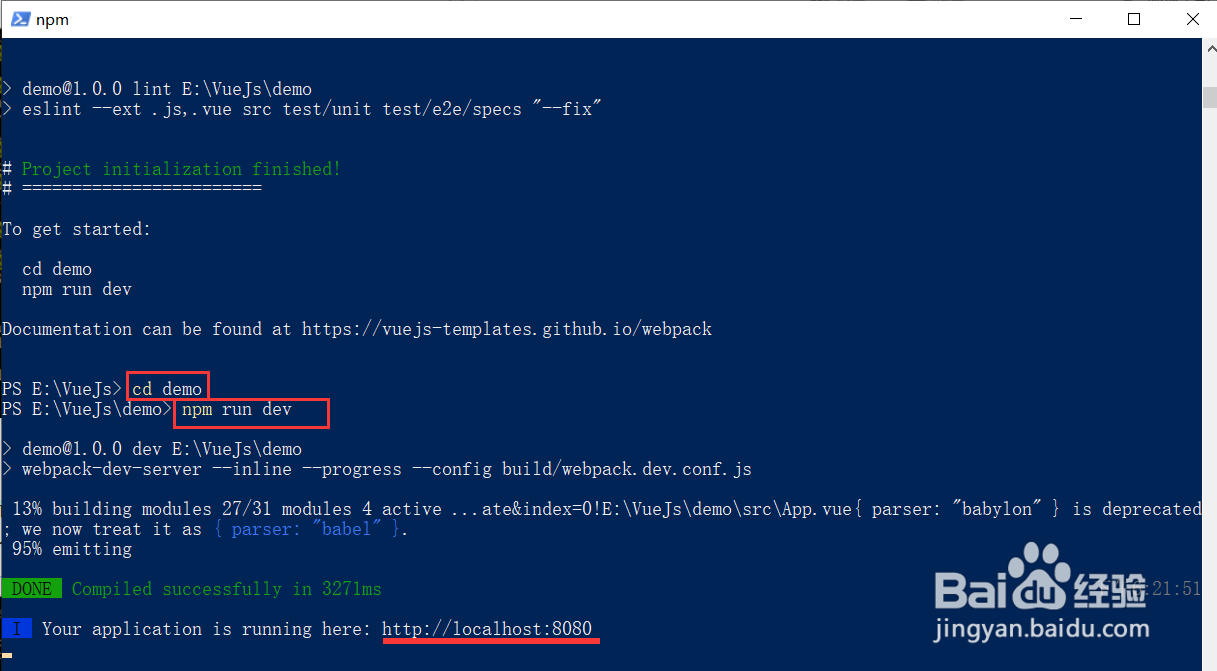
9、接下来切换到demo目录,然后运行npm run dev,如下图所示:
10、打开浏览器,输入http://localhost:8080/,即可访问到vue页面,如下图所示: