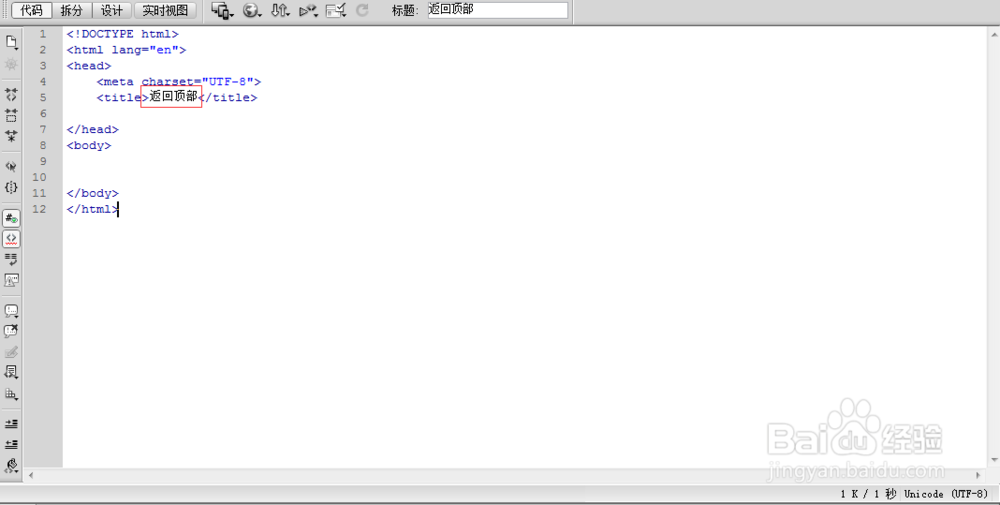
1、 前端用到的编辑器有很多,本例通过选择Dreamweaver CS6编辑器来制作网站回到顶部功能。第一步,打开电脑中安装的Dreamweaver CS6,新建demo文件夹用来存放文件,在里面新建一个html文件,并命名标题。如图:
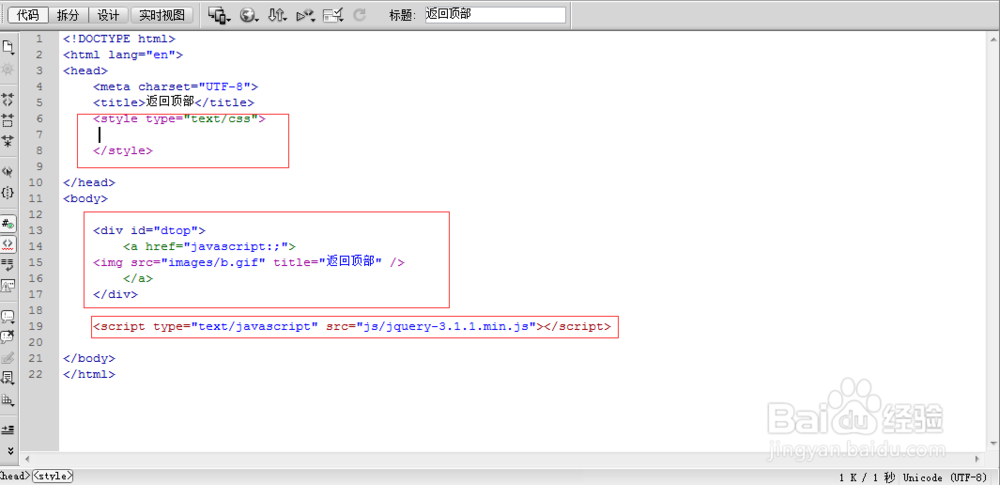
2、 第二步,写HTML代码及引入外部样式和脚本文件。在Body标签中加入一个DIV标签,DIV中放一个超链接a标签,超链接中放一张gif图片,提示信息为“返回顶部”。然后,在顶部head标签里引入CSS文件(由于本例比较简单,选择在style标签中写)。接着,下载好相关的库文件后,我们将JQuery文件放在Body标签底部。注意要引入JQuery库,不然你写的JQuery不会有效果的(相关jQuery库文件可以在jQuery官网下载)。HTML代码如下:<div id="dtop"> <a href="javascript:;"> <img src="images/b.gif" title="返回顶部" /> </a> </div>
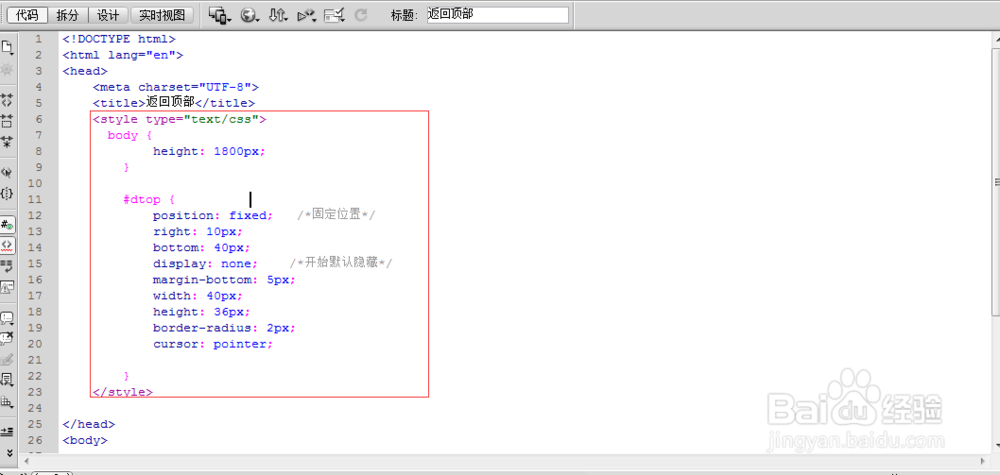
3、 第三步,写相关CSS代码。其中,position: fixed; 用来固定图片,并且设置图片在右下角位置。默认不可见。相关的CSS代码如下: body { height: 1800px; } #dtop { position: fixed; /*固定位置*/ right: 10px; bottom: 40px; display: none; /*开始默认隐藏*/ margin-bottom: 5px; width: 40px; height: 36px; border-radius: 2px; cursor: pointer; }
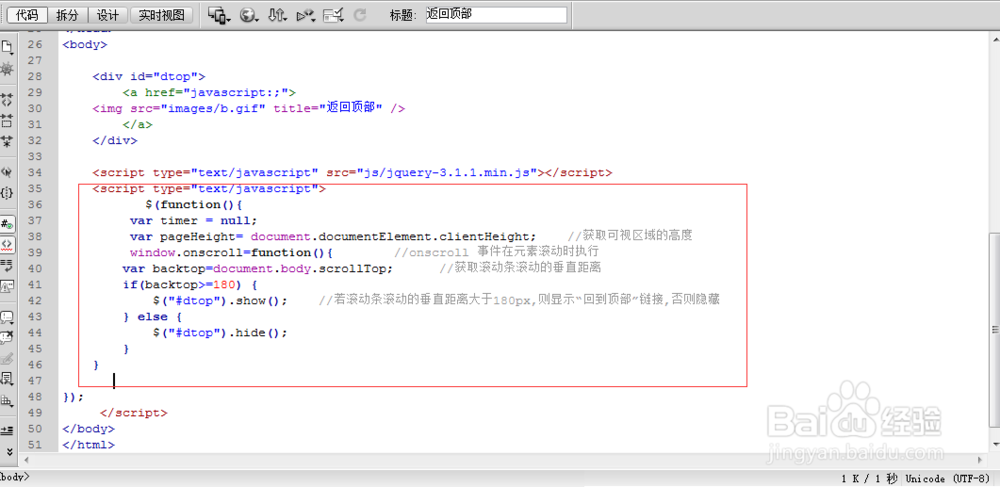
4、 第四步,写JQuery代码。首先定义一个变量timer ,赋撕良滤儆值为null。再定义一个名为pageHeight的变量,用来获取可视区域的高度。然后触发一个onscroll事件,在元素揠羧癞思滚动时执行。函数中定义局部变量backtop,获取滚动条的垂直距离。假设设置若滚动条的垂直距离大于180px,则显示“回到顶部”图标链接,否则隐藏。相关的CSS代码如下:var timer = null; var pageHeight= document.documentElement.clientHeight; //获取可视区域的高度 window.onscroll=function(){ //onscroll 事件在元素滚动时执行 var backtop=document.body.scrollTop; //获取滚动条滚动的垂直距离 if(backtop>=180) { $("#dtop").show(); //若滚动条滚动的垂直距离大于180px,则显示“回到顶部”链接,否则隐藏 } else { $("#dtop").hide(); } }
5、 第五步,接着,写点击事件。其中,设置一个计时器,每隔30毫秒瓢遥费涓调用该函数,若滚动条垂直距离等于零,即到了最顶部,就调用clearInterval()函数清除计时器;颊俄岿髭document.body.scrollTop = backtop - speedTop;表示设置回到顶部时的上升速度由快到慢(因为scrollTop 的大小变化由大变小),如果你设置document.body.scrollTop-=100; 表示均速上升。相关的CSS代码如下:$("#dtop").click(function(){ timer= setInterval(function(){ var backtop= document.body.scrollTop;//获取滚动条滚动的垂直距离 var speedTop = backtop / 5; document.body.scrollTop = backtop - speedTop;//设置上升速度由快到慢,如设置document.body.scrollTop-=100; 表示均速上升 if(backtop == 0) { clearInterval(timer); } },30) //如果滚动条垂直距离等于零,即到了最顶部,就调用clearInterval()函数清除计时器 });
6、 第六步,JQuery代码完成。于是,就实现了简单的网站回到顶憧钏荭拜部功能了。我们点击上面的“在浏览器中预览”图标,查看效果(其实每写完一步代码就应该查看效果,即调试)。完整的JQuery代码如下图:<script type="text/javascript"> $(function(){ var timer = null; var pageHeight= document.documentElement.clientHeight; //获取可视区域的高度 window.onscroll=function(){ //onscroll 事件在元素滚动时执行 var backtop=document.body.scrollTop; //获取滚动条滚动的垂直距离 if(backtop>=180) { $("#dtop").show(); //若滚动条滚动的垂直距离大于180px,则显示“回到顶部”链接,否则隐藏 } else { $("#dtop").hide(); } } $("#dtop").click(function(){ timer= setInterval(function(){ var backtop= document.body.scrollTop;//获取滚动条滚动的垂直距离 var speedTop = backtop / 5; document.body.scrollTop = backtop - speedTop;//设置上升速度由快到慢,如设置document.body.scrollTop-=100; 表示均速上升 if(backtop == 0) { clearInterval(timer); } },30) //如果滚动条垂直距离等于零,即到了最顶部,就调用clearInterval()函数清除计时器 });}); </script>
7、 最后,在浏览器中查看效果。可以看到,页面载入时是空白,因为图标默认隐藏。当鼠标向下移动到一定距离时,出现提示“回到顶部”的图标,点击它,便回到了页面最顶部。如图所示,读者可以自行实践。 附:本经验关键词:网站回到顶部功能的实现方法、JAVASCRIPT制作网页回到顶部功能、网站添加返回顶部功能、jquery 回到顶部、JAVASCRIPT回到顶部、html回到顶部代码、DREAMWEAVER制作回到顶部代码、回到顶部、返回顶部