1、首先我们来看看不用CSS来实现网页的布局,来看看传统的HTML来布局网页实现。具体代码如下:<html> <head> <title>传统HTML排版</title> </head> <body> <p align="center"><b><font color="red">用传统HTML来排版文件</font></b></p> </body></html>可以看到如下图的执行效果,其实我们来看代码是不是发现这样设计的软件比较冗余,不便于阅读和修改。
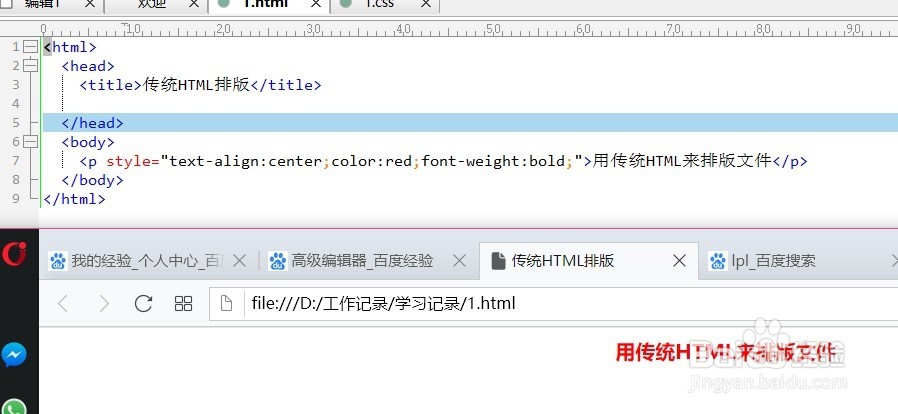
2、用CSS来设计样式,通过使用内行排版样式来实现,具体代码如下所示。<html> <head> <title>传统HTML排版</title> </head> <body> <p style="text-align:center;color:red;font-weight:bold;">用传统HTML来排版文件</p> </body></html>css功能更加强大,比传统的布局有优势,按照属性属性值来写比较规范好阅读。
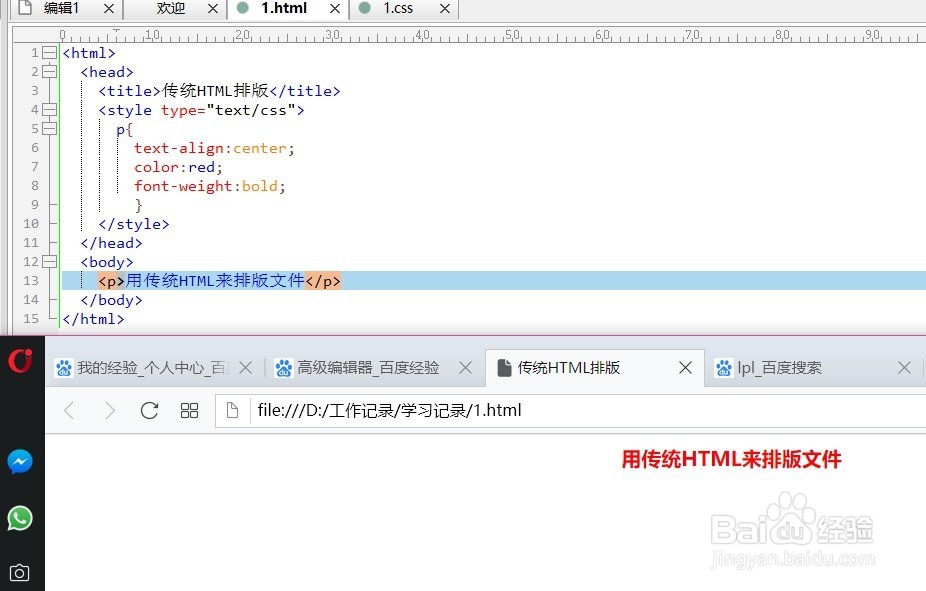
3、如果我们要将网页中所有的P标签都用同样的样式,那么就可以使用内嵌的排版样式来完成。具体的代码如下所示,<html> <head> <title>传统HTML排版</title> <style type="text/css"> p{ text-align:center; color:red; font-weight:bold; } </style> </head> <body> <p>用传统HTML来排版文件</p> </body></html>可以看到在内行排版上的一个优化,是的代码根据便于阅读和简洁了。
4、我们在一般的大项目中经常用到的css模式是链接是排版来实现。具体的就是将CSS样式表单独的做一个文件,这里我命名为1.css,代码如下:p{text-align:center;color:red;font-size:50px;font-weight:bold;}
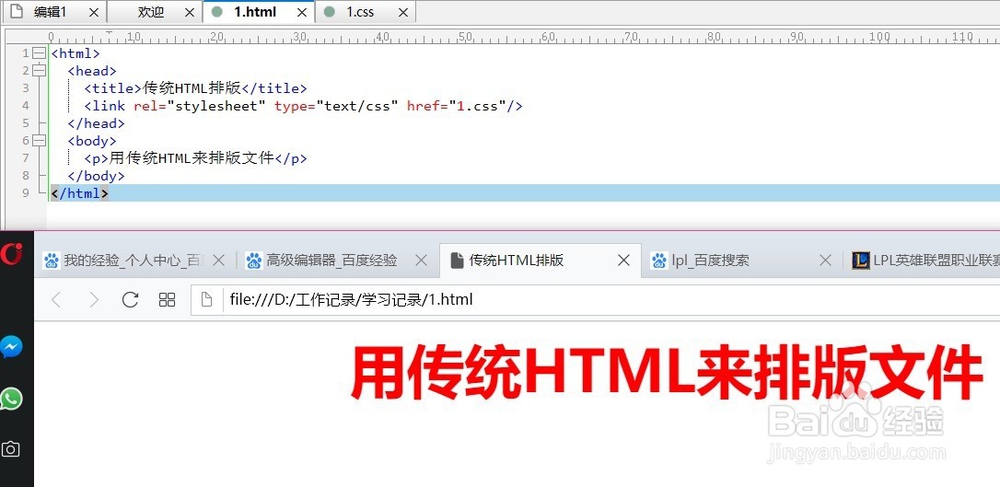
5、单独文件保存好了之后在HTML中用<link rel="stylesheet" type="text/css" href="1.css"/>来调用,详细代码如下:<html> <head> <title>传统HTML排版</title> <link rel="stylesheet" type="text/css" href="1.css"/> </head> <body> <p>用传统HTML来排版文件</p> </body></html>可以看到如下图的执行效果图。
6、三种css的排版样式已经介绍完成了,现在我们来分析下链接排版样式和内嵌排版样式的优先级,具体通过如下的实例:<html> <head> <title>传统HTML排版</title> <link rel="stylesheet" type="text/css" href="1.css"/> <style type="text/css"> p{color:green;} </style> </head> <body> <p>用传统HTML来排版文件</p> <p>用传统HTML来排版文件</p> </body></html>可以发现内嵌的优先级高于链接的外部文件优先级。
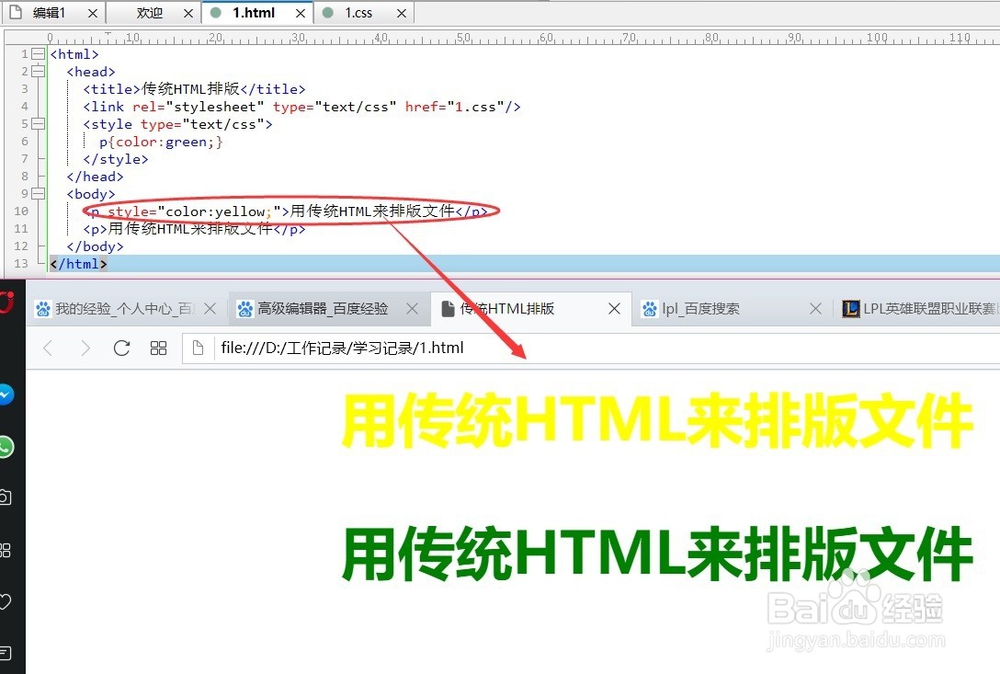
7、既然内嵌的高于外部文件的优先级,这里再用内嵌的和内行文件比较,<html> <head> <title>传统HTML排版</title> <link rel="stylesheet" type="text/css" href="1.css"/> <style type="text/css"> p{color:green;} </style> </head> <body> <p style="color:yellow;">用传统HTML来排版文件</p> <p>用传统HTML来排版文件</p> </body></html>可以得出内行的优先级高于内嵌的优先级。
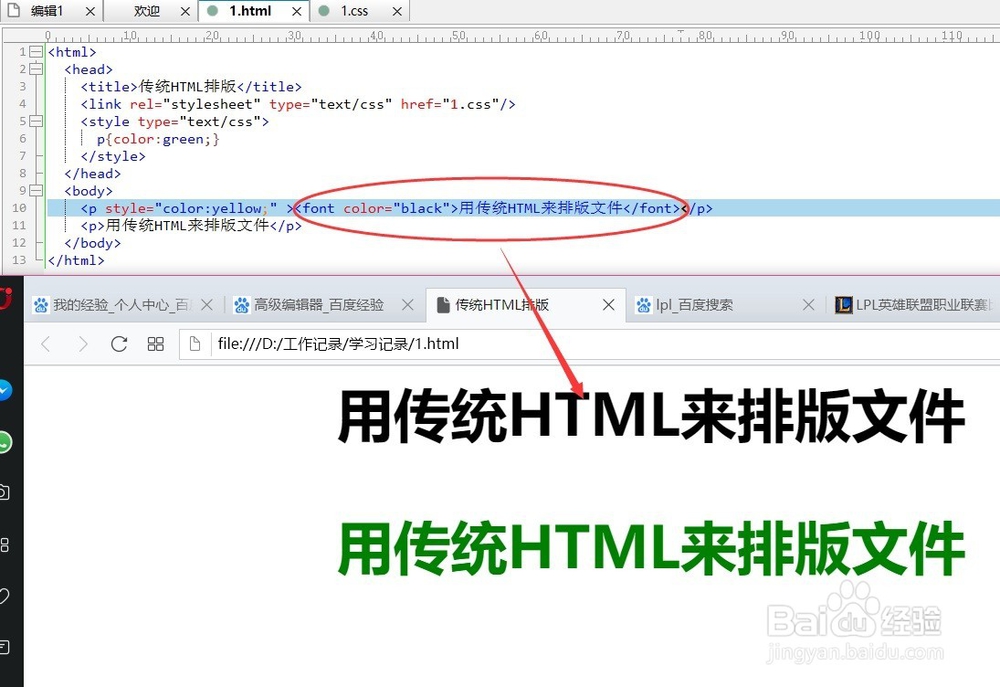
8、如果在和传统HTML文件的优先级比较呢?<html> <head> <title>传统HTML排版</title> <link rel="stylesheet" type="text/css" href="1.css"/> <style type="text/css"> p{color:green;} </style> </head> <body> <p style="color:yellow;" ><font color="black">用传统HTML来排版文件</font></p> <p>用传统HTML来排版文件</p> </body></html>通过如上几步执行的结果可以发现优先级 :外部CSS文件>内嵌CSS排版>内行CSS排版>传统HTML文件排版。