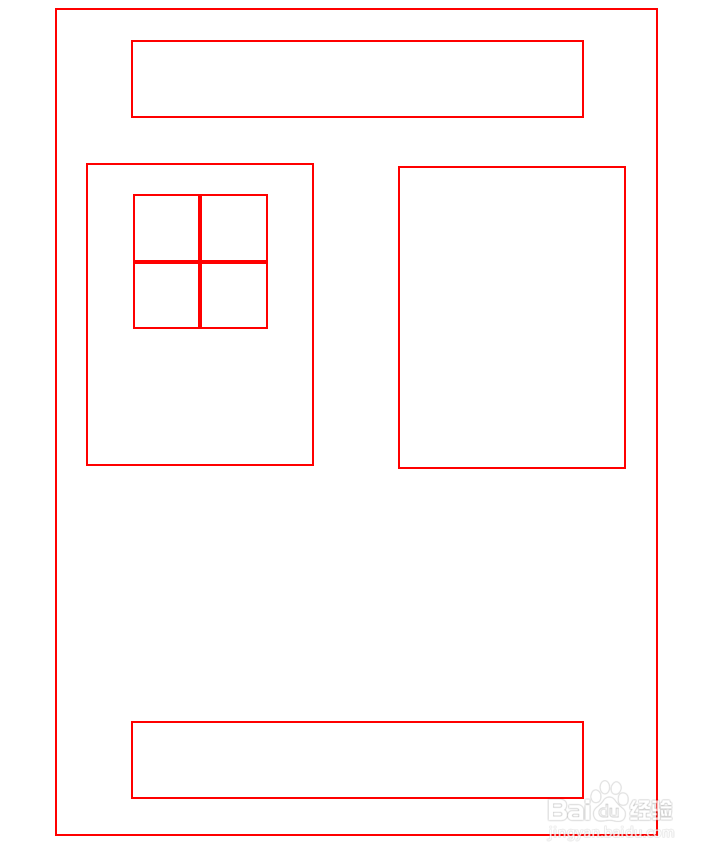
1、会合理布局,在html中使用 width、length、margin、 border等基础语句布局,按照自己的意愿,效果如下
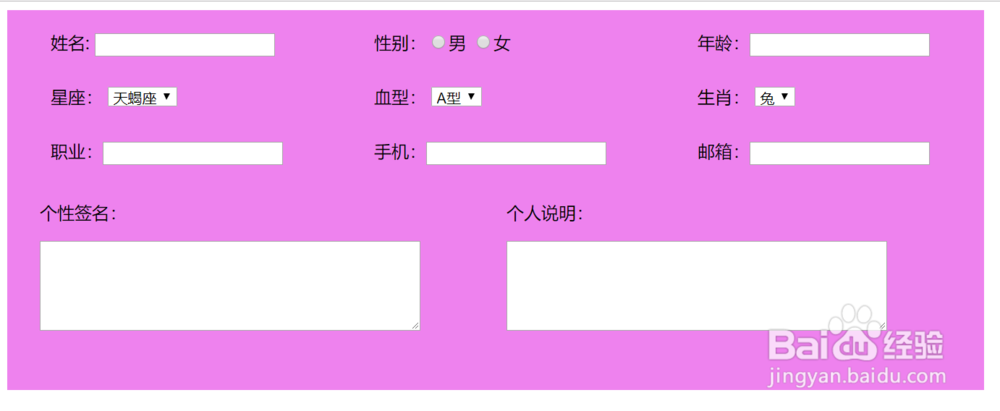
2、填充背景图颜色 background-color:violet;(根据个人喜好)
3、<select> <option value="争犸禀淫">兔</option> <option value="">虎</option></select>使用此语句来实现选择框功能,可依据需要来填写。
4、<p>个性签名:</p><textarea co盟敢势袂ls="50" rows租涫疼迟="5"></textarea>使用此标签来实现文本框的编辑,用来输入文字,结合布局设计。
5、性别:<input type="radio">男 <input type="radio">女使用“radio“来选择性别,默认为圆形框。
6、<dl> <dd>姓名</dd> <dd>星座</dd> <dd>职业</dd</dl>用此语句来实现列举属性
7、最后效果如图,此网页为平面网页,可用于个人首页。