1、新建html文档。
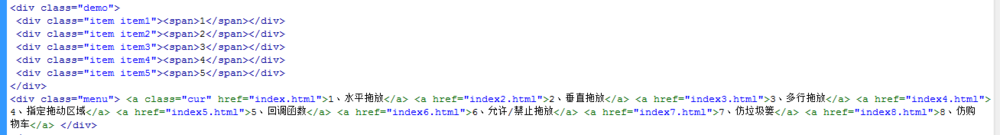
2、书写hmtl代艨位雅剖码。<h1>水平拖拽</h1><div class="demo"><div class="item item1"><span>1</span></div><div class="item item2"><span>2</span></div><div class="item item3"><span>3</span></div><div class="item item4"><span>4</span></div><div class="item item5"><span>5</span></div></div><div class="menu"> <a class="cur" href="index.html">1、水平拖放</a> <a href="index2.html">2、垂直拖放</a> <a href="index3.html">3、多行拖放</a> <a href="index4.html">4、指定拖动区域</a> <a href="index5.html">5、回调函数</a> <a href="index6.html">6、允许/禁止拖放</a> <a href="index7.html">7、仿垃圾篓</a> <a href="index8.html">8、仿购物车</a> </div>
3、书写css代码。<style>.demo { width: 1000px; margin: 0 auto; font-family: arial, SimSun; font-size: 0; }.demo .item { display: inline-block; width: 180px; height: 100px; margin-right: 20px; *display: inline;*zoom: 1;}.demo .item1 { background-color: #1faeff; }.demo .item2 { background-color: #ff2e12; }.demo .item3 { background-color: #00c13f; }.demo .item4 { background-color: #e1b700; }.demo .item5 { background-color: #7200ac; }.demo span { display: block; height: 100px; line-height: 100px; font-size: 32px; text-align: center; color: #fff; }body { margin: 0; border-left: 200px solid #ccc;}h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}.demo { width: 1000px; margin: 0 auto;}.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}.menu a:hover { background-color: #eee;}.menu .cur { color: #000; background-color: #fff !important;}.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}</style>
4、书写并添加js代码。<script src="js/jquery-1.11.3.min.js"></script><script src="js/jquery.dad.min.js"></script><script>$(function(){ $('.demo').dad();});</script>
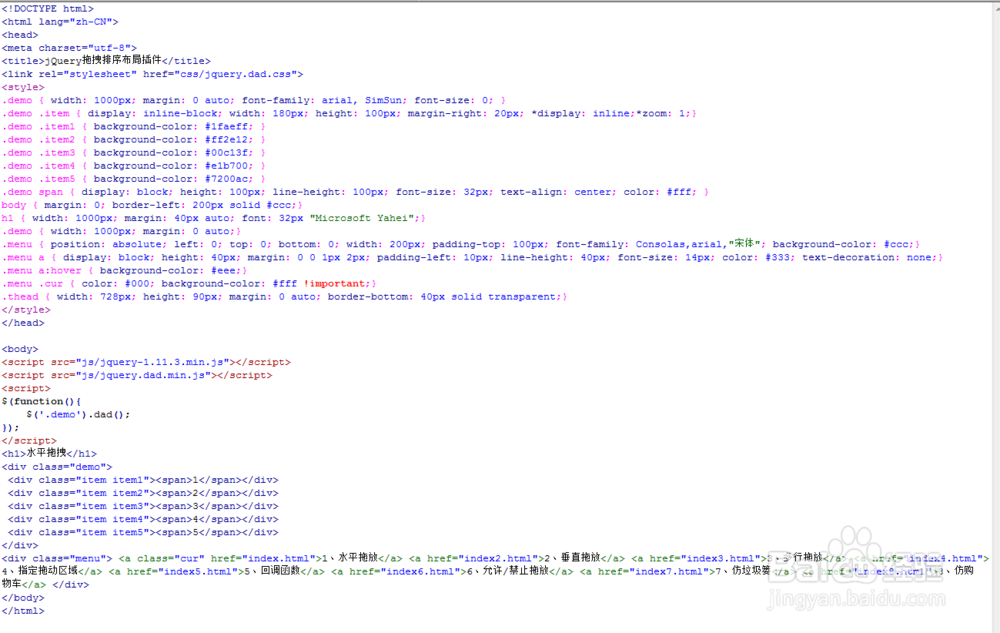
5、代码整体结构。
6、查看效果。