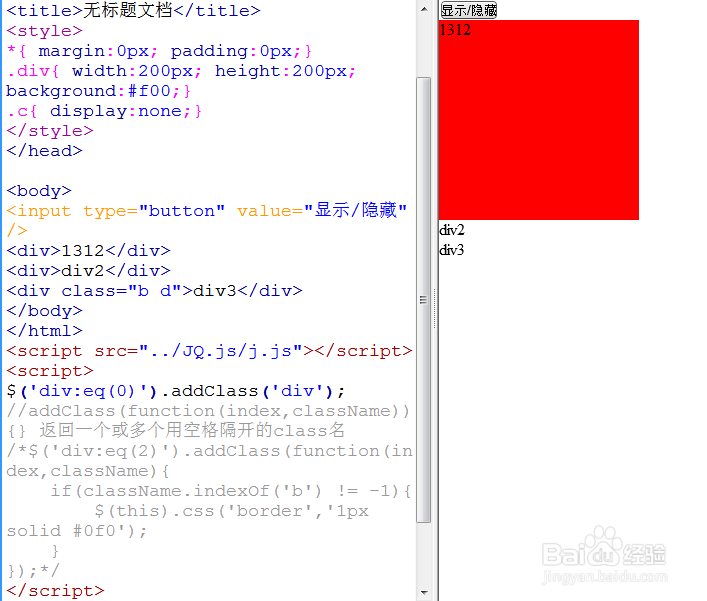
1、选择器class属性拳婊招稹语法:$(' ').addClass(‘className’);(添加class名)
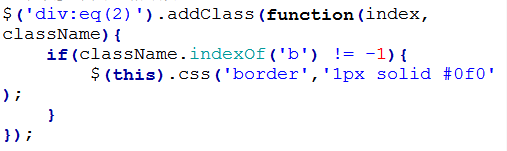
2、语法:添加class名,第二种。看下图
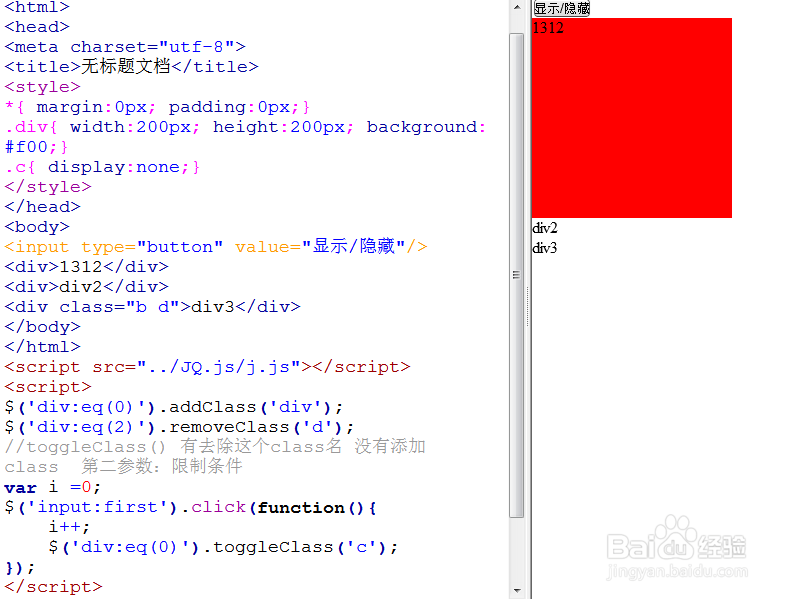
3、语法:$(' '). removeClass(‘className’);(删除class名)
4、语法:$(' '). toggleClass(‘className’);(鼠标事件点击按钮显示与隐藏)
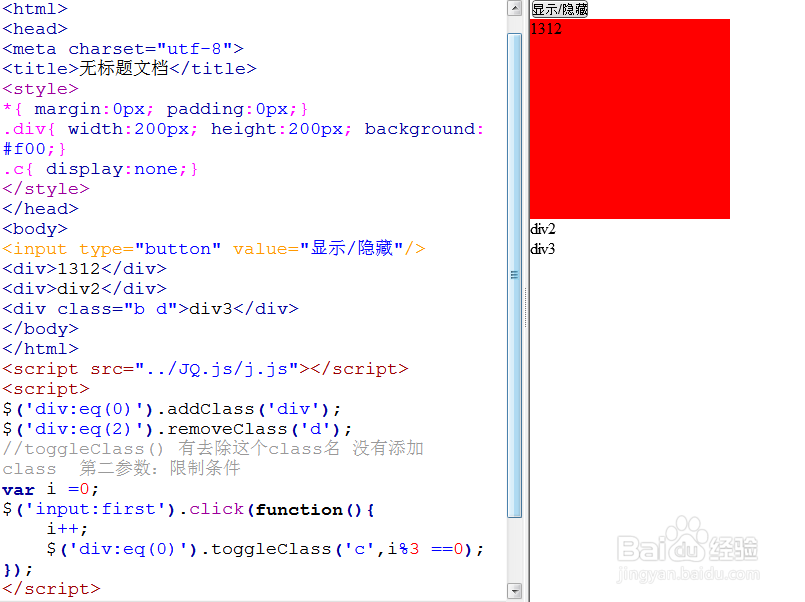
5、语法:$(' '). toggleClass(‘className’,switch);(鼠标事件点击按钮显示与隐藏,第二个参数是限制的条件)
6、增加class标签addclass和移除class标签removeclass都有一个属性的叠加和减少