2、新建html文档。
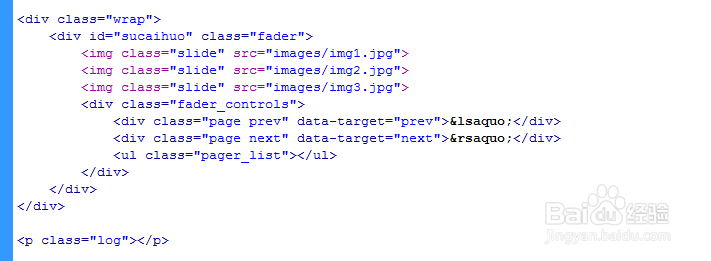
3、书写hmtl代艨位雅剖码。<div class="wrap"> <di即枢潋雳v id="sucaihuo" class="fader"> <img class="slide" src="images/img1.jpg"> <img class="slide" src="images/img2.jpg"> <img class="slide" src="images/img3.jpg"> <div class="fader_controls"> <div class="page prev" data-target="prev">‹</div> <div class="page next" data-target="next">›</div> <ul class="pager_list"></ul> </div> </div></div><p class="log"></p>
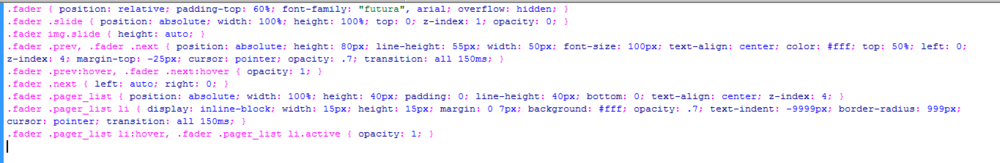
4、书写css代码。.fader { position: relative; padding-top: 60%; font-family: "futura", arial; overflow: hidden; }.fader .slide { position: absolute; width: 100%; height: 100%; top: 0; z-index: 1; opacity: 0; }.fader img.slide { height: auto; }.fader .prev, .fader .next { position: absolute; height: 80px; line-height: 55px; width: 50px; font-size: 100px; text-align: center; color: #fff; top: 50%; left: 0; z-index: 4; margin-top: -25px; cursor: pointer; opacity: .7; transition: all 150ms; }.fader .prev:hover, .fader .next:hover { opacity: 1; }.fader .next { left: auto; right: 0; }.fader .pager_list { position: absolute; width: 100%; height: 40px; padding: 0; line-height: 40px; bottom: 0; text-align: center; z-index: 4; }.fader .pager_list li { display: inline-block; width: 15px; height: 15px; margin: 0 7px; background: #fff; opacity: .7; text-indent: -9999px; border-radius: 999px; cursor: pointer; transition: all 150ms; }.fader .pager_list li:hover, .fader .pager_list li.active { opacity: 1; }
5、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.easyfader.min.js"></script>
6、代码整体结构。
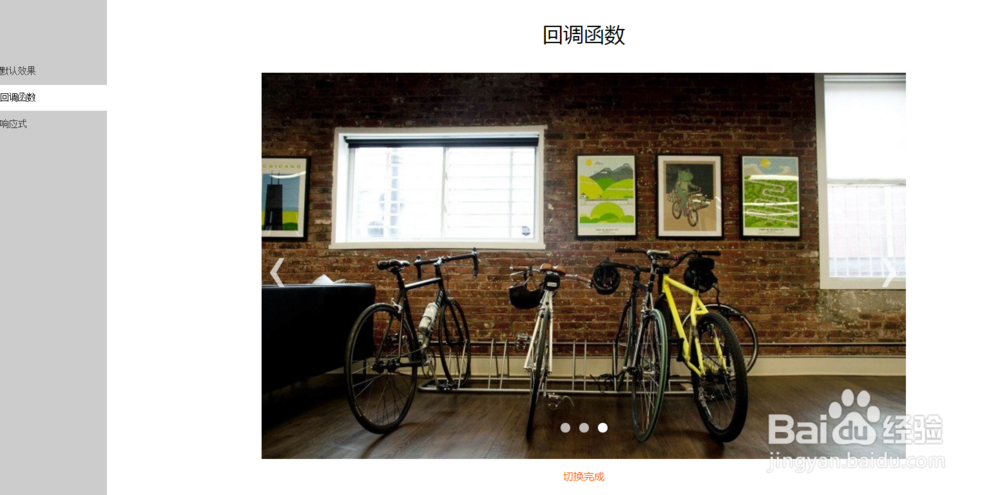
7、查看效果。