1、新建一个html文件,命名为test.html,用于讲解怎样用css控制表格线的颜色。
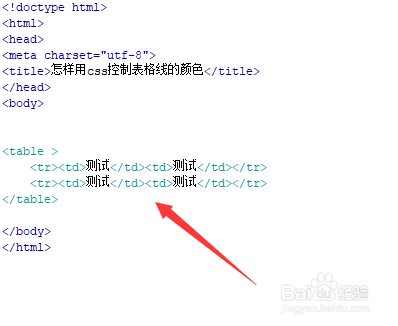
2、在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。
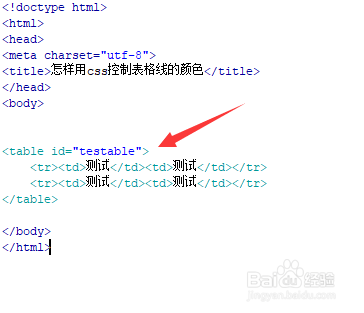
3、在test.html文件内,设置table表格的id为testable,主要用于下面设置样式。
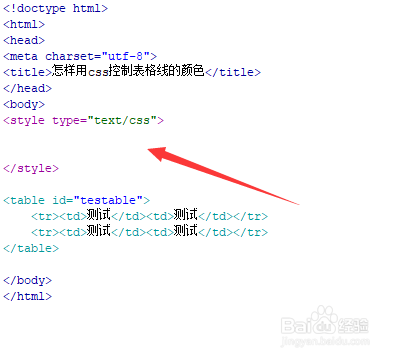
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过id来设置表格外边框和单元格的样式,使用border属性设置表格线为1px的红色线。
6、在浏览器打开test.html文件,查看实现的效果。