1、新建一个html文件,命名为test.html,用于讲解js怎么修改css的链接路径。
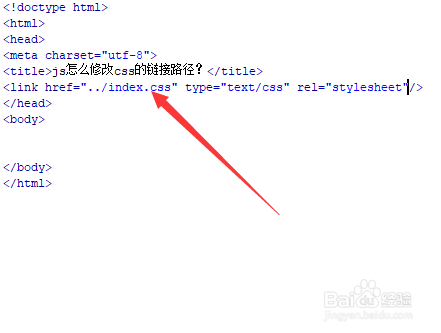
2、在test.html文件内,使用link标签创建一个css样式的链接,用于测试。
3、在test.html文件内,设置link标签的id为mylink,主要用于下面获得link对象。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editlink()函数。
5、在js标签中,创建editlink()函数,在函数内,通过getElementBy诔罨租磊Id()方法获得link标签对象,设置其href属性为新的路径值,从而实现修改css的链接路径。
6、在浏览器打开test.html文件,点击按钮,查看源代码的改变。