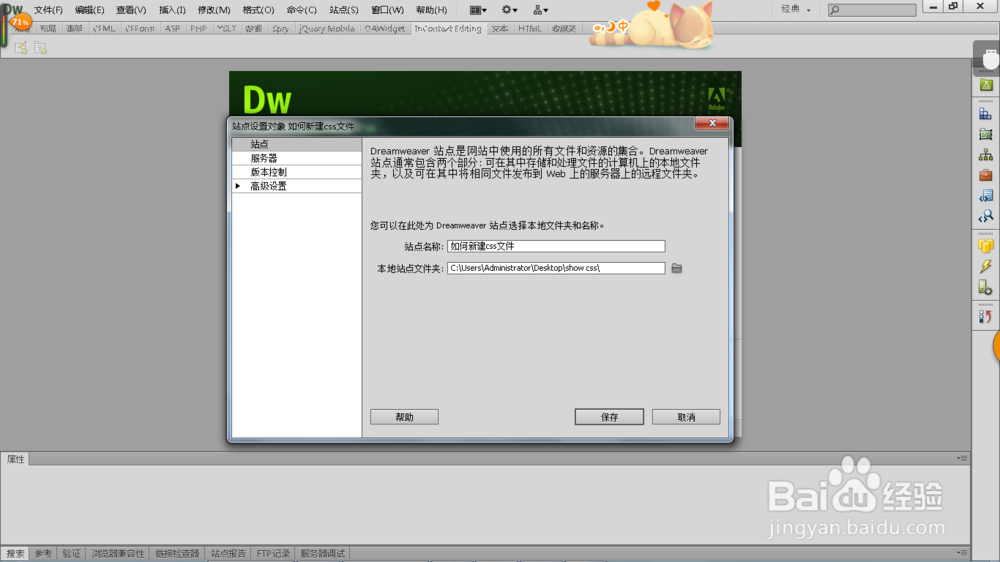
1、打开DW软件后先建站点,设置站点名称和站点所在文件夹路径(站点和站点内的文件夹名字最好都不要起中文,有可能会造成乱码!)
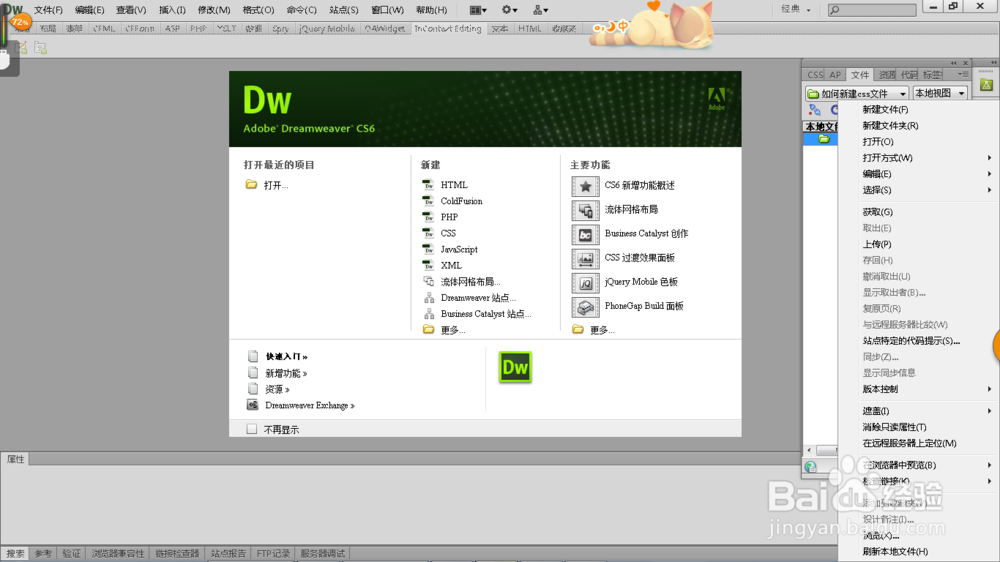
2、在站点文件夹下新建一个css文件夹,然后再在css文件夹下新建一个css文件(记住:设置css文件的后缀名一定为.css,默认的是html的)
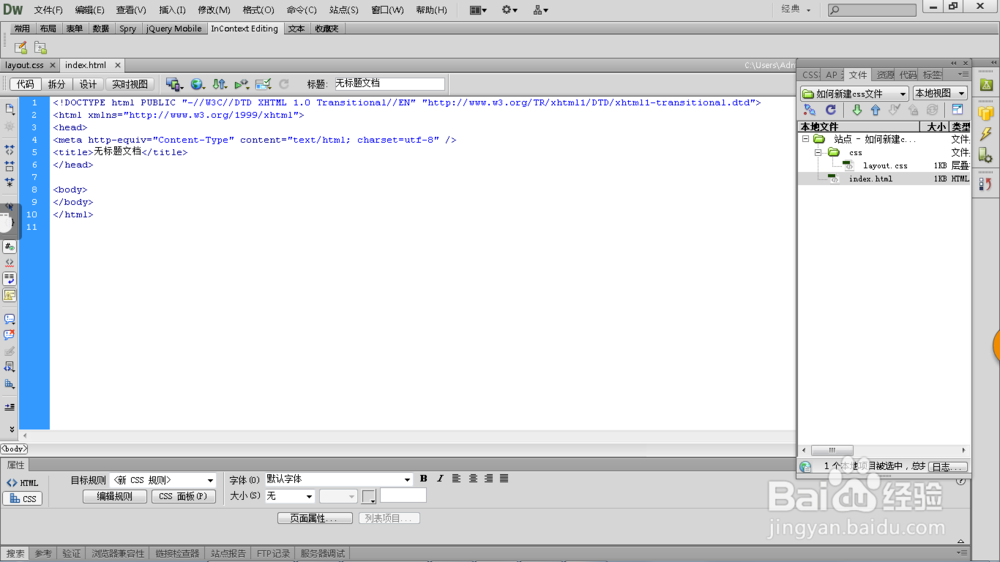
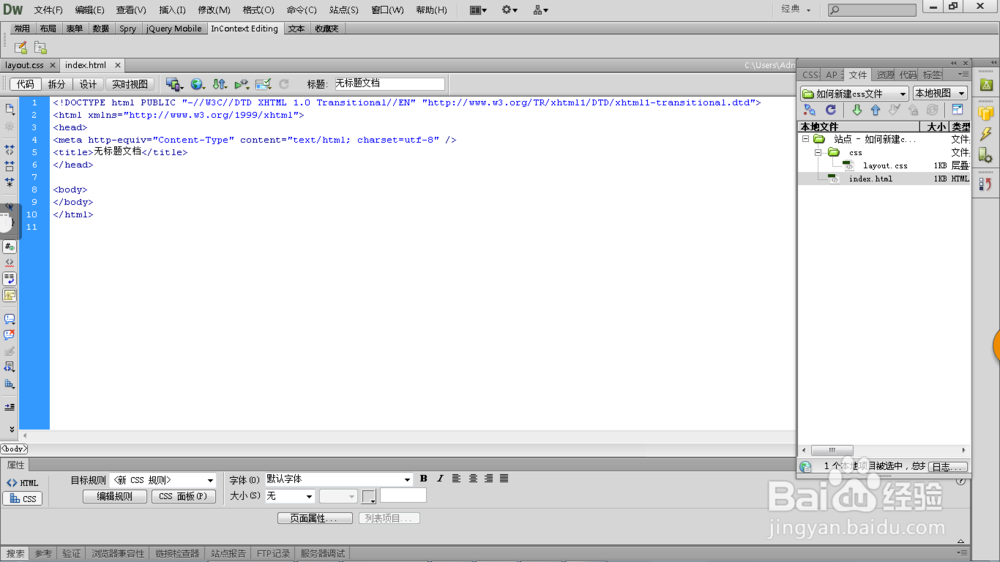
3、设置好css文件之后就是怎么使用了,那么如何关联css文件和index文件呢?在站点下新建一个index文件(后缀名为.html),打开index.html文件,在<tit造婷用痃le></title>后或前面导入css文件如图所示:代码如下:这个是html文件里面的注释:<!--新建css文件之后 如何把主页index与css文件关联?--><link href="css/layout.css" rel="stylesheet" type="text/css" />接下来使用快捷键Ctrl+S保存就可以看到index与css文件关联起来了!
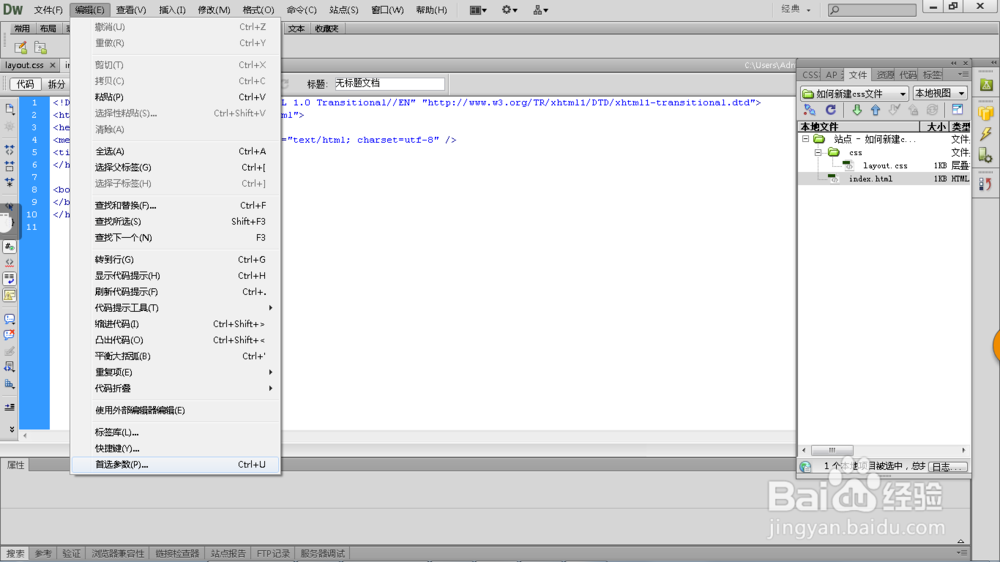
4、字体可以在【编辑】菜单下的【首选参数】下设置!
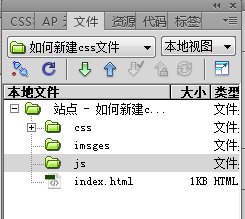
5、完整的站点应该设置一下文件夹和文件,希望可以帮到你们!