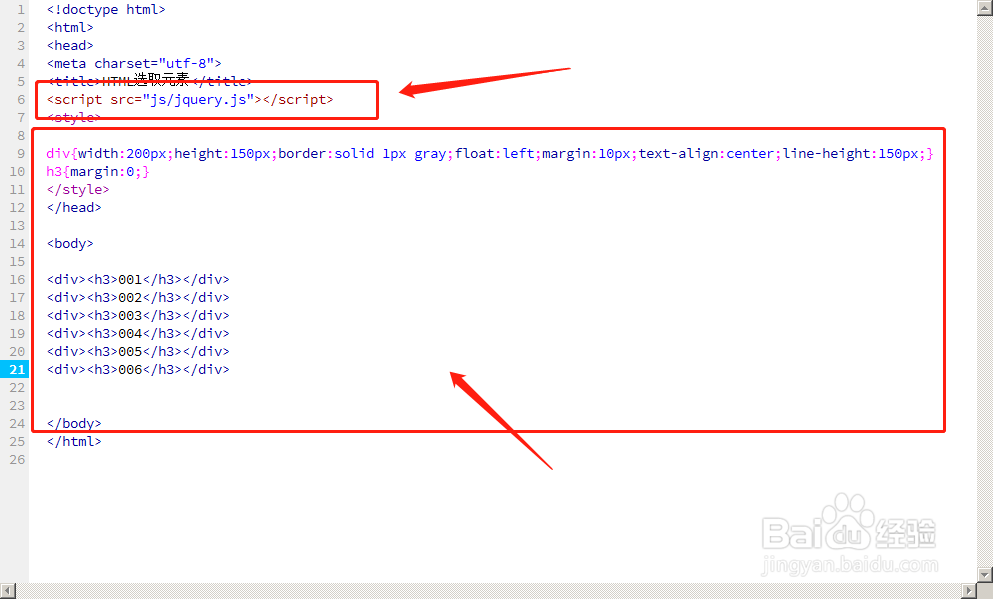
1、打开DW软件,做出几个相同的形状,如图建立了6个相同的div,div里面又包含h3标签,
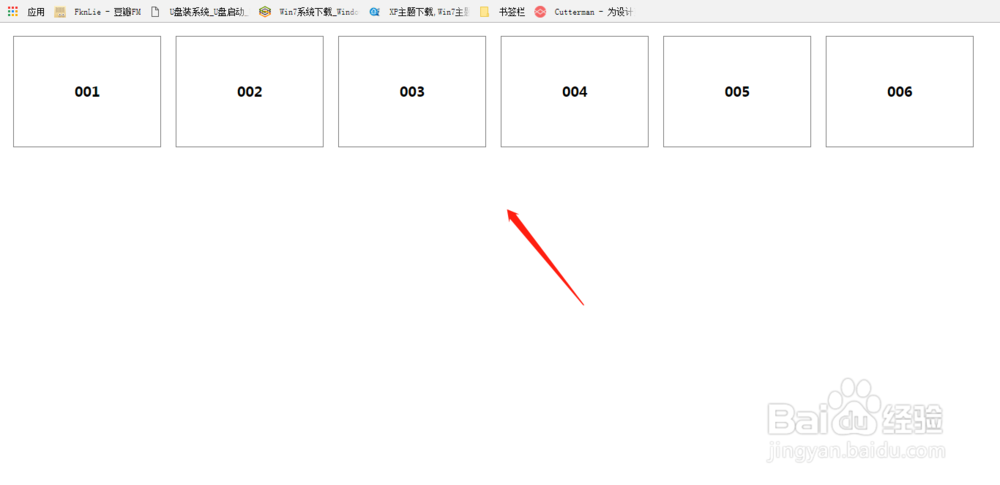
2、在浏览器中预览效果,如图
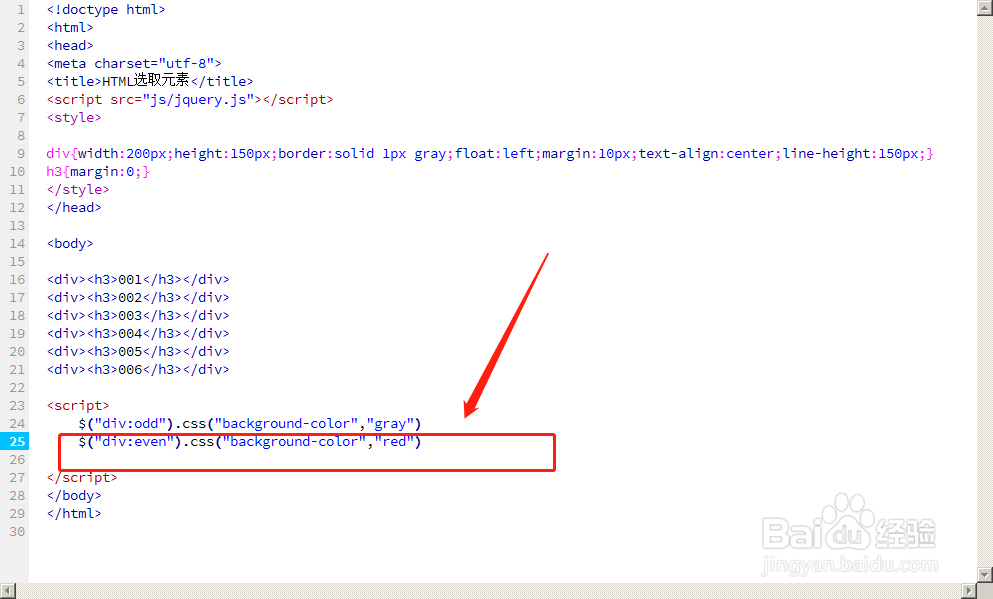
3、添加对div的描述,想要将偶数列背景变为灰色,偶数列需要用到:odd所以需要输入$("div:odd").css("background-color媪青怍牙","gray")
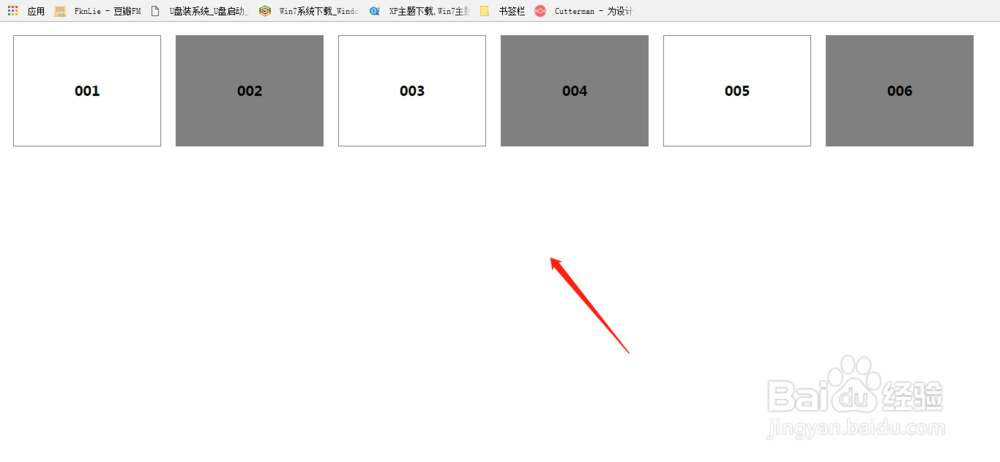
4、看下浏览器预览效果,2、4、6都是偶数列,所以所建立div背景变为了灰色
5、然后来设置下:even奇数的使用,将奇数列设置为背景为红色$("di箪滹埘麽v:even").css("backgrou荏鱿胫协nd-color","red")
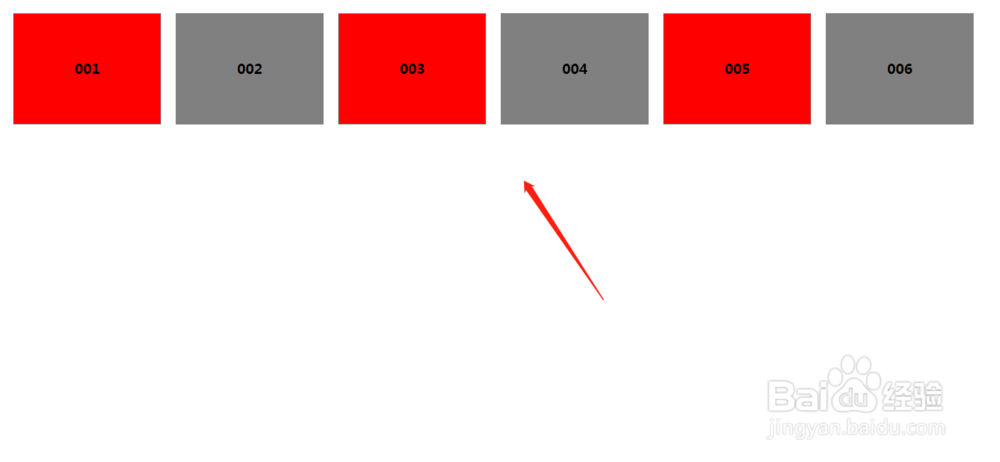
6、保存文件,在浏览器中预览效果,如图奇数列1、3、5变为了红色背景
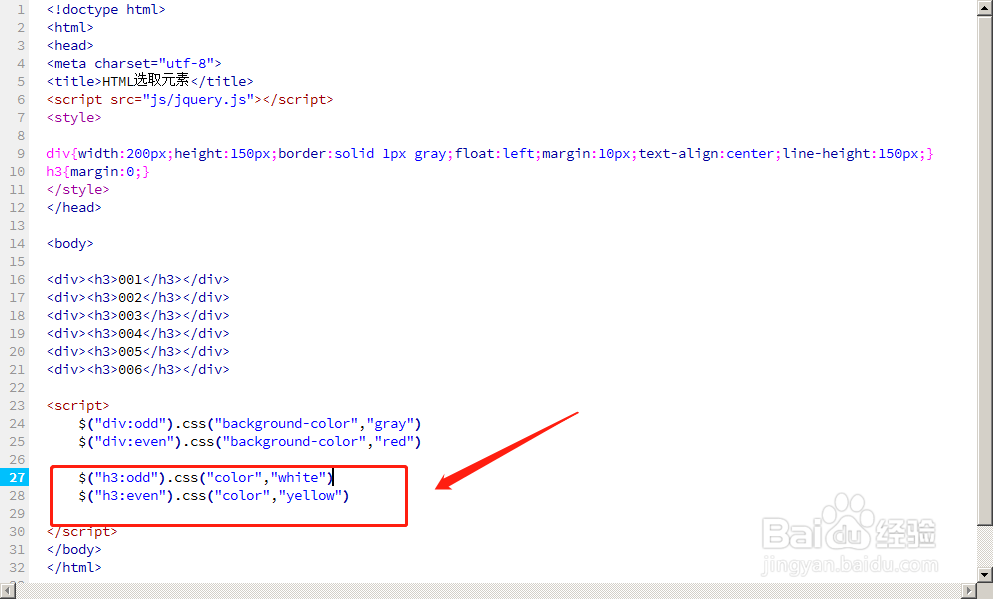
7、根据同样的道理,只要是相同的标签,就可以进行奇数和偶数的排列,然后我们对所有的h3进行设置一下 $("h3:odd").css("color",&鳎溻趄酃quot;white") $("h3:even").css("color","yellow")
8、如图显示为最终效果,都是呈奇偶数呈现的。