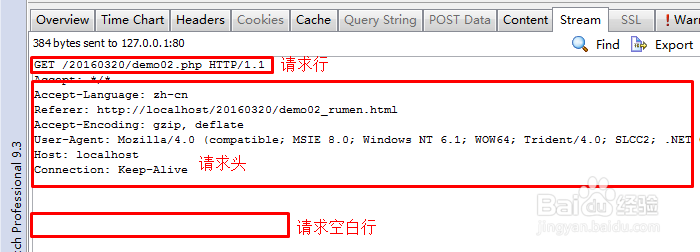
1、螽啸镥释相关方法:1)open(method,url):初始化Ajax对象(以什么请求向某个服务器端页面发送请求)参数说明:method:要发送的http请求(get或post)url:向哪个url页面发送请求2)setRequestHeader(header,value):设置请求头信息参数说明:header:请求头value:请求头信息3)send(content):发送Ajax请求(把open规划在send方法中执行)参数说明:content:追加在请求空白行的信息,如果是get请求,此参数为null 如果是post请求,此参数为要传递的参数在http请求中,任何的一个请求(无论是get或post)在发送请求时都会传递三个参数:①请求行② 请求头③ 请求空白行特别注意:如果是get请求,请求空白行是null(空的)
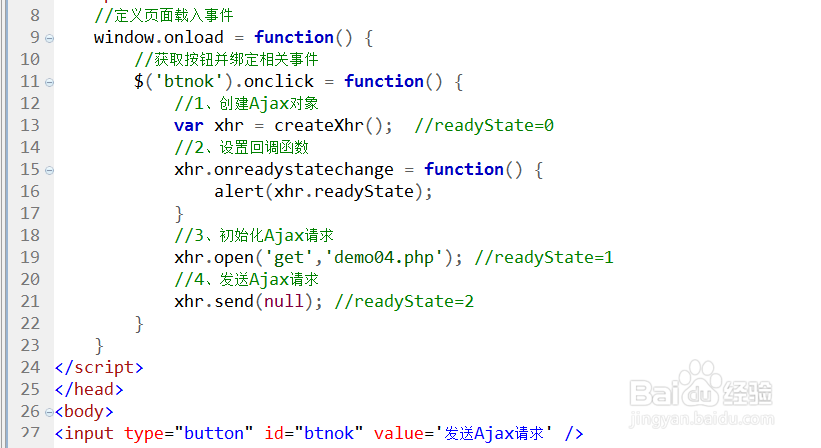
2、相蔡龇呶挞关属性:1)onreadystatechange:当Ajax状态码改变时所触发的回调函数2)readyState :Ajax状态码0:表示对象已建立,但未初始化(调用了createXhr方法,但未执行open方法)1:表示对象已初始化,但未发送(调用了open方法,但未执行send方法)2:已调用send方法进行请求 (调用了send方法)3:正在接收数据(接收到一部分)状态码变为34:接收完成(所有数据都完全返回值)43)status:响应状态码,200正常响应,404没有找到页面4)statusText:(了解)响应状态文本5)reponseText:响应文本,如果服务器端返回字符串就使用responseText进行接收6)responseXML:响应文本,如果服务器端返回xml就使用responseXML进行接收
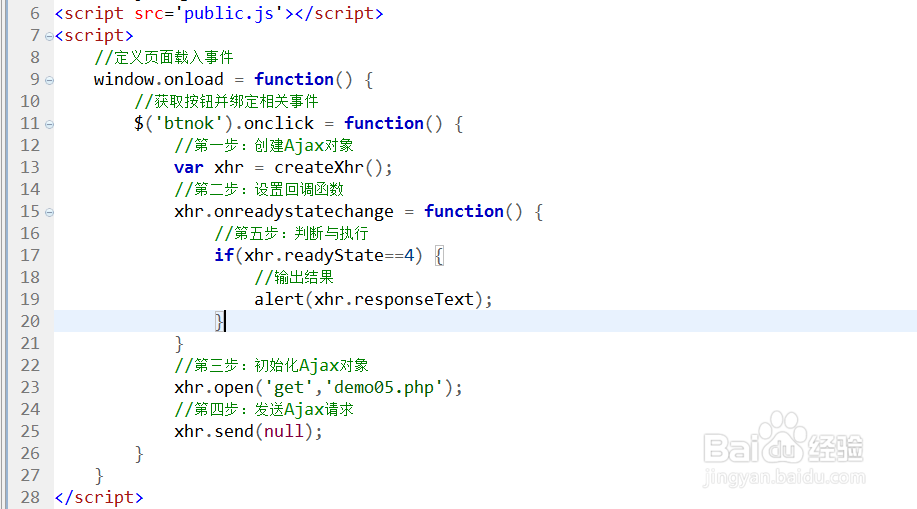
3、Ajax中的get请求五步走第一步:创建Ajax对象第二步:设置回调函数onreadystatechange第三步:初始化Ajax对象第四步:发送Ajax请求第五步:判断与执行判断Ajax状态为4,输出相应结果(responseText、responseXML)
4、php代码
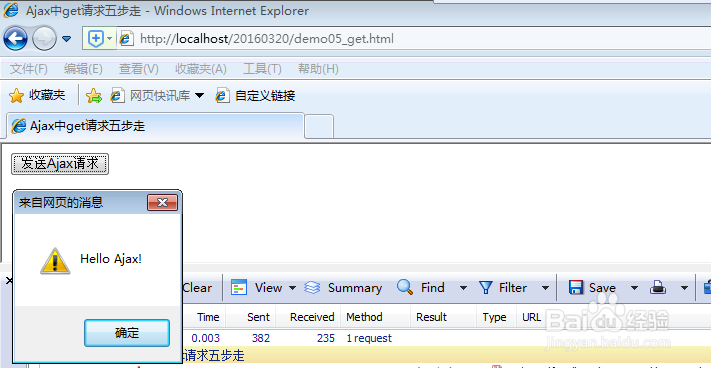
5、运行结果:
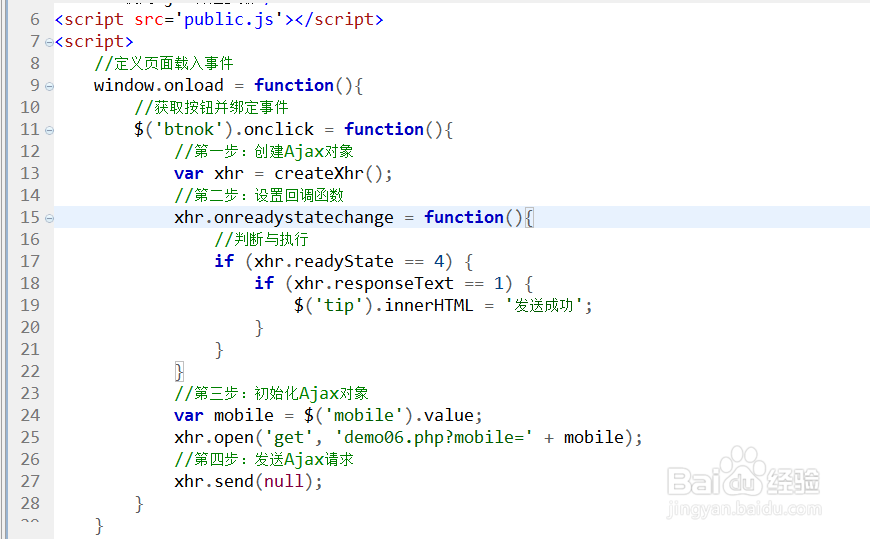
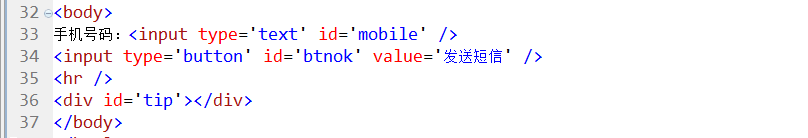
6、使用Ajax中的get请求传参例:使用Ajax中的get请求传递手机号码
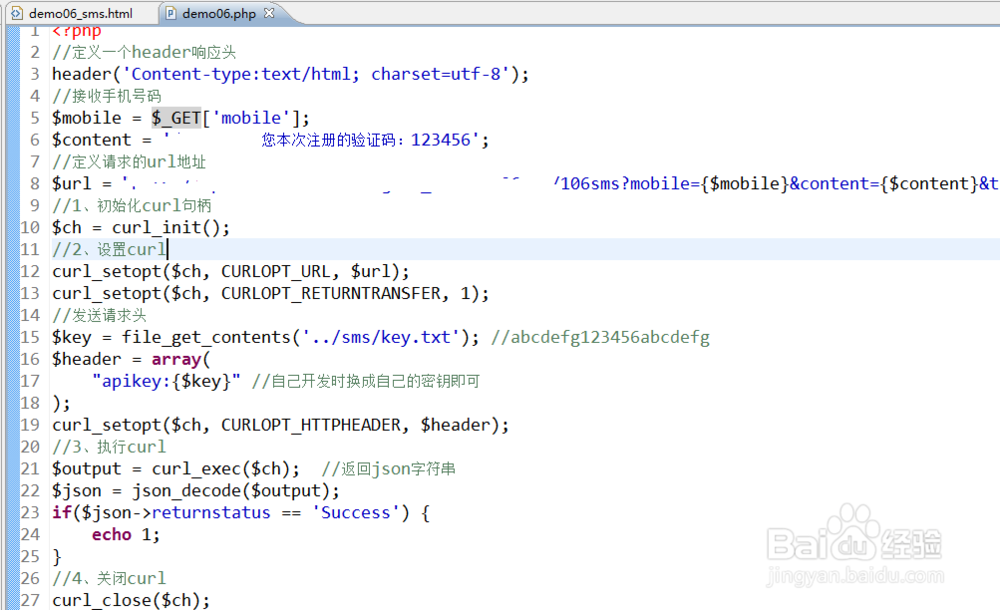
7、PHP代码
8、运行结果: