我们在编写html文竭惮蚕斗件的时候,有的时候,需要对于样式,做出一点一点精细化的调整,关于内边距和外边距。
我们在写html的样式的时候,同样,我们也要注意的是:关于div的使用。div是一个良好的容器,它包括了
样式,格式,信息的展示等一系列的内容。需要学习div的信息有很多。
现在,我们来解决我之前遇到过的一个问题,我也在很多的网站上,查询过该信息,但是大多说法,不能令我
满意。
这里,我就介绍我现在使用的一种方法。来说明div的左右分栏的效果。
很多人介绍使用在左边的固定区间,固定一个div,这样,右边的信息就会不动。我是用的方法,不是这样的,
我是用了一个最简单的左右分栏的方法。
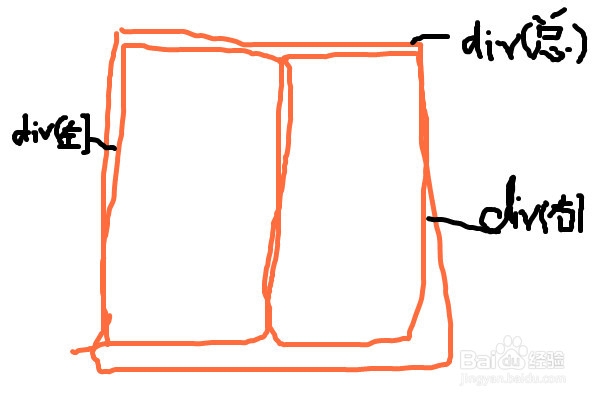
1:这是一个总体的介绍图:
2:先建立一个总的div,包括左右两边的div:
<!--内容主体-->
<div class="mainContext">
<!--左侧内容-->
<div class="leftContext">
</div>
<!--右侧内容-->
<div class="rightContext">
<!--编辑内容-->
<div class="editorRecommend">
</div>
</div>
</div>
/*主体内容*/
.mainContext
{
border-bottom:solid 1px #BDBDBD;
border-left:solid 1px #BDBDBD;
border-right:solid 1px #BDBDBD;
width:1080px;
height:2300px;
background-color:#FFFCEC;
margin:0;
padding: 0;
position:relative;
margin-left: auto;
margin-right: auto;
}
3:然后,设置左边div:
/*左侧主体*/
.leftContext
{
float: left;
width: 750px;
border-bottom: 1px solid #BDBDBD;
}
/*左侧主体内容1*/
.leftContextdiv1
{
float: left;
width: 750px;
height:320px;
border-bottom: 1px solid #BDBDBD;
}
4:设置右边div:
/*右侧主体*/
.rightContext
{
float: right;
width: 328px;
height:2250px;
border-left: 1px solid #BDBDBD;
}
5:总体显示效果如下:
注意:
1:div的高度是不固定的。一旦如此设定。div左右可以分栏,但是高度不固定的话,导致整个div会
在信息量大的时候,出现乱掉的情况,因此,可以设置信息展示固定高度的效果。(关于如何不固定,下次分享)
2:边框的问题,设置记的,左右边框时,只要半边就可以了。