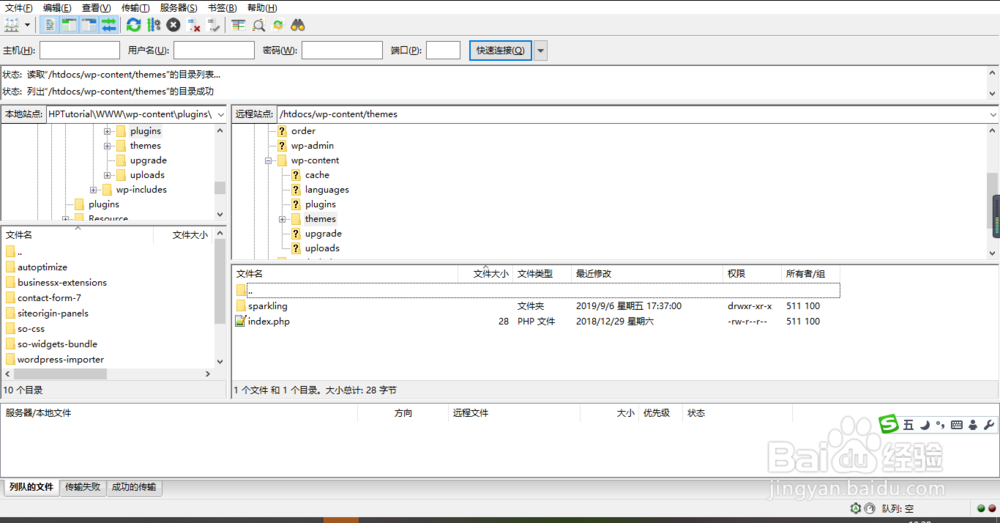
1、首先,在wordpress主题存放目录下新建以父主题名开始+”-child“结尾的子主题目录。wordpress主题存放目录:/wp-content/themes
2、以目前我所使用的主题名”sparkling”为例,在同目录下新建子主题目录 “sparkling-child”。注:操作工具可以自行选择,我这是使用的是FileZillaFTP工具。
3、完成目录的新建后,开始进行子主题所需文件的新建。在子主题目录下新建一个style样式文件,这也是子膈套甘勰主题唯一需要的文件。注:此时,可以先从父主题下把原来的style.css文件复制过来。打开notepadd,连接ftp后,找到sparkling下的style.css文件,打开。
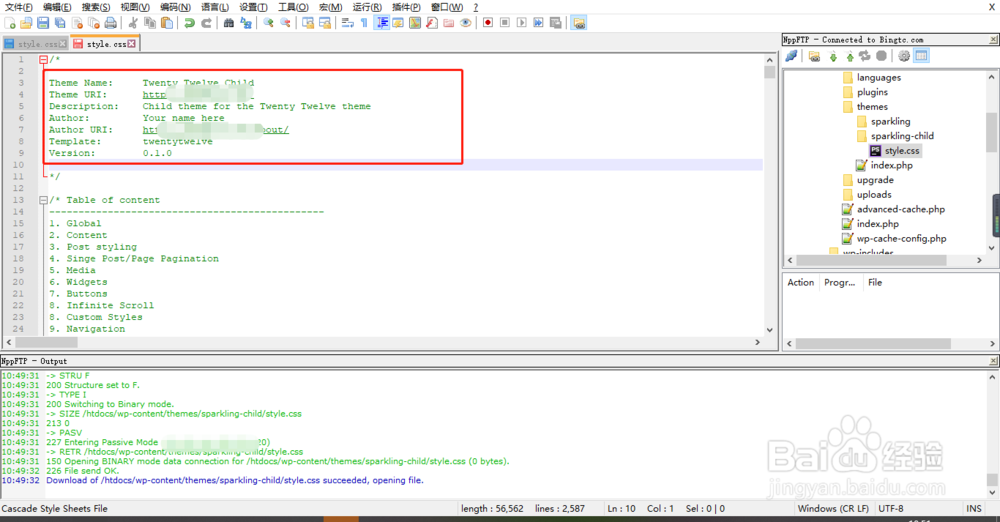
4、点击新建的子主题目录,点击右键,选择“create new file”,创建一个新文件。创建完成后,双击打开创建的css样式文件,复制父主题的css样式文件过来即可。
5、复制完成后,开始进行子主题样式文件的修改。先修改样式文件的头部文件信息:/*Theme Name: Twenty Twe造婷用痃lve Child 主题名称Theme URI: http://网址 主题urlDescription: Child theme for the Twenty Twelve theme 描述Author: Your name here Author 作者URI: http://网址 作者urlTemplate: twentytwelve 模板Version: 0.1.0 版本*/以上是官方文件给出的头部修改参考,我们复制到子主题样式文件中去进行修改。
6、具体的修改内容根据实际情况进行修改,比如Theme URI和URL,填写自已的网站就可以;修改后的内容如下,惚改刮擗供参考:Theme Name: Sparkling childTheme URI: http://你的网址.comDescription: Child theme for the SparklingAuthor: Vince JiangAuthor URI: http://你的网址.comTemplate: sparklingVersion: 0.1.0如果你想集成父主题的相关样式,可以在开始的位置引入父主题的样式文件;@import url("../Sparkling/style.css");以上引入必须放在其他css样式之前才有作用。
7、此时,我们把原父主题的样式文件删除,新写一个样式。
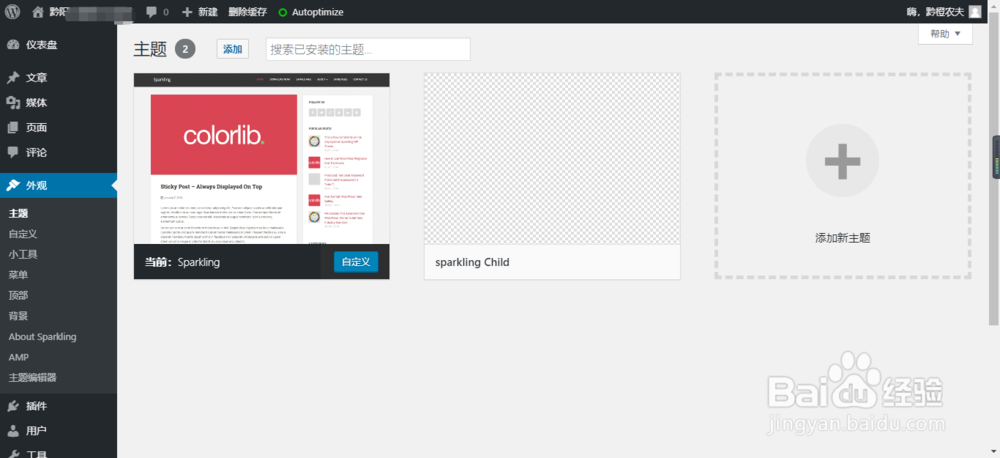
8、写完后,我们要再去进行子主题的激活操作,具体位置在:外观--主题,你会看到你新建的子主题,进行激活。如果提示“缺失父级主题。请安装“Sparkling”父级主题”,是因为子主题头部信息中的Template写的父主题名称不对。注:这里一定要注意大小写,否则识别不到。
9、此时,激活子主题就可以了,点击“启用”按钮完成操作。
10、那么做简单的开发子主题的主要步骤有:1、新建子主题目录;2、新建子主题样式文件;3、编写子主题样式文件头部信息及具体个性化样式;3、在wordpress后台启用子主题;