Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),用来简化WebGL编程,也提供了非常多的3D显示功能来实现很多炫酷的实例。 本文利用Three.js的粒子系统实现漫天雨滴的效果,最终效果如下图:
工具/原料
Sublime Tex
Chrome浏览器调试
编写静态页面
1、 html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。
实现过程
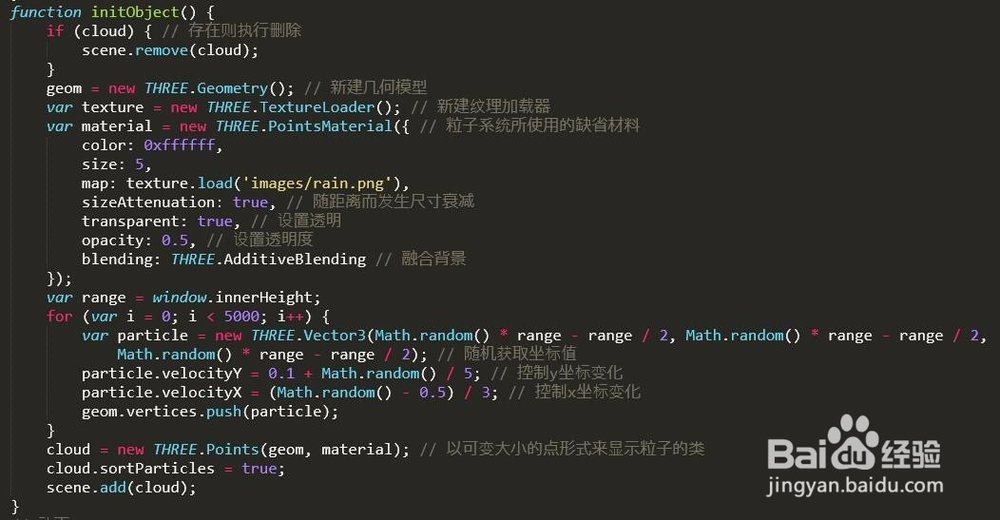
1、 声明变量,详细代码如下图,具体用途说明都已经有备注。
2、 新建渲染器(initRenderer)、相机(initCamera)和场景(initScene),详细代码如下图: 1.渲染器设置抗锯齿为有效(antialias: true),使物体更光滑; 2.渲染背景色设置为0x171413,模拟天气黑暗感觉; 3.PerspectiveCamera的视角一般设置45,效果比较好; 4.为了观察效果,相机的位置定位到(20,40,110),设置y轴向上(camera.up.y = 1),且焦点为(20,30 , 0)。
3、 新建物体(initObject),这一块比较复杂,详细分析如下: 1.先新建几何模型(geo罪焐芡拂m)和设置粒子缺省材质属性(material),里面要注意属性sizeAttenuation,设置为true的时候,雨滴会随距离而发生尺寸衰减(远小、近大),其它属性下图都有详细备注; 2.然后把5000个随机顶点位置的数据(particle)保存到数组中(geom.vertices); 3.最后新建类(cloud),里面包含5000个粒子(模型和材质为第1点设置的数据)。 Tips:velocityY和velocityX影响下落的速度。
4、 添加动画效果,简单说就是利用requestAnimationFrame每隔一个动画帧重新渲染一关骇脘骱次,由于设置了每个顶点位置偏移,所以会产生动画效果;详细代码如下图: 1.设置了每隔一个动画帧重新渲染的时候,改变每个顶点的坐标位置(vertices.forEach),从而产生下落的过程 2.如果单单只设置第1点的动画,雨滴的动画效果会一卡一卡,不够真实;所以利用时间差(Date.now() - startTime > 100)判断,如果达到条件就调用函数initObject,函数里面有判断如果类(cloud)存在,则删除全部雨滴,重新渲染5000个雨滴,使雨滴下落过程更加顺畅。