1、下拉三角虽然可以使用代码敲出来,不过太过于负责,最长用的就是自己制作一个三角形图片,将图片保存到相应的位置
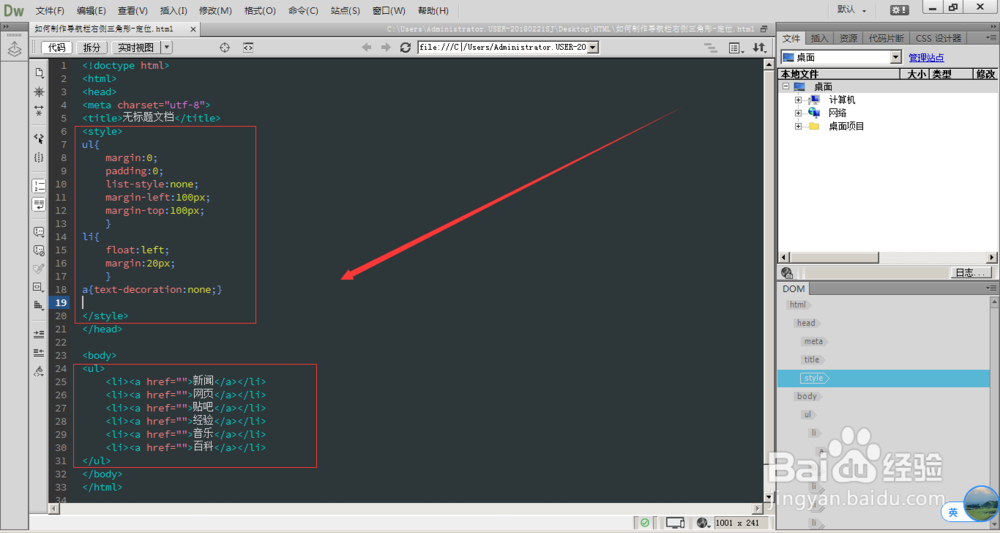
2、打开Dreamweaver软件,做出一个导航栏来,然后将文件保存,html文件和图片文件保存在一个站点中
3、我们选择第一个标题栏,在其右侧中间添加下拉三角形,这样可以分析出:将li作为一个盒子,然后里面包含a和三角形;这样li是父集,a和img就是其中的子集;在处理图片文件时,经常会将图片转为块状,display:block;在第一个标题栏li内,插入图片,如下图所示
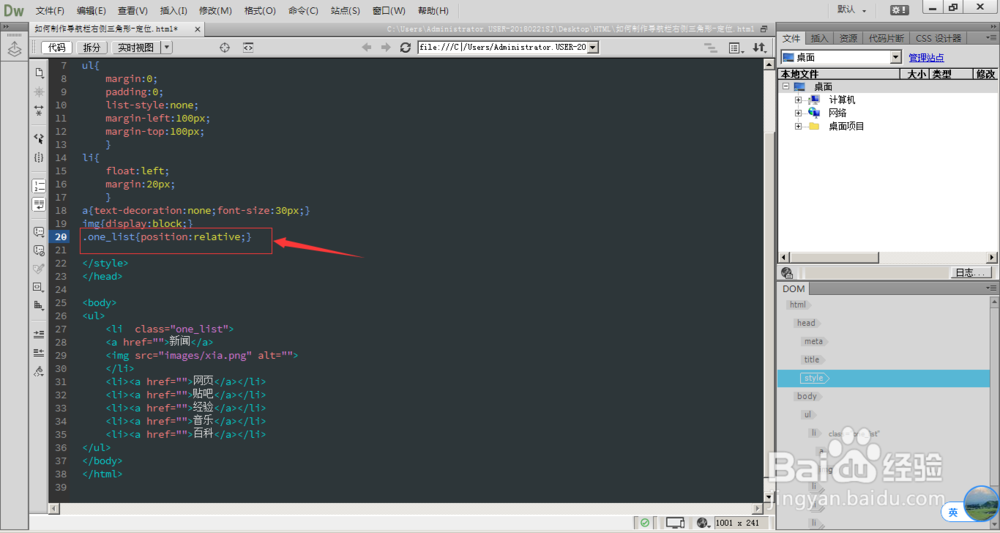
4、因为在ul内含有多个li标签,不易于对其进行修饰,在第一个li内添加一个类标签,如下图所示
5、在CSS样式中,添加对one_list的修饰,添加类标签名字,在修饰时,在前面会添加一个点,.one_list{};如下图所示,对li添加相对定位
6、对其子集img添加绝对定位,这样让img图片只能在父集li中移动方向
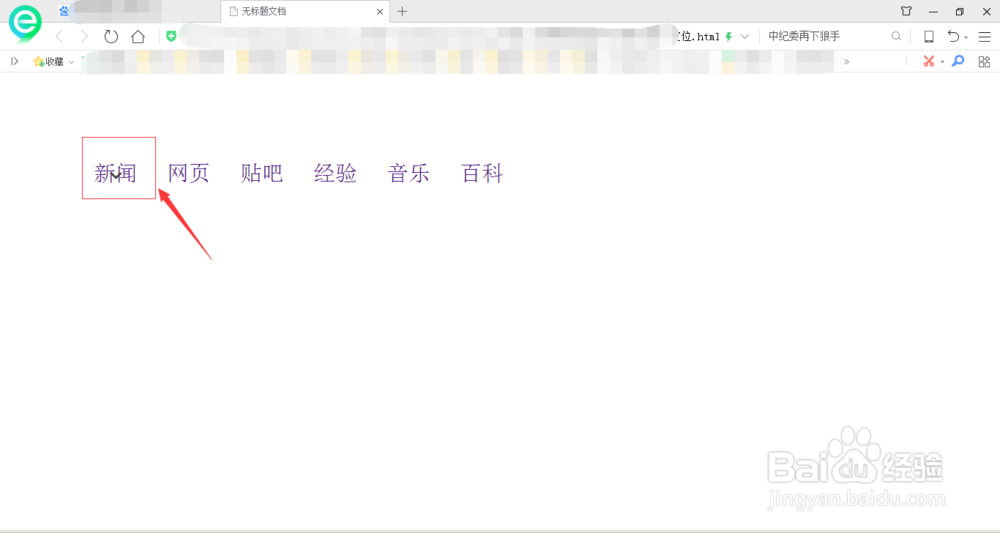
7、然后对img进行位置的移动,top:50%;距离顶部50%的位置,right:20px;距离右侧20px;浏览器中预览查看效果
8、right:20px;在里面移动为正值,如果想要移动到外面,只需要输入负值即可,right:-20px;