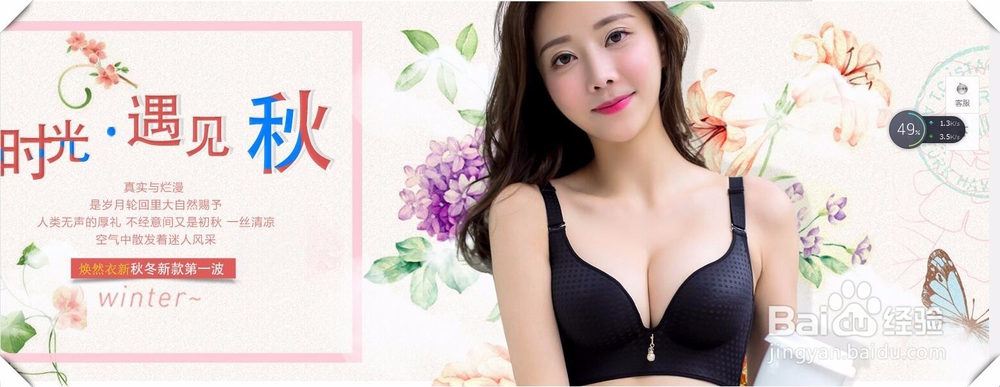
1、全屏海报1920*600效果如图
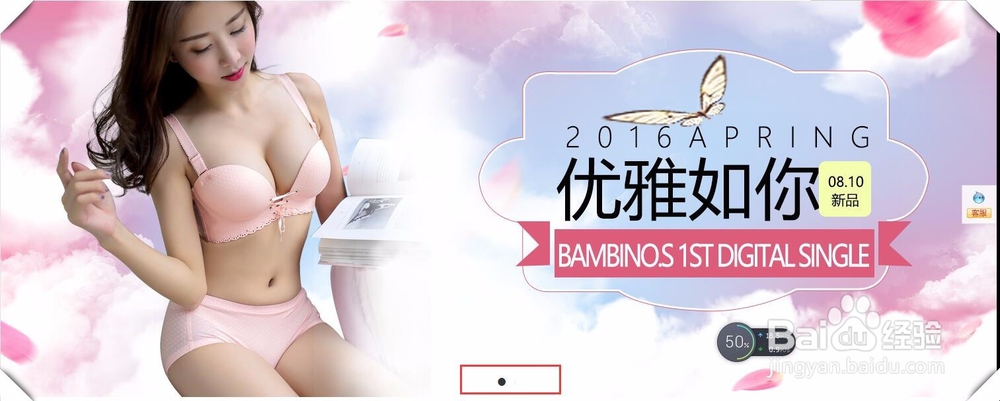
2、全屏轮播海报1920*600效果如图
3、咋们想先用PS设计好图片,好进入下一步骤海报图片海报1920*600轮播图片海报1920*600 2张左右箭头图片30*60各一张图片大小根据自己需求设置。
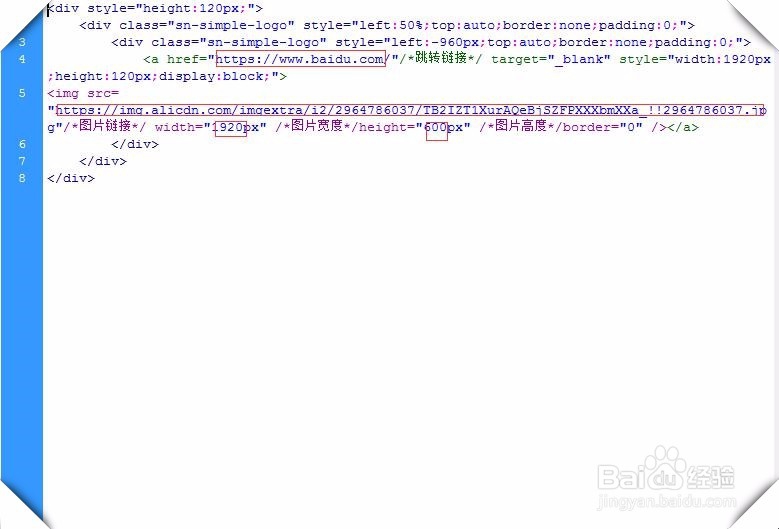
4、全屏海报代码:按小胆咣骜岱编注释的修改一下就可以用了。<div style="height:600px;"> <div class="稆糨孝汶;sn-simple-logo" style="left:50%;top:auto;border:none;padding:0;"> <div class="sn-simple-logo" style="left:-960px;top:auto;border:none;padding:0;"> <a href="/*跳转链接*/" target="_blank" style="width:1920px;height:120px;display:block;"><img src="/*图片链接*/" width="1920px" /*图片宽度*/height="600px" /*图片高度*/border="0" /></a> </div> </div></div>
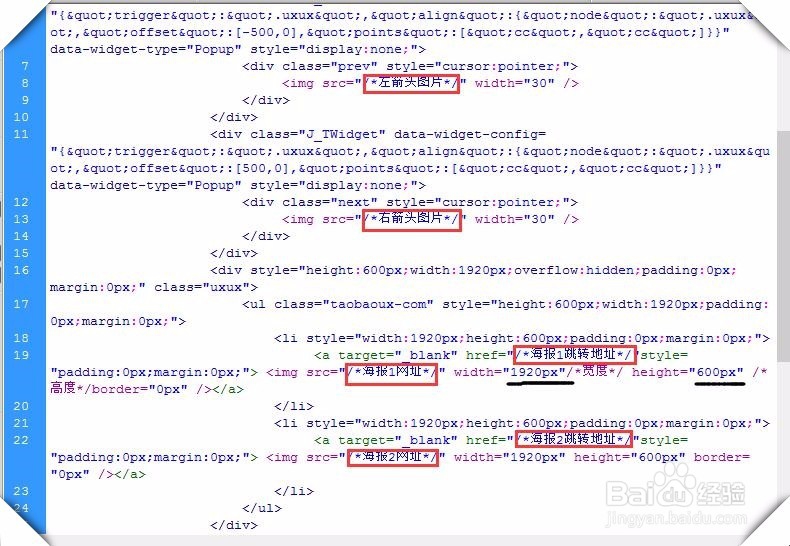
5、全屏轮播代码:按小胆咣骜岱编注释的修改一下就可以用了。<div class="J_TWidget" data-widget-config="{&a罪焐芡拂mp;quot;contentCls":"taobaoux"}" data-widget-type="Tabs" style="height:600px;overflow:hidden;"> <div class="taobaoux" style="height:600px;"> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:600px;top:auto;padding:0px;border:none;left:50%;"> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:600px;padding:0px;border:none;left:-50%;top:0;"> <div data-widget-config="{"contentCls": "taobaoux-com","navCls": "bbs-taobaoux-com","effect": "scrollx","easing": "easeBothStrong","prevBtnCls":"prev","nextBtnCls":"next","autoplay": true,"duration":1,"interval":4,"viewSize":[1920],"circular": true}" data-widget-type="Carousel" class="J_TWidget"> <div class="J_TWidget" data-widget-config="{"trigger":".uxux","align":{"node":".uxux","offset":[-500,0],"points":["cc","cc"]}}" data-widget-type="Popup" style="display:none;"> <div class="prev" style="cursor:pointer;"> <img src="/*左箭头图片*/" width="30" /> </div> </div> <div class="J_TWidget" data-widget-config="{"trigger":".uxux","align":{"node":".uxux","offset":[500,0],"points":["cc","cc"]}}" data-widget-type="Popup" style="display:none;"> <div class="next" style="cursor:pointer;"> <img src="/*右箭头图片*/" width="30" /> </div> </div> <div style="height:600px;width:1920px;overflow:hidden;padding:0px;margin:0px;" class="uxux"> <ul class="taobaoux-com" style="height:600px;width:1920px;padding:0px;margin:0px;"> <li style="width:1920px;height:600px;padding:0px;margin:0px;"> <a target="_blank" href="/*海报1跳转地址*/"style="padding:0px;margin:0px;"> <img src="/*海报1网址*/" width="1920px"/*宽度*/ height="600px" /*高度*/border="0px" /></a> </li> <li style="width:1920px;height:600px;padding:0px;margin:0px;"> <a target="_blank" href="/*海报2跳转地址*/"style="padding:0px;margin:0px;"> <img src="/*海报2网址*/" width="1920px" height="600px" border="0px" /></a> </li> </ul> </div> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:50px;padding:0px;border:none;z-index:99;left:50%;"> <div class="footer-more-trigger sn-simple-logo" style="width:1920px;height:50px;padding:0px;border:none;left:-50%;top:555px;"> <ul class="bbs-taobaoux-com" style="width:950px;height:50px;margin:0 auto;text-align:center;"> <li style="display:inline;margin:0 5px;cursor:pointer;line-height:50px;"> </li> </ul> </div> </div> </div> </div> </div> </div> <ul class="ks-switchable-nav" style="display:none;"> </ul></div>
6、天猫全屏轮播优化代码:按小编上面注释的修改一下就可以用了。<div class="JiuLing" data-title="" data-time="1472711509" style="height:600px;"><div class="sn-simple-logo" style="left:auto;right:auto;width:990px;height:600px;top:auto;padding:0;border:none;z-index:1;background:none; "><div class="sn-simple-logo" style="left:-465px;top:0px;height:600px;width:1920px;border:none;padding:0;background:none; "><div data-widget-config="{ 'contentCls': 'macontent','navCls': 'ma_na','duration':1,'interval':4,'autoplay':true,'triggerType':'click','circular':true,'effect': 'scrollx','easing': 'easeOutStrong','prevBtnCls':'Mprev','nextBtnCls':'Mnext','autoplay': true,'viewSize':[1920],'activeTriggerCls': 'hidden' }" data-widget-type="Carousel" class="J_TWidget"><div class="J_TWidget Mprev" data-widget-config="{ 'trigger':'.AB','align':{ 'node':'.AB','offset':[-510,0],'points':['cc','cc'] } }" data-widget-type="Popup" style="display:none;"><div class="Mprev" style="font-size:100px;cursor:pointer;"><img src=""></div></div><div class="J_TWidget Mnext" data-widget-config="{ 'trigger':'.AB','align':{ 'node':'.AB','offset':[510,0],'points':['cc','cc'] } }" data-widget-type="Popup" style="display:none;"><div class="Mnext" style="font-size:100px;cursor:pointer;"><img src=""></div></div><div class="AB" style="height:600px;width:1920px;overflow:hidden;padding:0px;margin:0px;border:0;background:none;"><ul class="macontent" style="height:600px;width:1920px;padding:0px;margin:0px;"><li class="item"><a target="_blank" href=""><img src="https://gdp.alicdn.com/imgextra/i1/2964786037/TB2cny8aznyQeBjSszbXXbCxVXa_!!2964786037.jpg"></a></li><li class="item"><a target="_blank" href=""><img src="https://gdp.alicdn.com/imgextra/i4/2964786037/TB2vM00XFHzQeBjSZFuXXanUpXa_!!2964786037.jpg"></a></li></ul></div><div class="sn-simple-logo" style="width:1920px;height:45px;left:auto;top:auto;bottom:0;padding:0px;border:none;background:none; display:block;"><div class="sn-simple-logo" style="z-index: 99;width:1920px;height:45px;padding:0px;border:none;left:auto;top:auto;background:none;"><ul class="ma_na" style="width:1920px;height:45px;margin:0 auto;text-align: center;border:none;color:#fff;"><li class="hidden" style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li></ul></div><div class="sn-simple-logo" style="z-index: 98;width:1920px;height:45px;padding:0px;border:none;left:auto;top:auto;background:none;background:none;"><ul class="ma_nb" style="width:1920px;height:45px;margin:0 auto;text-align: center;border:none;color:#333333;"><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li></ul></div></div></div></div></div></div>
7、进入天猫后台店铺装修
8、模块-自定义区,建立新自定义模块
9、编辑-点源码,把修改后的代码复制到编辑区并按确认就好了。