1、新建一个html文件,命名为test.html,用于css怎么设置字号。
2、在test.html文件内,使用div标签创建一行文字,用于css设置字号后查看效果。
3、在test.html文件内,给div标签设置class属性,主要用于下面通过该class来设置css样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
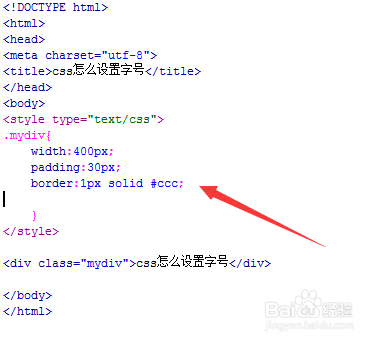
5、为了展示明显的效果,在css标签内,设置div的宽度为400px,内边距为30px,边框为1px的灰色边框。
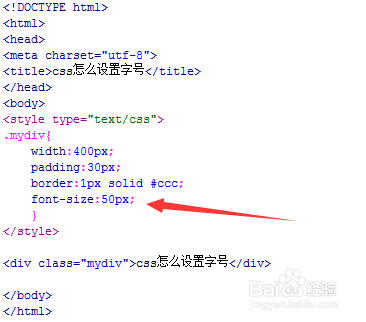
6、在css标签内,使用font-size属性设置文字的字号,例如,这里以px为单位,设置div内文字的字号为50px。
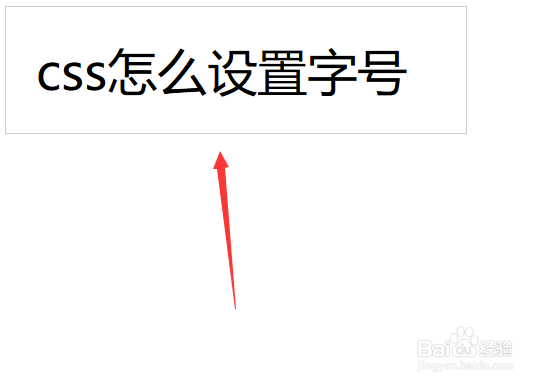
7、在浏览器打开test.html文件,查看实现的效果。