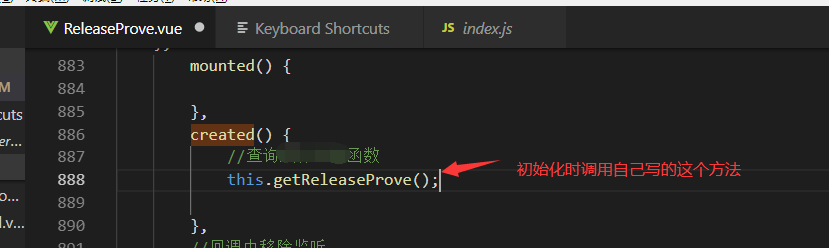
1、vue中存在自带的created方法,即页面初始化时,自动调用加载的方法。
2、然后需要在vue自带的methods方法中,添加上面自己定义的方法this.getReleaseProve();
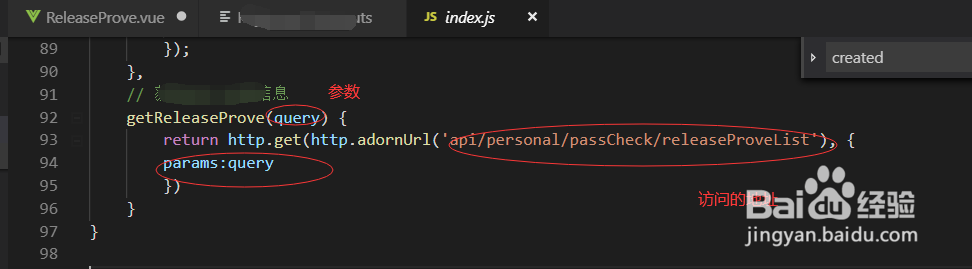
3、然后定义访问的方法,this.$api.personal.getReleaseProve({参数:参数值}).then( res => {})对于调用的this.$api.personal.getReleaseProve需要在api/personal/index.js界面进行调用。
4、其中return http.get(http.adornUrl(‘地址’)),地址为后端配置的地址。