1、打开HBuilderX工具,创建vue组件,然后新建vue文件Cwin
2、打开Cwin组件文件,插入多个div标签,然后添加class和绑定变量
3、在script标签中,methods定义openWin函数,传入几个参数
4、在style标签中,使用类选择器设置弹窗样式,如优先级、背景色等
5、再次创建一个vue文件,输入文件名称Bmn,然后单击创建
6、打开Bmn文件,导入Cwin组件并在界面中引用
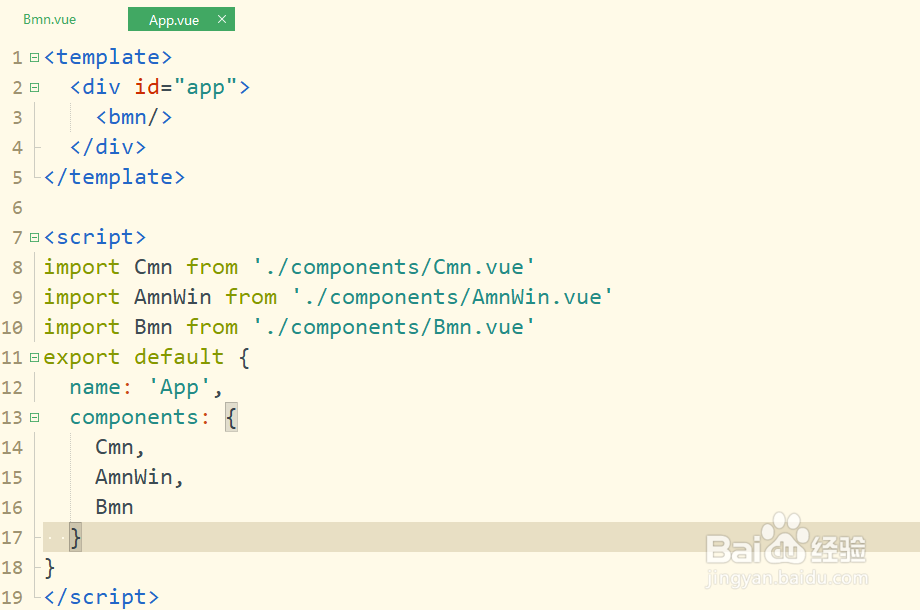
7、接着在App.vue文件中,导入Bmn组件,然后引用;保存并运行项目,查看弹窗效果