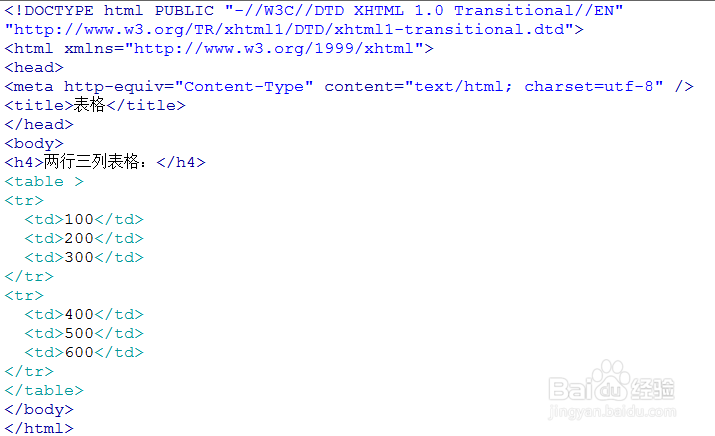
1、新建一个HTML文件,并创建一个二行三列的表格。在浏览器运行代码,效果如下:
2、表格边框属性。table表格通过border来设置边框属性,border值越大,边框越粗,默认单位为px。
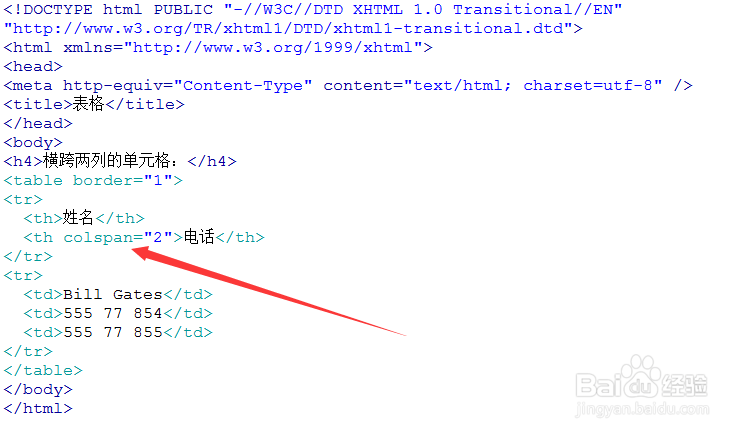
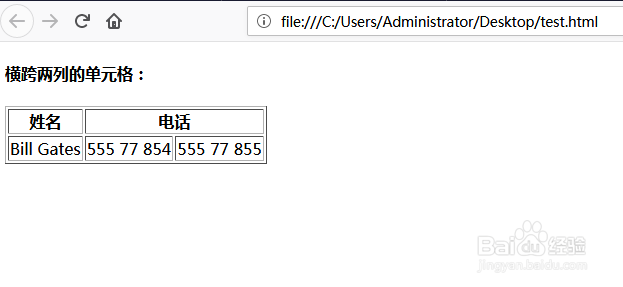
3、合并两列的单元格。通过colspan属性来设置合并的列数,例如,横跨两列的单元格设置方法如下:
4、合并两行的单元格。通过rowspan属性来设置合并的行数,例如,横跨两行的单元格设置方法如下:
5、表格中单元格边距属性。通过cellpadding属性来设置单元格的边距,默认单位为PX,值越大,边距越大。
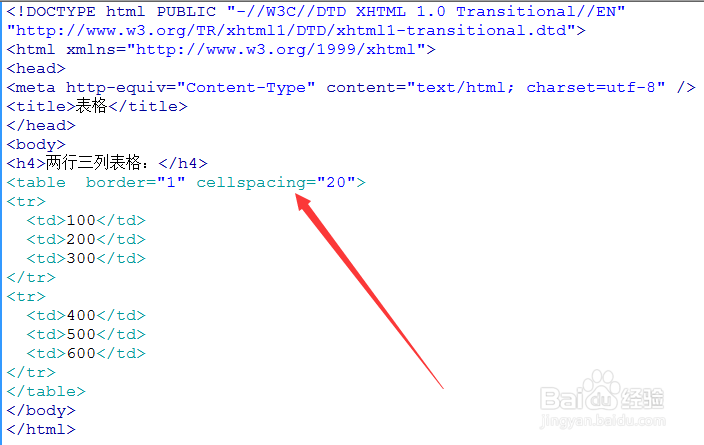
6、表格中单元格间距属性。通过cellspacing属性来设置单元格的间距,默认单位为PX,值越大,间距越大。
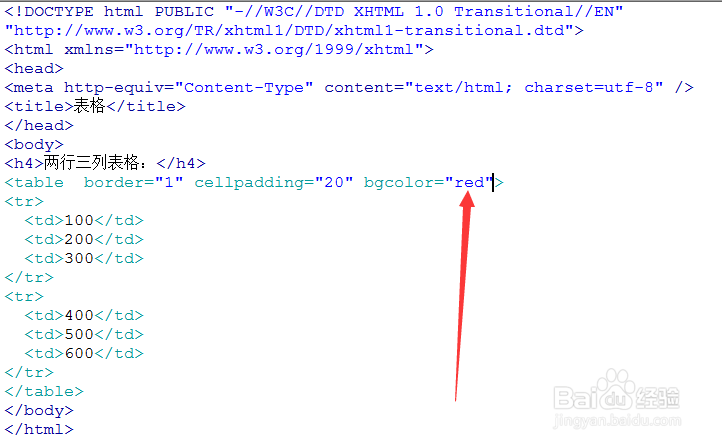
7、表格背景颜色属性。通过bgcolor属性来设置表格的背景颜色,支持色值和英文颜色值。例如,下面设置表格的背景颜色为红色。