1、新建一个HTML文件,并定义一个:下拉列表示例代码:<select name="sop" id租涫疼迟="sop"> <option value="0">op-1</option> <option value="1">op-2</option> <option value="2">op-3</option></select>
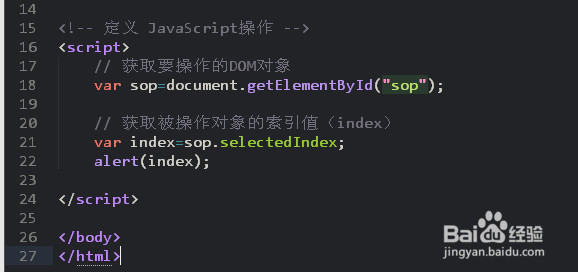
2、定义JS标签,JS操作第一步:(取对象),获取JS要操作的DOM对象示例代码:var sop=document.getElementById("sop");
3、JS操作第一步:(取索引),获取JS对象的索引值(index)示例代码:var index=sop.selectedIndex;
4、JS操作第三步:(取值),获取JS操作对象的值(value),示例代码:var gv=sop.value;或者使用索引,var gv=sop[index].value;
5、如果JS的操作是要取内容(text),需要用到索引值,否则会报“undefined”示例代码:var gt=sop[index].text;