1、新建html文档。
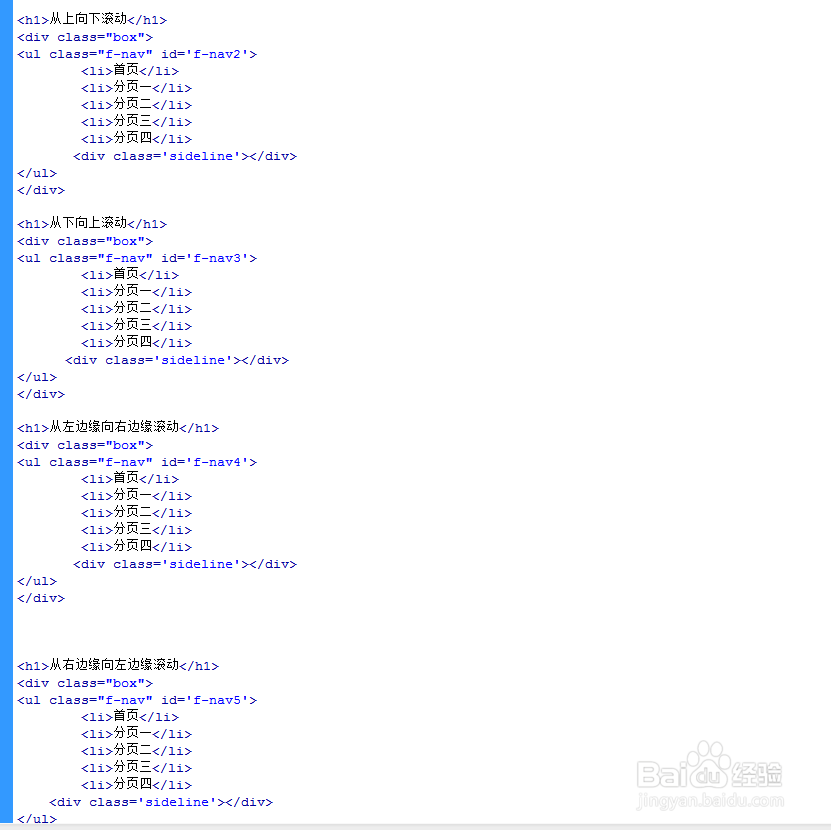
2、书写hmtl代码。<h1>左右滚动</h1><div class="box"> <ul class="f-nav" id='f-nav'> <li>首页</li> <li>分页一</li> <li>分页二</li> <li>分页三</li> <li>分页四</li> <div class='sideline'></div> </ul></div><h1>从上向下滚动</h1><div class="box"><ul class="f-nav" id='f-nav2'> <li>首页</li> <li>分页一</li> <li>分页二</li> <li>分页三</li> <li>分页四</li> <div class='sideline'></div></ul></div><h1>从下向上滚动</h1><div class="box"><ul class="f-nav" id='f-nav3'> <li>首页</li> <li>分页一</li> <li>分页二</li> <li>分页三</li> <li>分页四</li> <div class='sideline'></div></ul></div><h1>从左边缘向右边缘滚动</h1><div class="box"><ul class="f-nav" id='f-nav4'> <li>首页</li> <li>分页一</li> <li>分页二</li> <li>分页三</li> <li>分页四</li> <div class='sideline'></div></ul></div><h1>从右边缘向左边缘滚动</h1><div class="box"><ul class="f-nav" id='f-nav5'> <li>首页</li> <li>分页一</li> <li>分页二</li> <li>分页三</li> <li>分页四</li> <div class='sideline'></div></ul></div><h1>从中间变大至填满</h1><div class="box"><ul class="f-nav" id='f-nav6'> <li>首页</li> <li>分页一</li> <li>分页二</li> <li>分页三</li> <li>分页四</li> <div class='sideline'></div></ul></div>
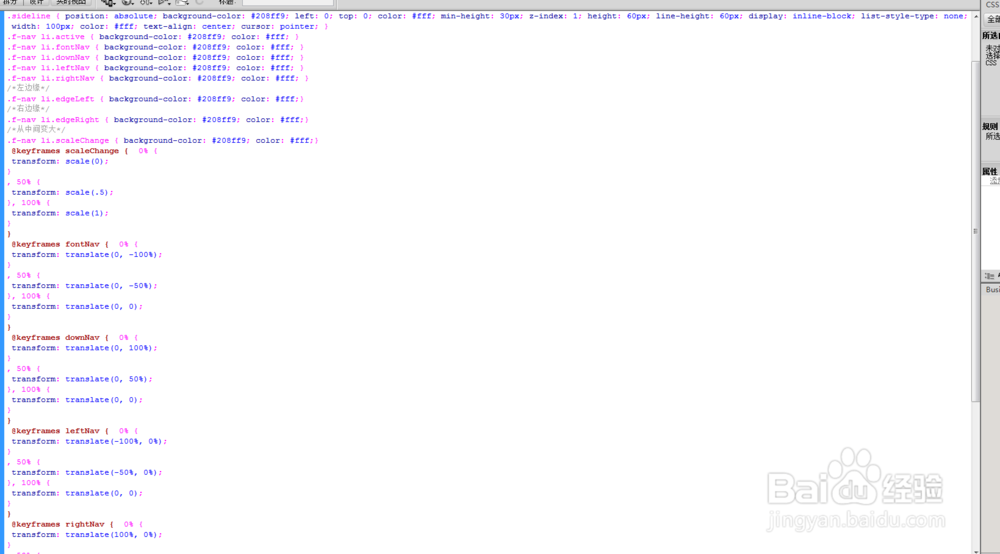
3、书写css代码。body { margin: 0; padding: 0; }h1 { text-align: center; font-size: 16px; margin-top: 10px; }.box { background-color: #202932; margin: 50px 200px; }.f-nav { height: 60px; overflow: hidden; transition: all 1s; display: block; position: relative; padding: 0; box-shadow: 0 10px 35px rgba(0, 0, 0, 0.2); background-color: #202932; }.f-nav li { padding: 0; margin: 0; float: left; height: 60px; line-height: 60px; position: relative; z-index: 100; display: inline-block; list-style-type: none; width: 100px; color: #fff; text-align: center; cursor: pointer; }.sideline { position: absolute; background-color: #208ff9; left: 0; top: 0; color: #fff; min-height: 30px; z-index: 1; height: 60px; line-height: 60px; display: inline-block; list-style-type: none; width: 100px; color: #fff; text-align: center; cursor: pointer; }.f-nav li.active { background-color: #208ff9; color: #fff; }.f-nav li.fontNav { background-color: #208ff9; color: #fff; }.f-nav li.downNav { background-color: #208ff9; color: #fff; }.f-nav li.leftNav { background-color: #208ff9; color: #fff; }.f-nav li.rightNav { background-color: #208ff9; color: #fff; }/*左边缘*/.f-nav li.edgeLeft { background-color: #208ff9; color: #fff;}/*右边缘*/.f-nav li.edgeRight { background-color: #208ff9; color: #fff;}/*从中间变大*/.f-nav li.scaleChange { background-color: #208ff9; color: #fff;}@keyframes scaleChange { 0% {transform: scale(0);}, 50% {transform: scale(.5);}, 100% {transform: scale(1);}}@keyframes fontNav { 0% {transform: translate(0, -100%);}, 50% {transform: translate(0, -50%);}, 100% {transform: translate(0, 0);}}@keyframes downNav { 0% {transform: translate(0, 100%);}, 50% {transform: translate(0, 50%);}, 100% {transform: translate(0, 0);}}@keyframes leftNav { 0% {transform: translate(-100%, 0%);}, 50% {transform: translate(-50%, 0%);}, 100% {transform: translate(0, 0);}}@keyframes rightNav { 0% {transform: translate(100%, 0%);}, 50% {transform: translate(50%, 0%);}, 100% {transform: translate(0%, 0);}}@keyframes edgeLeft { 0% {transform: translate(-100%, -100%);}100% {transform: translate(0%, 0%);}}@keyframes edgeRight { 0% {transform: translate(100%, 100%);}100% {transform: translate(0%, 0%);}}
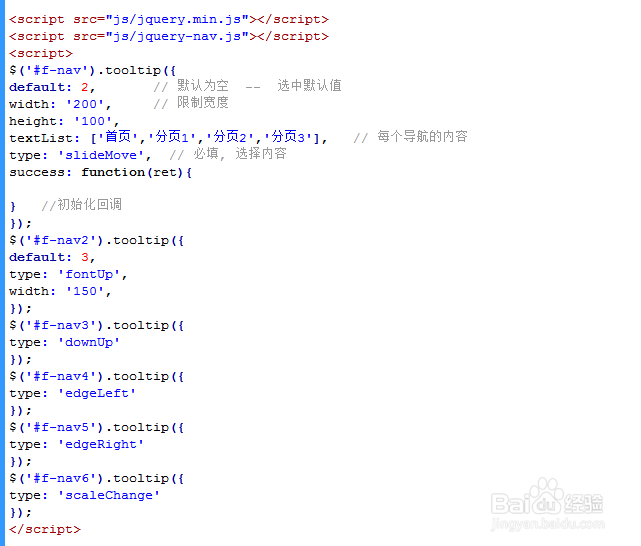
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery-nav.js"></script><script>$('#f-nav').tooltip({default: 2, // 默认为空 -- 选中默认值width: '200', // 限制宽度height: '100',textList: ['首页','分页1','分页2','分页3'], // 每个导航的内容type: 'slideMove', // 必填, 选择内容success: function(ret){} //初始化回调});$('#f-nav2').tooltip({default: 3, type: 'fontUp',width: '150',});$('#f-nav3').tooltip({type: 'downUp'});$('#f-nav4').tooltip({type: 'edgeLeft'});$('#f-nav5').tooltip({type: 'edgeRight'});$('#f-nav6').tooltip({type: 'scaleChange'});</script>
5、代码整体结构。
6、查看效果。