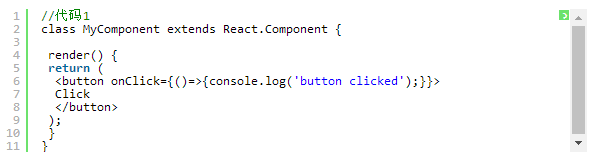
1、一、使用箭头函数代码:
2、当事件响应逻辑比较复杂时,把所有的逻辑直接写在onClick的大括号内,会导致render函数变得臃肿,不容易直观地看出组件render出的元素结构。可以把逻辑封装成组件的一个方法,在箭头函数中调用这个方法。如下所示:
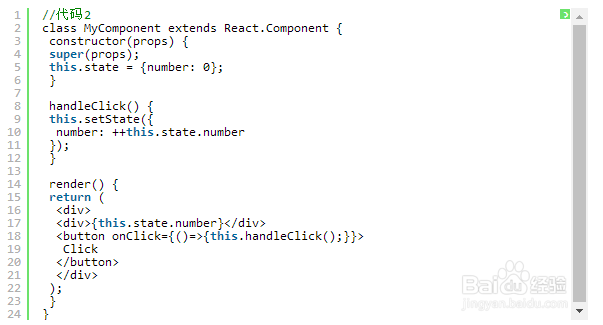
3、每次render调用时,都会重新创建一个事件的回调函数,当组件的层级越低时,这种开销就越大,因为任何一个上层组件的变化都可能会触发这个组件的render方法。在大多数情况下,这点性能损失是可以不必在意的。这种方式也有一个好处,就是不需要考虑this的指向问题,因为这种写法保证箭头函数中的this指向的总是当前组件。二、使用组件方法代码:
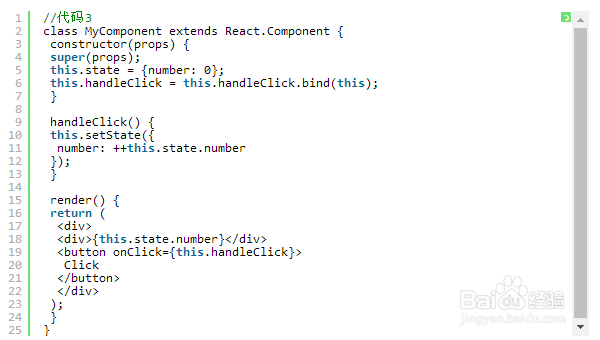
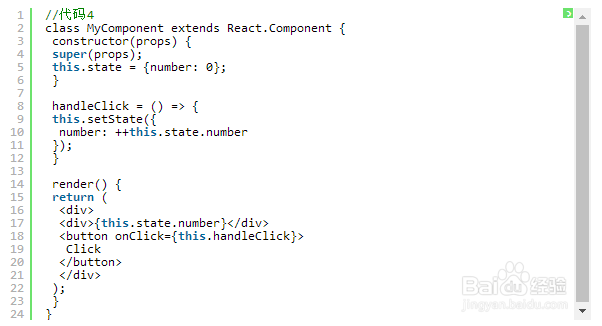
4、这种方式的好处是每次筠续师诈render,不会重新创建一个回调函数,没有额外的性能损失。使用这种方式要在构造函数中为事件回调函数绑定this:this.handleClick = this.handleClick.bind(this),否则handleClick中的this是undefined。这是因为ES6 语法的缘故,ES6 的 Class 构造出来的对象上的方法默认不绑定到 this 上,需要我们手动绑定。来看下一种方式。三、属性初始化语法(property initializer syntax)使用ES7的 property initializers,代码可以这样写:
5、再也不用手动绑定this了。这个特性还处于试验阶段,默认是不支持的。如果使用官方脚手架Create React App创建的应用,那么这个特性是默认支持的。可以自行在项目中引入babel的transform-class-properties插件获取这个特性支持。四、回调函数传参问题事件的回调函数默认是会被传入一个事件对象Event作为参数的。想传入其他参数给回调函数应该怎么办使用第一种方式的话很简单,直接传就可以了:
6、使用第二种方式的话,可以把绑定this的操作延迟到render中,在绑定this的同时,绑定额外的参数:
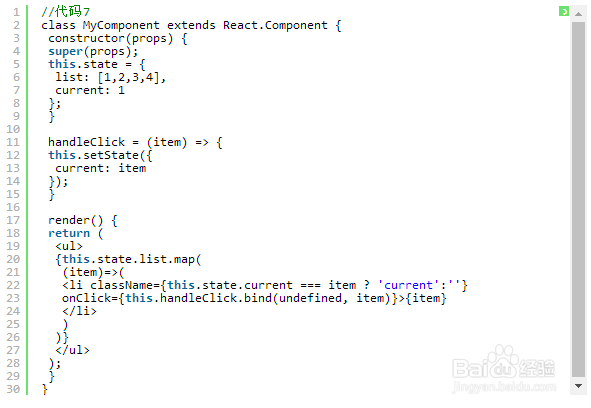
7、使用第三种方式,解决方案和第二种基本一致:
8、需要通过bind函数绑定this,苻约蛳夹仍然要使用bind函数来绑定其他参数。关于事件响应的回调函数,不管在回调函数中有没有显式的驾搭鼯携声明事件参数Event,React都会把事件Event作为参数传递给回调函数,且参数Event的位置总是在其他自定义参数的后面。例如,在代码6和代码7中,handleClick的参数中虽然没有声明Event参数,依然可以通过arguments[1]获取到事件Event对象。三种绑定事件回调的方式,第一种有额外的性能损失;第二种需要手动绑定this,代码量增多;第三种用到了ES7的特性,目前并非默认支持,需要Babel插件的支持,但是写法最为简洁,也不需要手动绑定this。推荐使用第二种和第三种方式。