1、首先打开浏览器,进入淘宝,登陆,点击卖家中心,在左侧找到店铺管理,点击店铺装修
2、大家开始的时候发现自己的店铺只这样的,无论怎么设置都无法突破,除非自己用钱的买装修模板,当然装修模板也不值什么钱,但是我自己觉得自己的做好自己想做的,是很自豪的,可能自己用了很多时间解决的问题,在别人眼中是那么不值一提。
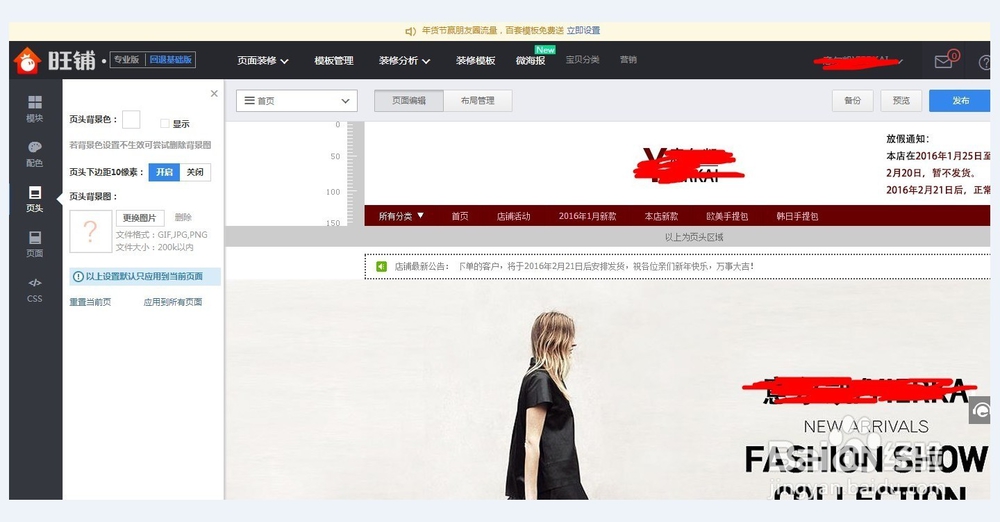
3、首先点击配色,选一个自己喜欢的模板,(这个就是950像素的店招)我这里是选择了酒红色,大家有发现在店招左边的有一个尺子浅灰色的,那个就是像素,那里显示150像素,店招就是120像素,导航是30像素,这样很容易区分。我们的目的是把导航的30像素2边做到全屏,很重要的一步,截屏我想大家都懂,我们先把自己的模板的店招导航的颜色截屏下来
4、下面我们就要用到photoshop(下面简称ps),达到全屏效果是1920像素,其中950像素已经被淘宝默认了,那么192-950=970像素,那么剩下2边的像素加起来就是970像素,我我只做一边就好了那就是970/2=485像素。打开ps,在文件——新建一个宽度485,高度150的图层,点击确认
5、刚才说了店招+导航是150像素,导航是30像素,那么我们再建一个485x30的图层,点击确认
6、然后用ps在文件——打开——选择我们刚才的店招截图(要带导航的),用ps选择导航的颜色.那么我们得到的前景色就是我们的导航栏目的的颜色。
7、然后把前景色填充在485x30的图层上,然后用移动工具把填充好的485x30图层移到485x150图层的下面,放好位置,然后点击保存485x150像素图层,记得选择jpg格式。
8、然后我们重新回到店铺装修页面,点击页头,更换图片 选择我们刚才做好的图片485x150像素,点击平铺,点击发布,你就会发现店招已经全屏了
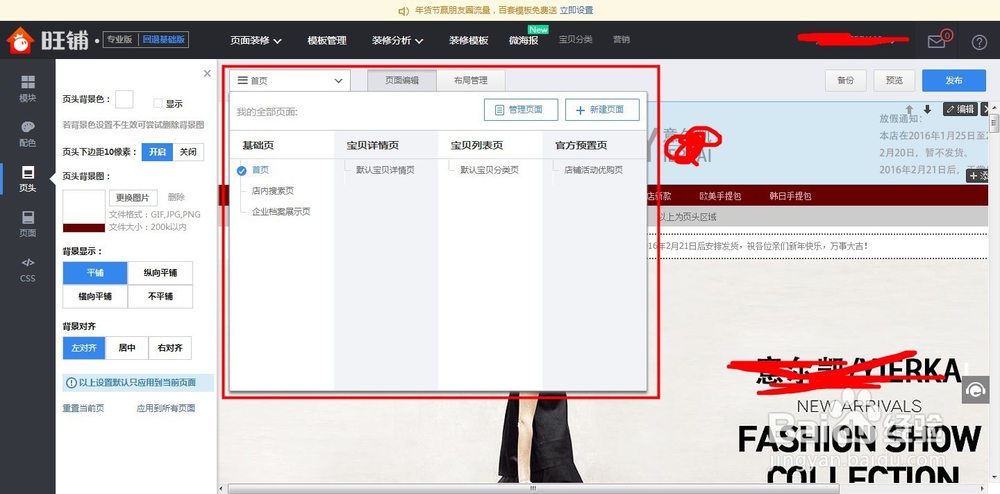
9、还有重要的一点,在这个位置上,每一个都点进去,点击页头,更换图片,,那么你的店铺无论打开哪个都是全屏店招,