1、准备好需要用到的图标。
2、新建html文档。
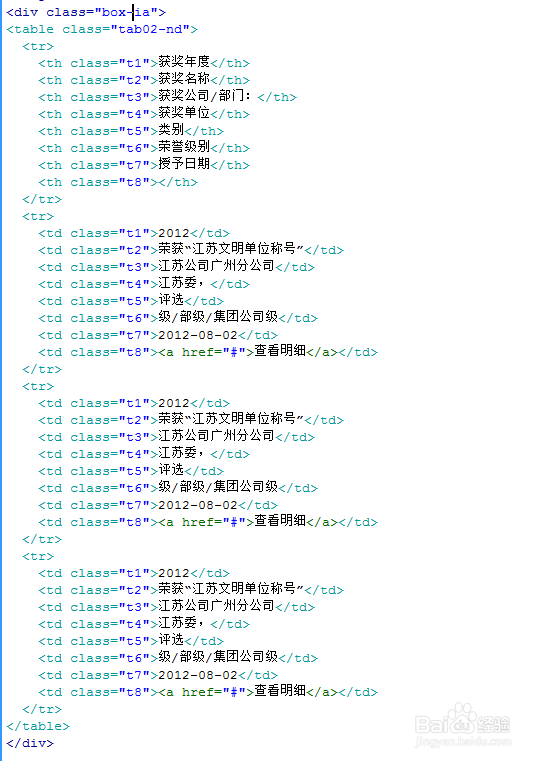
3、书写hmtl代艨位雅剖码。<div class="box-ia"><t锾攒揉敫able class="tab02-nd"> <tr> <th class="t1">获奖年度</th> <th class="t2">获奖名称</th> <th class="t3">获奖公司/部门:</th> <th class="t4">获奖单位</th> <th class="t5">类别</th> <th class="t6">荣誉级别</th> <th class="t7">授予日期</th> <th class="t8"></th> </tr> <tr> <td class="t1">2012</td> <td class="t2">荣获“江苏文明单位称号”</td> <td class="t3">江苏公司广州分公司</td> <td class="t4">江苏委,</td> <td class="t5">评选</td> <td class="t6">级/部级/集团公司级</td> <td class="t7">2012-08-02</td> <td class="t8"><a href="#">查看明细</a></td> </tr> <tr> <td class="t1">2012</td> <td class="t2">荣获“江苏文明单位称号”</td> <td class="t3">江苏公司广州分公司</td> <td class="t4">江苏委,</td> <td class="t5">评选</td> <td class="t6">级/部级/集团公司级</td> <td class="t7">2012-08-02</td> <td class="t8"><a href="#">查看明细</a></td> </tr> <tr> <td class="t1">2012</td> <td class="t2">荣获“江苏文明单位称号”</td> <td class="t3">江苏公司广州分公司</td> <td class="t4">江苏委,</td> <td class="t5">评选</td> <td class="t6">级/部级/集团公司级</td> <td class="t7">2012-08-02</td> <td class="t8"><a href="#">查看明细</a></td> </tr></table> </div>
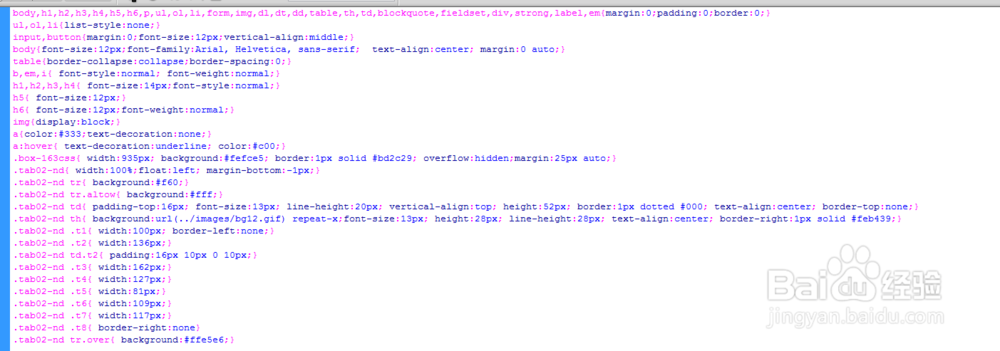
4、书写css代码。body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,颊俄岿髭dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}ul,ol,li{list-style:none;}input,button{margin:0;font-size:12px;vertical-align:middle;}body{font-size:12px;font-family:Arial, Helvetica, sans-serif; text-align:center; margin:0 auto;}table{border-collapse:collapse;border-spacing:0;}b,em,i{ font-style:normal; font-weight:normal;}h1,h2,h3,h4{ font-size:14px;font-style:normal;}h5{ font-size:12px;}h6{ font-size:12px;font-weight:normal;}img{display:block;}a{color:#333;text-decoration:none;}a:hover{ text-decoration:underline; color:#c00;}.box-163css{ width:935px; background:#fefce5; border:1px solid #bd2c29; overflow:hidden;margin:25px auto;}.tab02-nd{ width:100%;float:left; margin-bottom:-1px;}.tab02-nd tr{ background:#f60;}.tab02-nd tr.altow{ background:#fff;}.tab02-nd td{ padding-top:16px; font-size:13px; line-height:20px; vertical-align:top; height:52px; border:1px dotted #000; text-align:center; border-top:none;}.tab02-nd th{ background:url(../images/bg12.gif) repeat-x;font-size:13px; height:28px; line-height:28px; text-align:center; border-right:1px solid #feb439;}.tab02-nd .t1{ width:100px; border-left:none;}.tab02-nd .t2{ width:136px;}.tab02-nd td.t2{ padding:16px 10px 0 10px;}.tab02-nd .t3{ width:162px;}.tab02-nd .t4{ width:127px;}.tab02-nd .t5{ width:81px;}.tab02-nd .t6{ width:109px;}.tab02-nd .t7{ width:117px;}.tab02-nd .t8{ border-right:none}.tab02-nd tr.over{ background:#ffe5e6;}
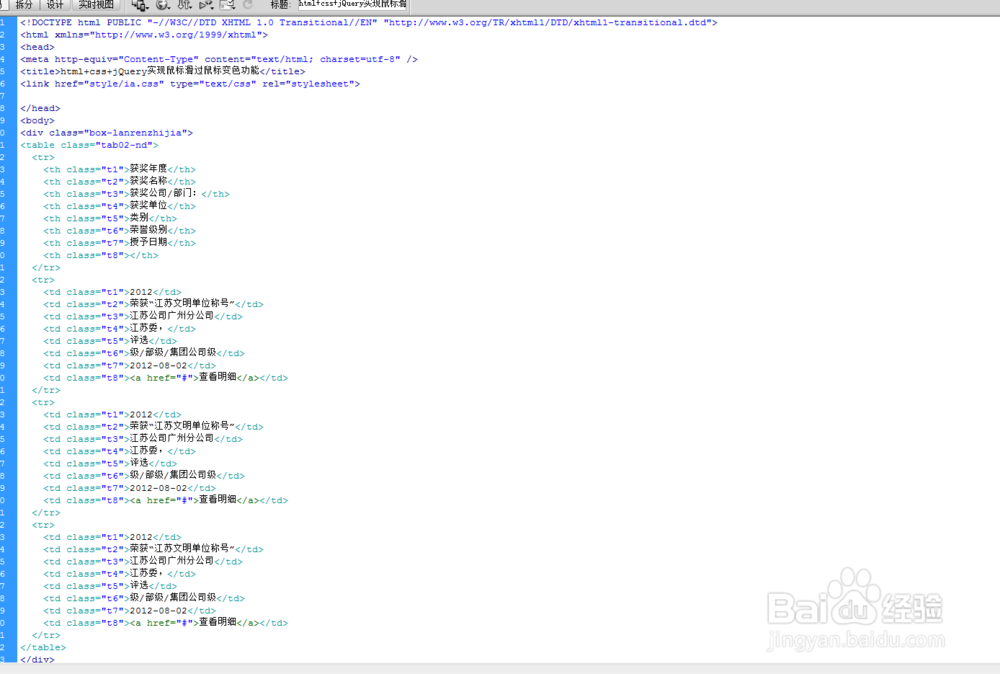
5、代码整体结构。
6、查看效果。