1、从本讲开始,引领读者开始系统学习jQuery UI API,首先访问jQuery UI官网,进入【API Documentation】页面,如下图所示。
2、本经验以jQuery UI 1.11 API Documentation为例,由Effects、Effects Core、Interactions、Method Overrides、Methods、Selectors、Theming、UI Core、Utilities、Widgets等组成,如下图所示。
3、jQuery UI 1.11 API Documentation之Effects,Query UI增加了相当多 jQuery内置的特效. jQuery UI 增加了对颜色动画和类过渡的支持,除此以外,还提供了几个额外的渐变效果。 In addition, a full suite of custom effects are available for use when showing and hiding elements or just to add some visual appeal.
4、Effects之.addClass(),Adds the specified class(es) to each of the set of matched elements while animating all style changes. 与原生的CSS transitions类似,jQuery UI的 class animations提供了一个平滑的过渡,从一个状态到另一种状态,当允许你保留关于样式改变的细节,不适用Javascript。 All class animation methods, including .addClass(), support custom durations and easings, as well as provide a callback for when the animation completes. 所有的类动画方法,包括.addClass()支持定制延续时间和渐变,除此之外,当动画完成之时,还提供了一个回调函数。 Not all styles can be animated. For example, there is no way to animate a background image. Any styles that cannot be animated will be changed at the end of the animation.This plugin extends jQuery's built-in .addClass() method. If jQuery UI is not loaded, calling the .addClass() method may not fail directly, as the method still exists. However, the expected behavior will not occur.
5、Effects之.addClass(),点击前,效果如下图所示。
6、Effects之.addClass(),点击后,效果如下图所示。
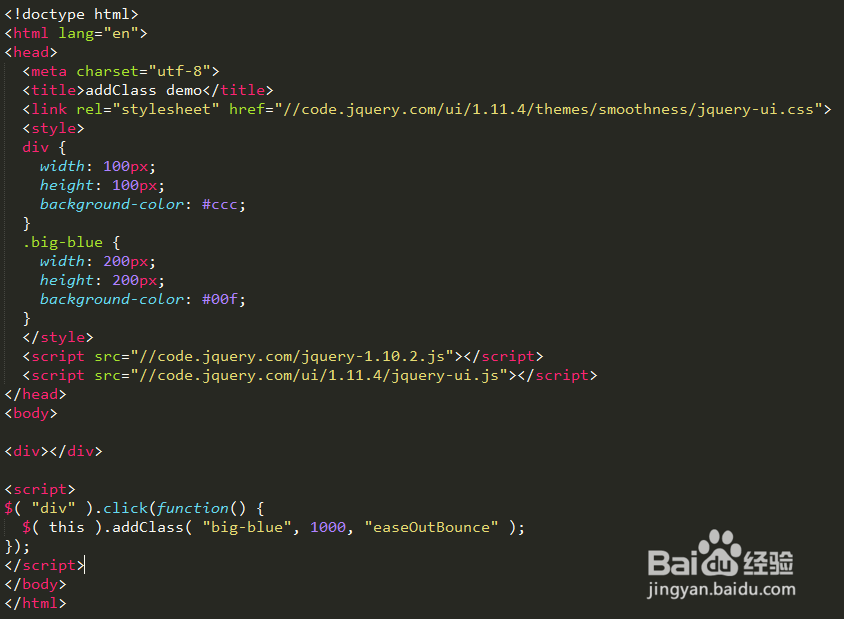
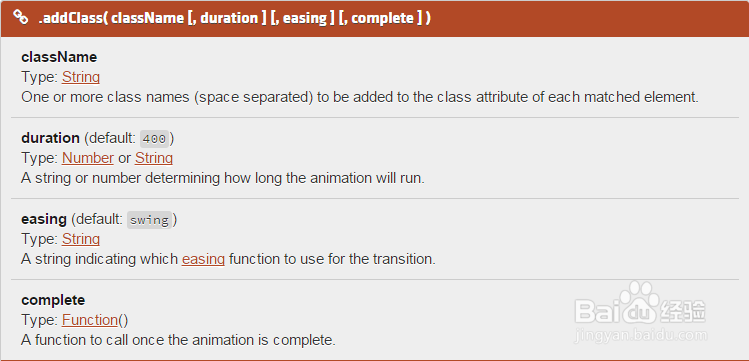
7、在本案例中,给div新增一个类big-blue,形成类动画,方法详解如下图所示。