1、新建一个HTML文件,命名为test.html,用于实现鼠标经过时整行变色的效果。
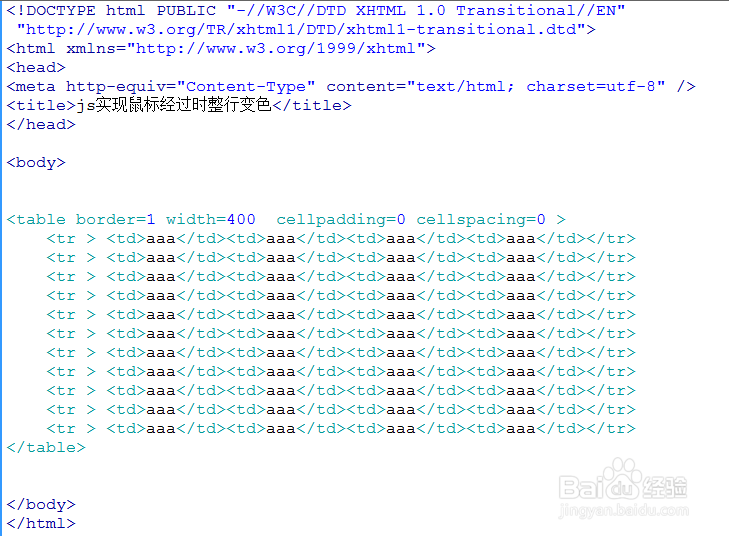
2、在test.html页面,使用table标签定义一个边框为1px,宽度为400px的表格,代码如下:
3、在test.html页面,使用表格行tr和单元格td标签,在table标签内建立11行4列的表格用于测试。
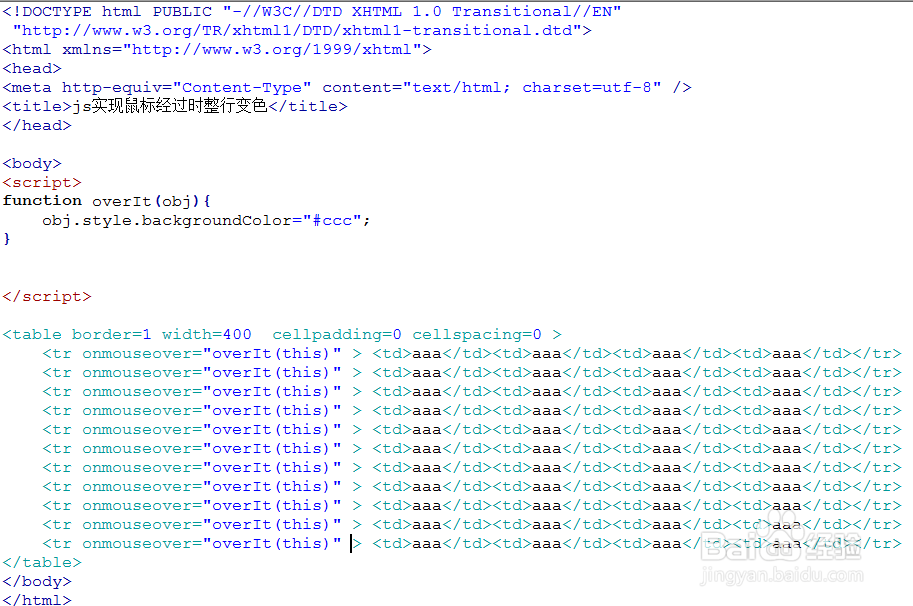
4、实现鼠标放在行tr标签上整行变色效果。使用鼠标滑过事件onmouseover()绑定tr标签,当鼠标滑过tr行标签时,触发onmouseover事件去执行一个overIt()函数。
5、在overIt()函数内使用对象的style属性中的backgroundColor设置来设置当前的背景颜色(这里设置为#ccc颜色),实现鼠标放在行时改变背景颜色。
6、使用鼠标离开事件onmouseoout()绑定tr标签,当鼠标离开行时,事件触发执行outIt()函数,在outIt()函数内实现设置整行的背景颜色为原表格颜色。
7、至此,完成代码的编写。在浏览器运行test.html文件,查看效果。由效果图可以看出,成功实现了鼠标放在整行时,背景颜色为#ccc颜色,当鼠标离开整行时,行背景颜色恢复原来的颜色。