1、新建一个html文件,命名为test.html,用于讲解CSS实现文本框怎么下移。
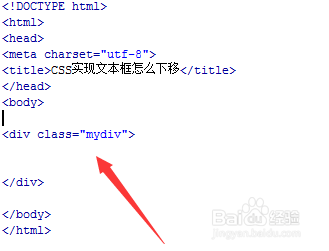
2、在test.html文件内,使用div标签创建一个模块,并设置div的class属性为mydiv,主要用于下面通过该class来设置css样式。
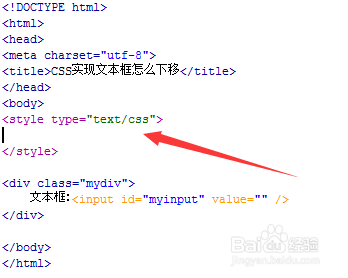
3、在test.html文件内,在div标签内,使用input标签创建一个文本框,并设置input的id属性为myinput。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
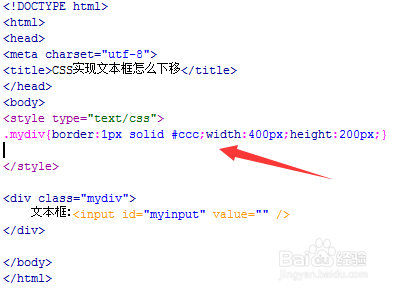
5、在css标签中,定义类名为mydiv的样式,使用border设置div的边框为1px灰色边框,使用width设置div的宽度为400px,使用height设置div的高度为200px。在浏览器中打开test.html文件,查看文本框未下移前的效果。
6、在css标签内,定义id为myinput的样式,使用margin-top设置文本框下移20px。
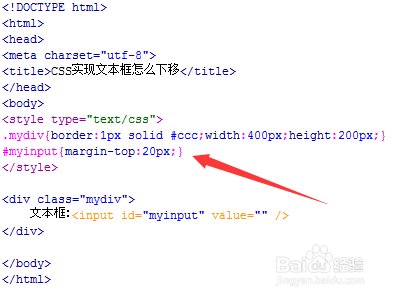
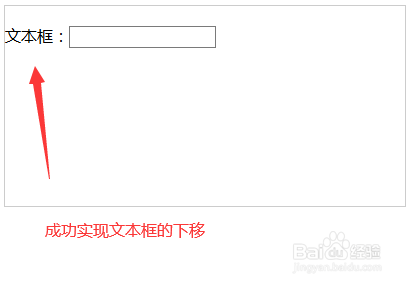
7、在浏览器打开test.html文件,查看实现的效果。