1、新建一个html文件,命名为test.html,用于讲解使用JS截取HTML字符串中指定内容该怎么写。
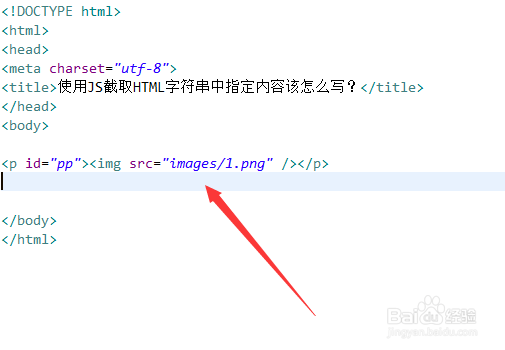
2、在test.html文件中,在p标签内使用img创建一张图片,并且设置p标签的id为pp,用于下面使用js获取p标签内的html。
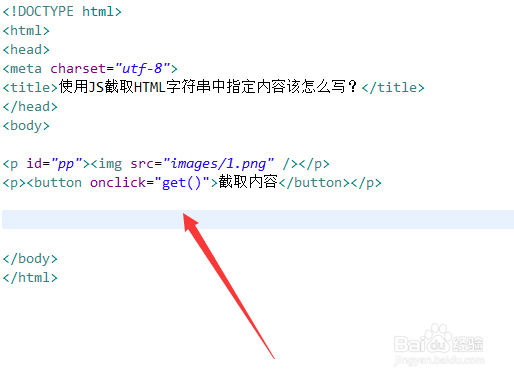
3、在test.html文件中,使用button标签创建一个按钮,并且将button绑定onclick点击事件,当按钮被点击时,执行get()函数。
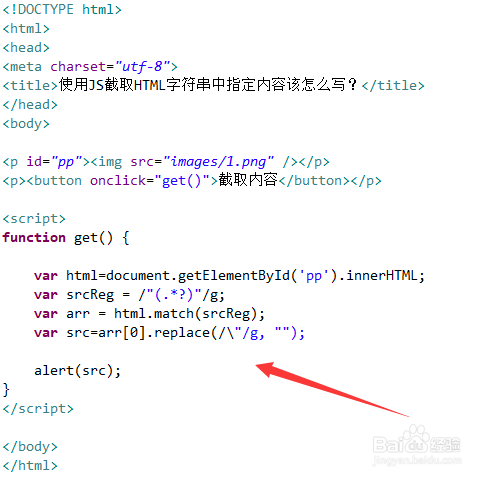
4、在test.html文件中,在js标签内,创建get()函数,在函数内,使用getElementById()方法获得p标签对象,再通过innerHTML属性获得p标签内的html。
5、在get()函数内,创建获得img标签图片地址的正则表达式,利用正则表达式,通过match方法获得html中的图片地址。
6、因为通过正则表达式获得的图片地址带双引号,因此,在get()函数内,需要使用replace()方法将双引号去掉,最后使用alert()方法把图片地址显示出来。
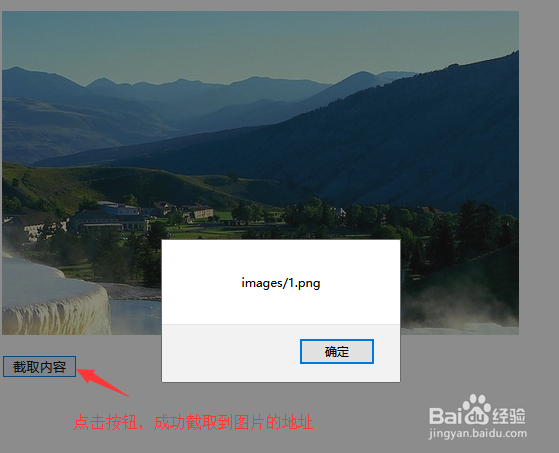
7、在浏览器中打开test.html文件,点击按钮,获得图片的地址。