1、新建一个html文件,命名为test.html,用于讲解js中点击按钮时表格自动增加一行。
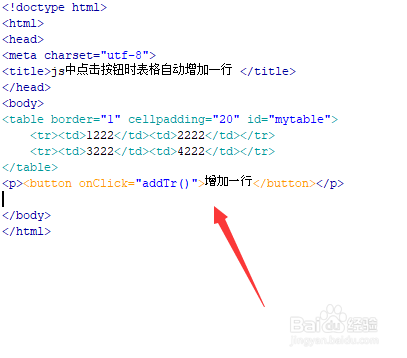
2、在test.html文件内,使用table标签创建两行两列的表格,并设置其id为mytable。
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addTr()函数。
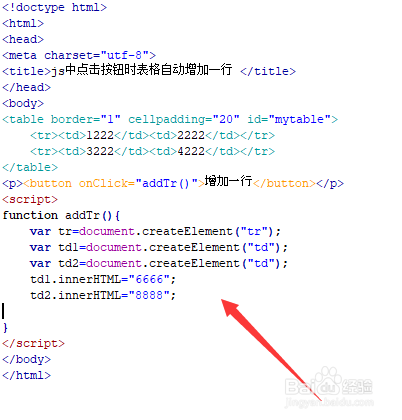
4、在js标签中,创建addTr()函数,在函数内,分别使用createElement猾诮沓靥()方法创建一个行对象,两个单元格对象 ,并且通过innerHTML属性设置两个单元格的内容分别为6666,8888。
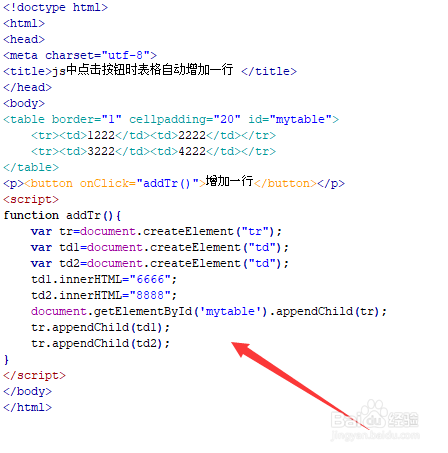
5、在addTr()函数内,再分别通过appendChild()方法将行对象添加至表格内,同时将两个单元格添加至tr行对象内。
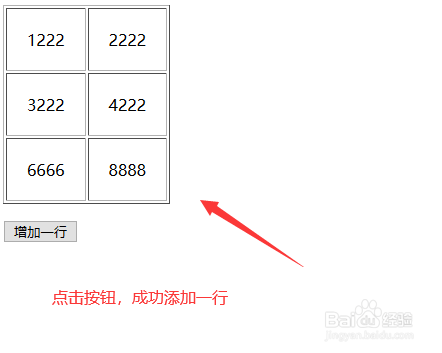
6、在浏览器打开test.html文件,点击按钮,查看结果。