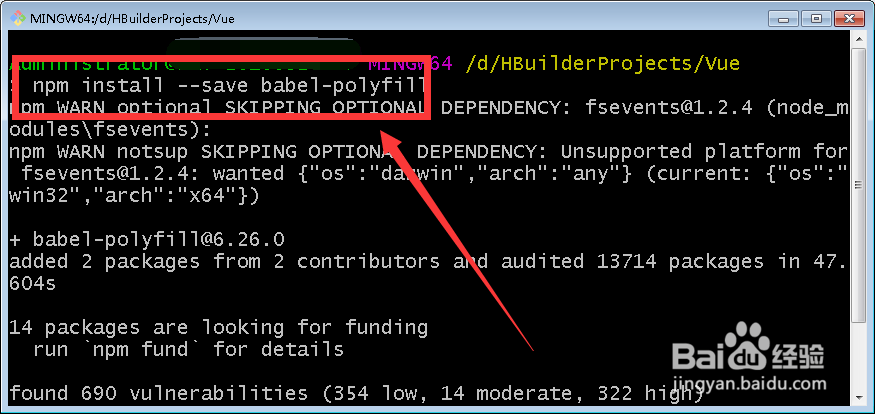
1、进入到vue项目根目录,鼠标右键选择Git,然后输入安装命令,安装babel-polyfill
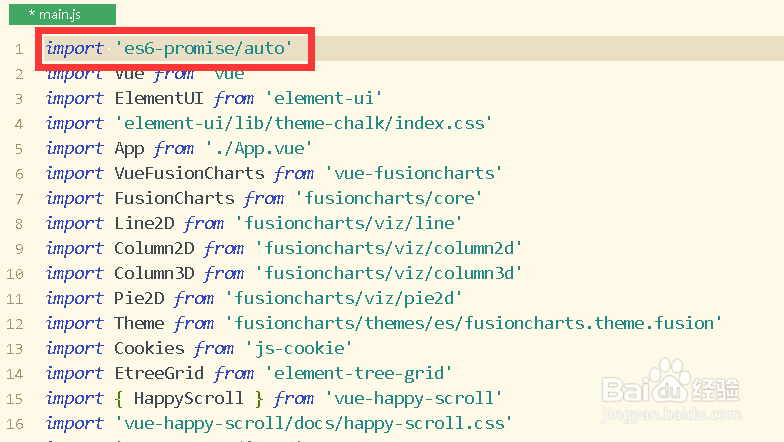
2、打开vue项目中的main.js文件,导入babel-polyfill包
3、接着找到index.html并打开,配置一下兼容IE浏览器
4、由于vue项目是基于ES6的,而IE9不支持es6;需要安装一个es6-promise
5、安装完es6-promise后,在main.js文件中导入模块
6、再在网站上下载一个兼容不同浏览器的browser.min.js文件
7、将browser.min.js文件拷贝到vue项目静态文件夹下,然后在需要的界面上引入