1、首先编写一个html的基本框架
2、在头部<head>……</head>中加入插入背景图片的代码。不设置平铺方式的情况下是默认水平竖直都平铺,保存为html后缀,效果如下
3、若要不重复平铺,需要写入“background-repeat: no-repeat”此时,图片只显示一次
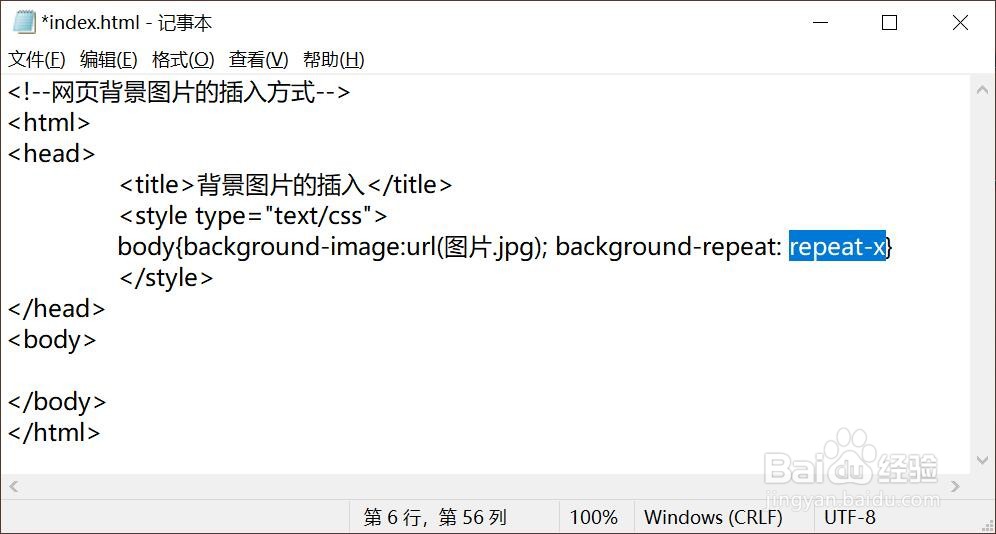
4、若要水平重复平铺,需要写入“background-repeat: repeat-x”(当左右拉动滚条时会显示)
5、若要竖直重复平铺,需要写入“background-repeat: repeat-y”(当上下拉动滚条时会看到图片排列从上到下)
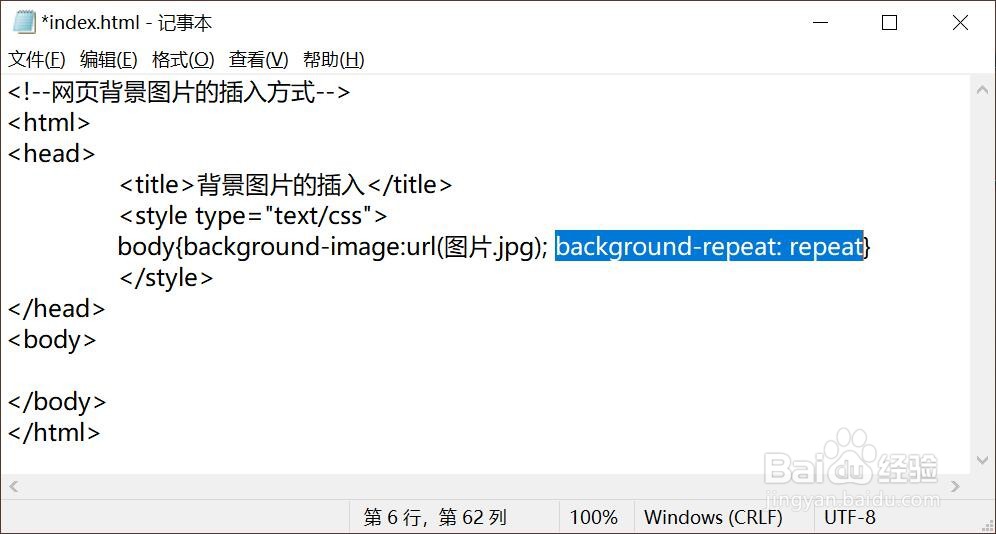
6、若要水平竖直都重复平铺,需要写入“background-repeat: repeat”(当出现上下、左右拉动滚条时会看到图片从左到右,从上到下布满整个屏幕,完成效果如步骤2)