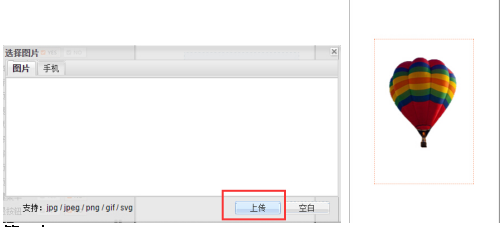
1、选中舞台2、点击工具栏里的“图片”图标3、在舞台上画出一个框4、在舞台下添加图片,并调整好图片的位置。
2、选中舞台2、点击工具栏里的“滑动时间轴”图标3、在舞台上画出一个框作为你滑动的区域4、在这区域外滑动则无效,选中图片Ctrl+X,选中滑动时间轴Ctrl+V,把图片移动到滑动时间轴下。
3、为滑动时间轴下的图片,添加轨迹和控制点1、选中图片2、点击轨迹图标,添加轨迹
4、在0秒的时候点击Add按钮,添加一个关键帧2、在时间轴窗口第一个框中填写1,点回车,跳转到1秒,放大图片,添加第二个关键帧。3、跳转到2秒;点击“图片旋转(顺时针)”设置旋转角度720°添加第三个关键帧
5、1。设置滑动时间轴总时长一般与最后一个控制点的时间相同2、方向是你往哪边滑动是让滑动时间轴正向播放3、自动跳转控制点设置成否4、比例是设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
6、重点控件:滑动时间轴、轨迹知识点:1、点击工具栏上的滑动时间轴工具,在舞台上画出一个框作为滑动区域,添加滑动时间轴。选中滑动时间轴,点击图片工具,添加素材。选中素材,点击轨迹工具,添加轨迹,点击时间轴窗口上的ADD添加关键帧。2、如果要修改关键帧里记录的素材的属性,必须选中关键帧为橙色,再移动素材的位置或修改大小透明度等。3、在时间轴窗口的第一个框内填入数字1,点回车,则时间轴窗口里的控制关键帧位置的小方块就自动到达1秒的位置,点击ADD添加关键帧,关键帧处于1秒的位置。如果需要准确调整关键帧的位置,可以在第二个框内填入数字,例如2,则关键帧会移动到2秒处。4、滑动放大比例:设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。比如,滑动时间轴的滑动方向设为向右,则案例播放时,手指/鼠标从滑动时间轴对象框的左边滑到右边时,整个滑动时间轴会完整的从起点播放到终点。滑动比例设得比较大时,滑动时间轴随着同样的滑动动作,会播放得更快,比如,当滑动放大比例设为2时,滑动整个对象框一半的距离,整个滑动时间轴就会从起点播放到终点。5、滑动方向:滑动方向是指设定一个滑动的方向,即手指或鼠标向此设定方向滑动时,滑动时间轴会正向的播放;注意,手指也可以向此设定的方向反向滑动,那么滑动时间轴会反向播放。比如,滑动方向设置成为向右,那么手指或鼠标向右滑动的时候,滑动时间轴会正向播放,如果手指或鼠标向左滑动,则滑动时间轴反向播放;注意,当滑动时间轴在起点时,向反方向滑动是不会起作用的,因为起点时无法反向播放。6、自动跳转控制点:自动跳转控制点是指滑动时滑动时间轴是否在滑动停止时自动播放至下一个控制点,如果将这个选项设为是,那么在滑动停止时,将会自动播放到下一控制点再停止,呈现出类似惯性滑动的效果7、自动跳转时长:如果将“自动跳转控制点”设置成为是,那么可以通过自动跳转时长来设定滑动停止后,滑动时间轴播放至下一控制点的时间,以秒为单位。如果时间设得长,那么自动跳转的时间便会慢。