1、首先需要初始化的就是HTML元素的默认边距了,包括margin和padding两个边距值,如下图所示
2、然后就是设置统一的字体样式,如下图所示,需要设置字体的大小,名称,颜色
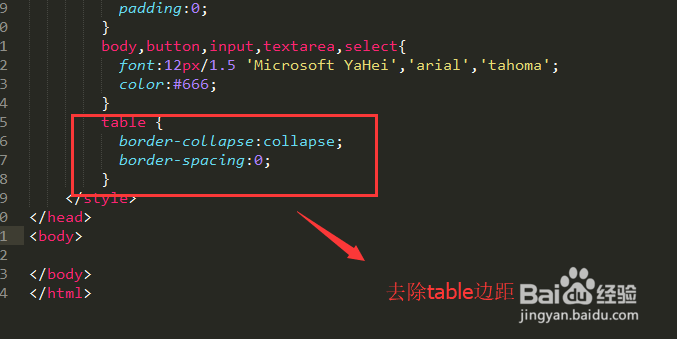
3、接下来还需要将table的默认边框样式给清除掉,如下图所示
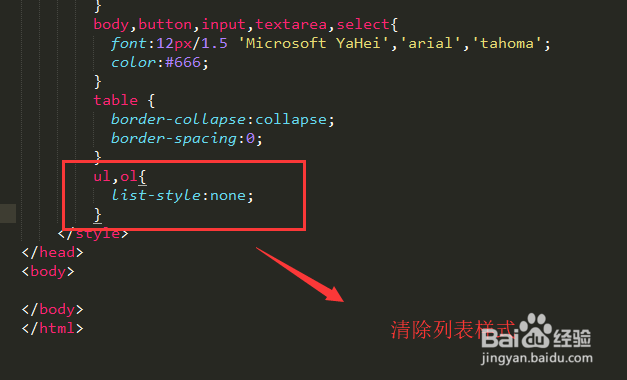
4、还需要对列表元素的默认样式进行清除,列表默认前面会带圆圈,我们一般都会去除掉,如下图所示
5、接下来就是去除超链接的默认下划线样式,另外也可以对超链接的颜色进行定义,如下图所示
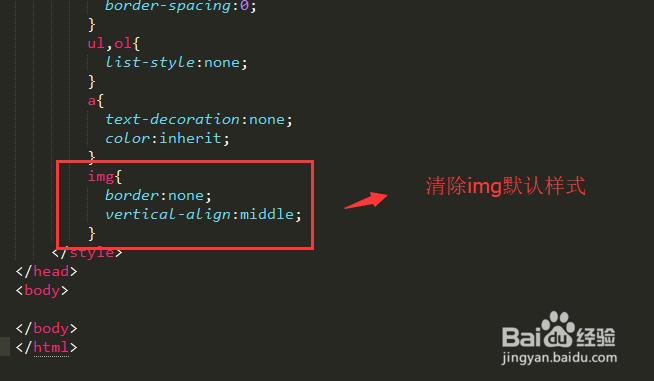
6、最后设置一下img元素的默认边框样式以及对齐样式,如下图所示
7、综上所述,对CSS进行初始化主要是初始化HTML元素的默认边距,字体,颜色等内容。